Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: del(), pushbutton(), onscreen(), enter()
Purpose
Learn how to toggle the layout of the SAP screen using Liquid UI modifications to view two designs for a single screen. We will walk you through the following steps.
- Add a condition to change the layout of the screen
- Add function to switch layouts
//Create this file inside your script folder for customizing Change Sales Order Overview screen SAPMV45A.E4001.sjs
//Now let's start adding the content to the above file
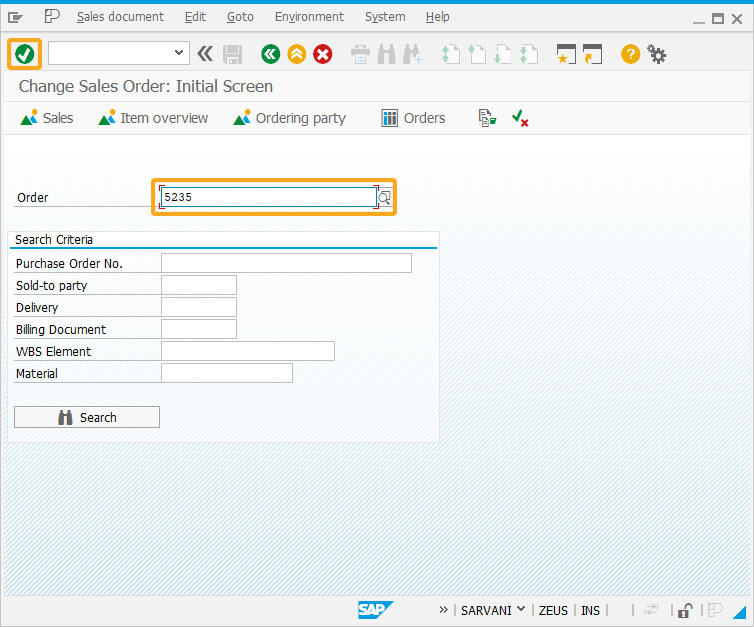
- Open Change Sales Order initial screen. Enter the order number and click continue.

- You will be navigated to the Change Sales Order Overview screen. Add a condition to check and initialize the variable when opened VA02 Overview screen for the first time.
// z_liquidui will be the flag to determine if the layout should display or not // if the user is entering the screen for the first time, they should see the LiquidUI layout if(z_liquidui == void 0){ z_liquidui = true; } - Add a condition to check the variable defined is true and the transaction is VA02, then the following statements will be executed that shows you customized Liquid UI screen or the else part statements will be executed.
// if the flag is true, display LiquidUI layout if(z_liquidui && _transaction == "VA02"){ pushbutton([TOOLBAR],"@BG@Switch To SAP","?",{"process":toggleLiquidUI}); image("P[Sales]+[3,85]","logo.png"); // delete unwanted buttons del("P[Display document flow]"); del("P[Status overview]"); del("P[Propose items]"); del("P[Display sales summary]"); del("P[Display sold-to party]"); del("P[Dangerous goods check]"); del("P[Header output preview]"); del("P[Reject document]"); del("P[List of sales orders]"); // delete unwanted tabs del("P[Item detail]"); del("P[Item overview]"); del("P[Ordering party]"); del("P[Procurement]"); del("P[Shipping]"); del("P[Reason for rejection]"); } // else the regular SAP Layout should do else if(!z_liquidui && _transaction == "VA02") { pushbutton([TOOLBAR],"@BF@Switch To LiquidUI","?",{"process":toggleLiquidUI}); }
- Add a function to alter the z_liquidui variable value and then refresh the screen.
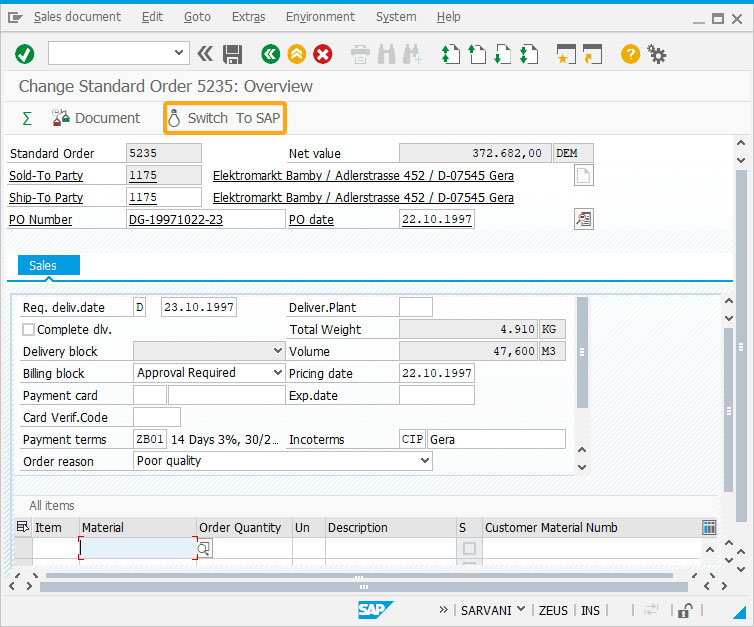
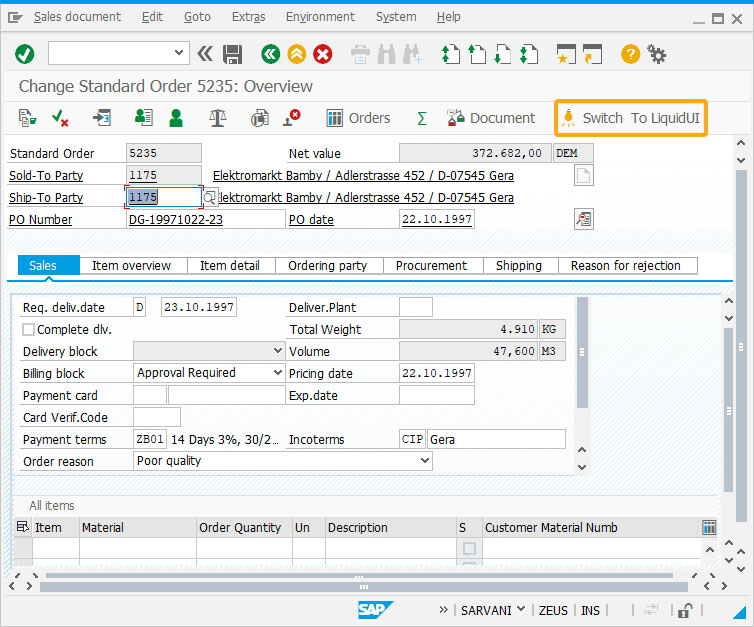
// Function to toggle the flag function toggleLiquidUI(){ onscreen 'SAPMV45A.4001' z_liquidui = !z_liquidui; enter("?"); } - By default, you will see the customized Change Sales Order Overview screen. Click Switch to SAP to view the normal SAP screen with no customization.

- Click Switch to Liquid UI to view the customized Change Sales Order screen. In this way, you can switch the layout of the screen.

Next Steps

Change your SAP GUI layout based on the client device
Learn how to change the layout of your SAP GUI based on the device used.
Learn how to change the layout of your SAP GUI based on the device used.
5 min.
10 min.
This article is part of the Integrating images tutorial.
Get exception detail of a function module call
Learn how to display the exception detail of a function module call.
Learn how to display the exception detail of a function module call.
5 min
This article is also a part of the Conditional scripts tutorial.




