Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: load()
Purpose
This article explains the process of loading external files into SAP transactions using the load(). Once the file is loaded, any content within the file becomes globally accessible for WS scripts.
This is demonstrated using the SAP Easy Access screen and will guide you through the following steps.
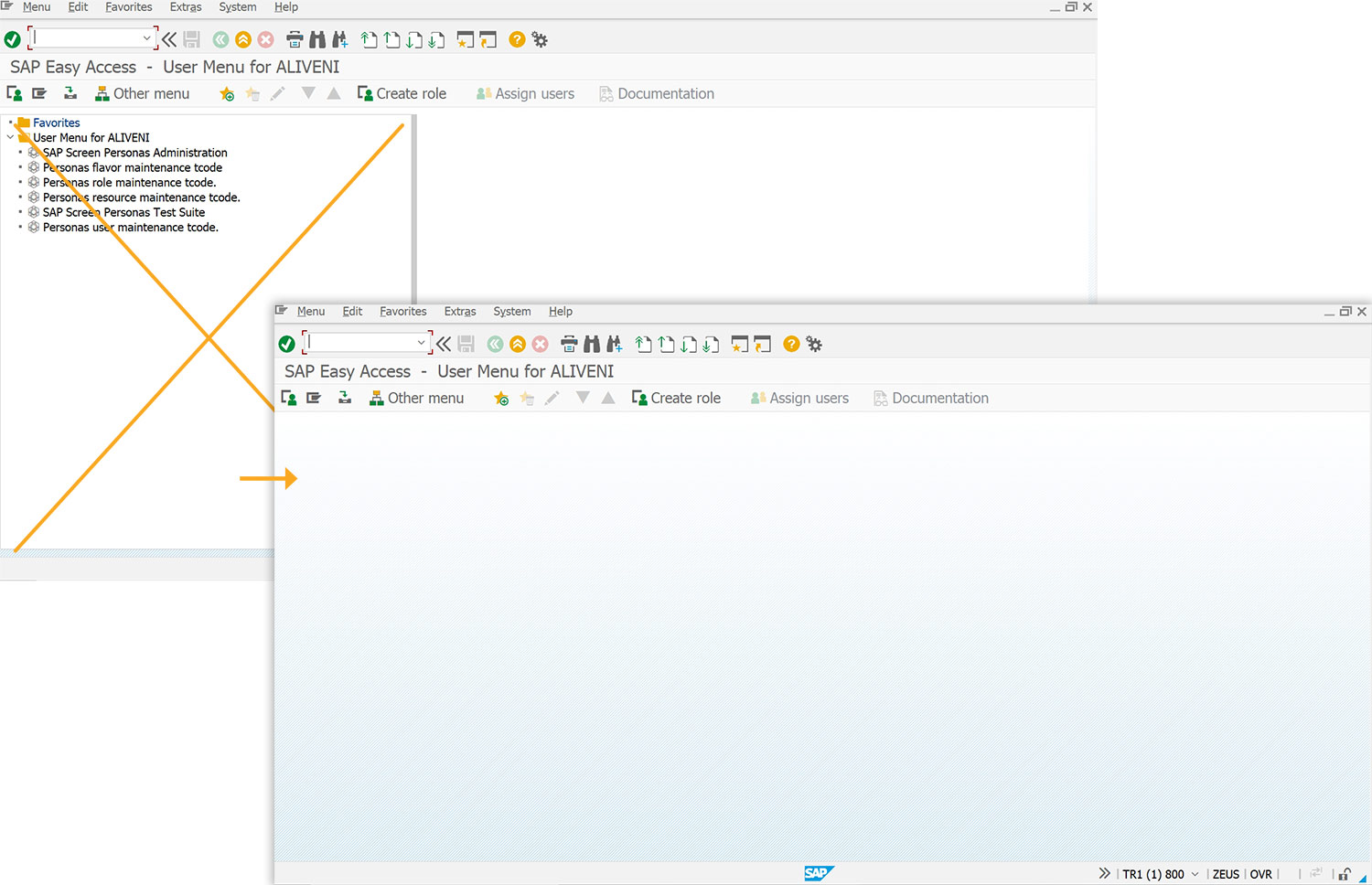
- Delete the image container on the SAP Easy Access screen
- Add an external file to the script folder
- Load the external file
- Add a function to create text
User Interface
//Create these files inside your script folder for customizing the SAP Easy Access screen. SAPLSMTR_NAVIGATION.E0100.sjs and functions.sjs
//Now, let's add the script to the above files and save them.
Customization
- Delete the image container on the SAP Easy Access screen using del().
// Deletes the image container del("X[IMAGE_CONTAINER]");

- Add the following script to the functions.sjs file and save it.
//Create a function createTexts()
function createTexts() { println("in here"); for(var i=0; i<1; i++)
{ text([0+i,0], "Liquid UI is the programming platform for SAP ERP."); text([1+i,0], "With Liquid UI WS, you can simplify SAP and streamline SAP processes as per your business needs.\n"); text([3+i,0], "The load command is used to load content of an external file."); text([4+i,0], "Once the file is loaded, then its content will be available for global use in WS scripts.");
}
} - Load the external file functions.sjs using the load().
// Load the file functions.sjs
load("functions.sjs"); - Call the function create Texts using the createTexts().
// Run the function that is defined in the other file. createTexts();
SAP Process
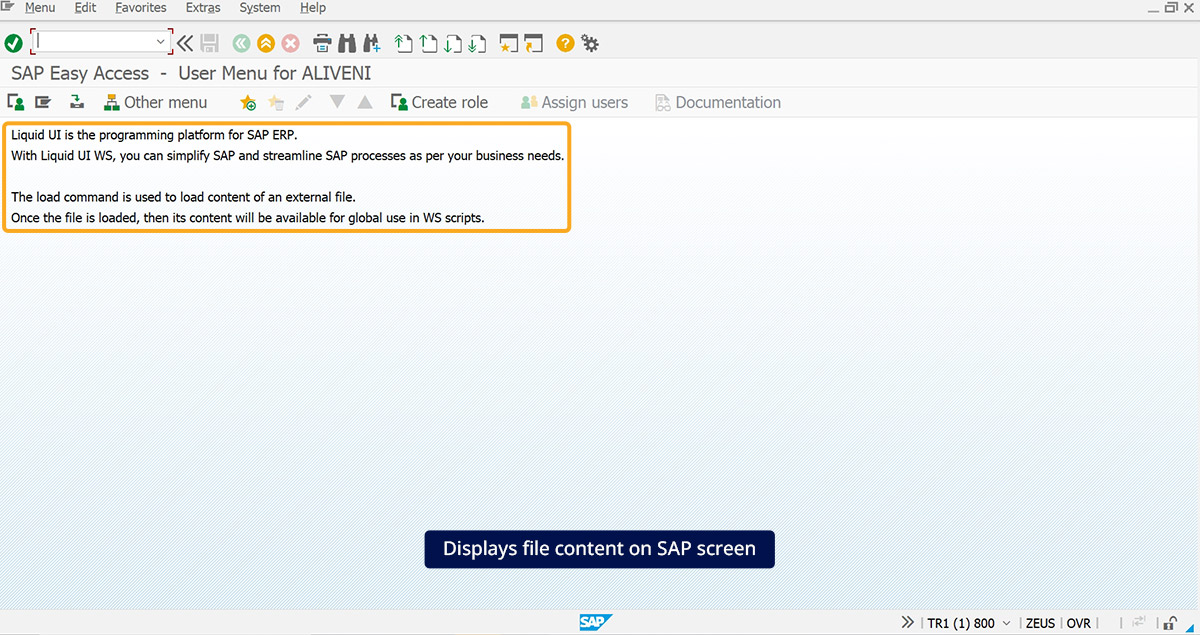
- Refresh the SAP screen, and you’ll observe the content from the functions.sjs external file is displayed on the SAP screen, as shown below.