Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: inputfield()
Purpose
This article explains how to use F4 search help on Liquid UI fields to enable a quick and accurate data entry process. Right-clicking on the Input Field will display the localvaluehelp domains.
You can select the values that are to be entered in the fields from this list instead of manually entering the value, making data input easier for the user.
To demonstrate F4 search help on Liquid UI fields, we have taken the SAP Easy Access screen as an example and will walk you through the following steps:
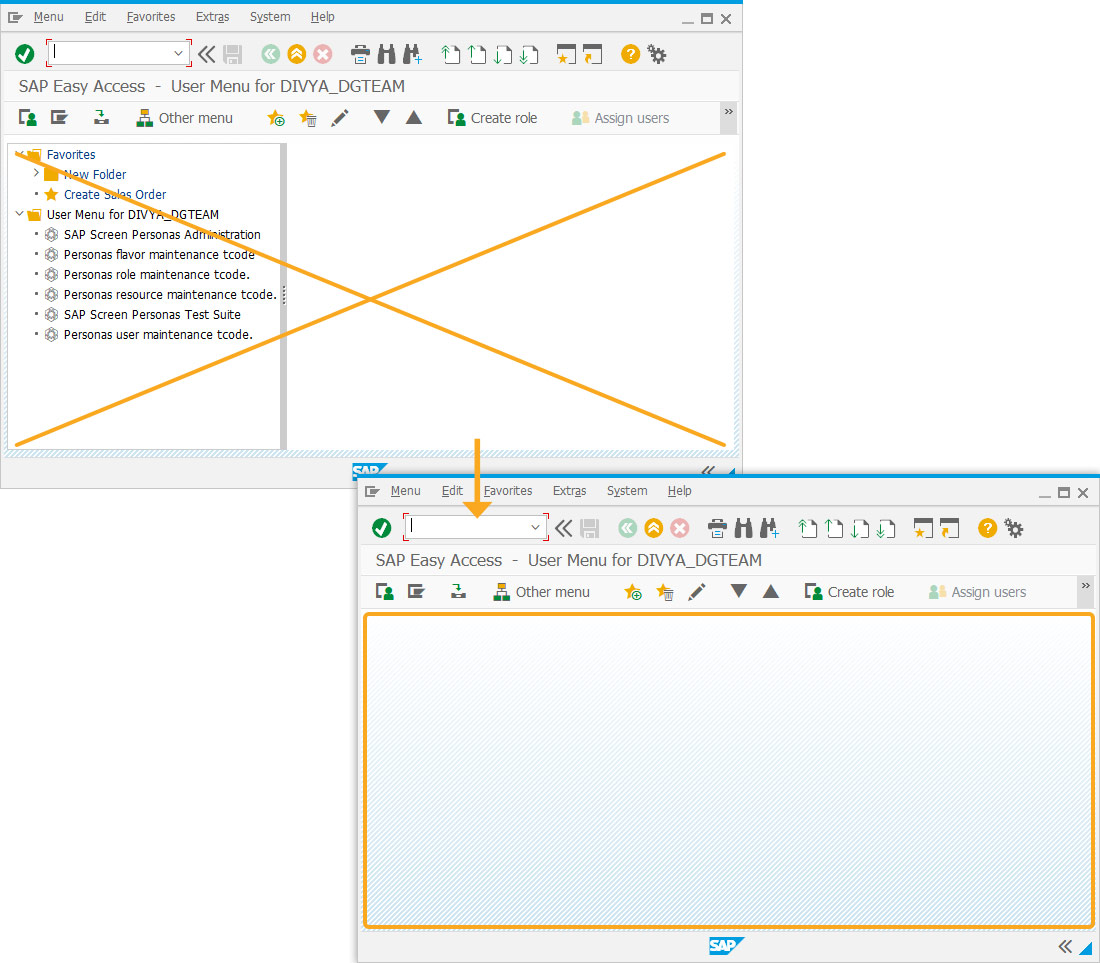
- Delete the image container on the SAP Easy Access screen
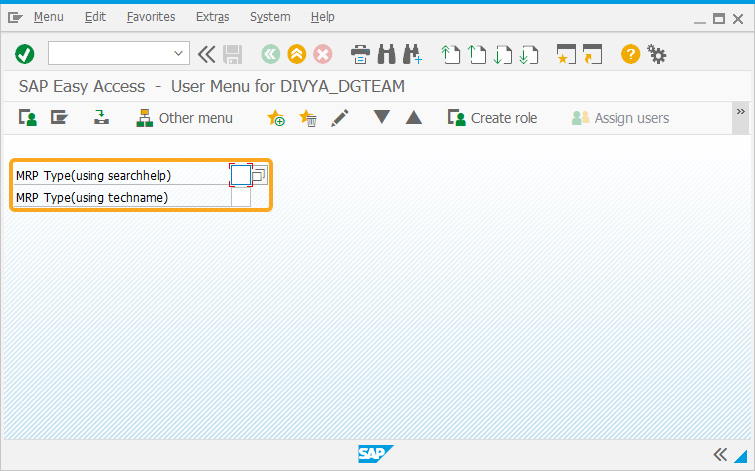
- Add two Input Fields where the user can search for details
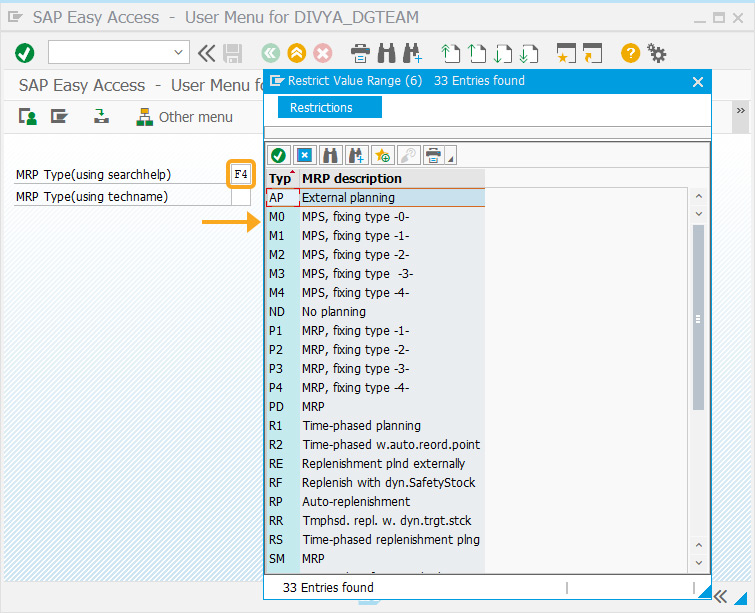
- Click on the Input Field to display the localvaluehelp domains
User Interface
//Create this file inside your script folder for customizing the SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's start adding the Liquid UI script to the above file and save it.
Customization
- Delete the image container on the SAP screen using the del command.
//Deletes the Image container on the screen del("X[IMAGE_CONTAINER]");
- Add two Input Fields with labels MRP Type (using searchhelp) and MRP Type (using tech name).
// Creates two Input Fields using searchhelp option inputfield([1,1],"MRP Type(using searchhelp)",[1,32],{"name":"z_mm01_mrptypesearchhelp","size":2,"searchhelp":"H_T438A"}); // Creates Input Field using the techname option inputfield([2,1],"MRP Type(using techname)",[2,32],{"name":"z_mm01_mrptypetechname","size":2,"techname":"MARC-DISMM"});

SAP Process
- Click F4 help to open the standard SAP searchhelp values related to the fields, as shown in the image below.

Next Steps

Learn how easy it is to display the calendar as an F4 help to an inputfield with date option.
10 min.
This article is part of the 5.0 Take a deep dive into the input field and pushbutton tutorial.




