Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: inputfield(), pushbutton(), set(), load()
Purpose
Windows List View control displays a collection of items and provides several ways to arrange and display items. The examples below demonstrate the ability to embed Windows COM controls within SAP GUI.
We will be using the SAP Easy Access screen as an example and will walk you through the following steps:
- Delete the image container on the SAP Easy Access screen
- Add a pushbutton that accesses the menu function.
- Add a function that on click checks the mentioned date and displays the order details.
User Interface
//Create this file inside your script folder ESESSION.sjs
//Now, let's start adding the Liquid UI script to the above file and save it.
Customization
load('wsoffice');
load('systemFunctions.sjs');
//Create this file inside your script folder systemFunctions.sjs
/**
* Utilities.sjs - Common functions used across multiple scripts.
*/
/**
* PADDING CONSTANTS
*/
const PADDING_LEFT = 0;
const PADDING_RIGHT = 1;
/**
* trim()
*/
String.prototype.trim = function () {
return this.replace(/^\s+|\s+$/g, "");
}
/**
* isBlank()
*/
function isBlank(value) {
if (typeof(value) == string) {
value = value();
}
var blank = (value == void 0 || value == "" || value == null);
return blank;
}
/**
* padString()
*/
function padString(source, length, direction, character) {
var loop;
var output = "";
var sourceLength = 0;
if (source) {
sourceLength = source.length;
}
switch (direction) {
case PADDING_LEFT:
for (loop = 0; loop < (length - sourceLength); loop++) {
output += character;
}
output = output + source;
break;
case PADDING_RIGHT:
for (loop = 0; loop < (length - sourceLength); loop++) {
output += character;
}
output = source + output;
break;
}
return output;
}
//Create this file inside your script folder for customizing the SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's start adding the Liquid UI script to the above file and save it.
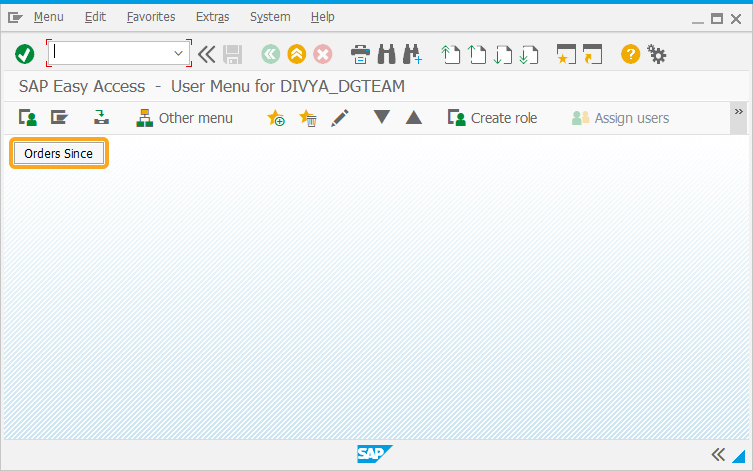
- Add a pushbutton with the label Orders Since which on click access the function getOrders.
//Creates a pushbutton that runs a function on click and displays the output pushbutton([0,1],"Orders Since","/0" ,{"process":getOrders});
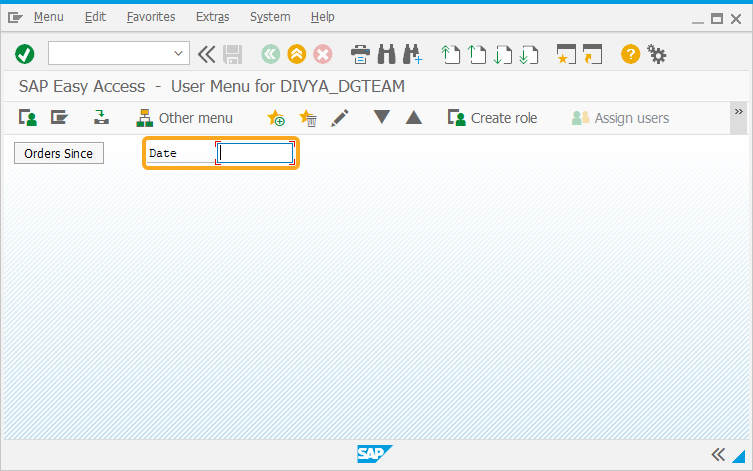
- Add an Input Field with the label Date where the user can enter the details of the specific date.
//Creates an Input Field that allows the user to enter the value inputfield([0,20],"Date",[0,30],{"name":"z_date","size":"10"});
- Add the below function to verify the mentioned date and display the order details.
for (a=firstChild;a!=null;a=a.nextSibling){
a.del();
}
pushbutton([0,1],"Orders Since","/0" ,{"process":getOrders});
inputfield([0,20],"Date",[0,30],{"name":"z_date","size":"10"});
if (isBlank(Z_SCRN)) {
} else {
if (Z_SCRN == 'LIST') {
pushbutton([TOOLBAR],"Start Over","/0" ,{"process":closeOrders});
box([1,1],[26,62],"&V[z_rowcount] Orders Since: &V[z_date]");
var listview = new ActiveXObject('COMCTL.ListViewCtrl');
addToScreen(listview, [2,2], [26,62], "container1");
listview.View = 3;
if(listview.ColumnHeaders.Count == 0) {
listview.ColumnHeaders.Add(1, "colkey1", "Order No");
listview.ColumnHeaders.Add(2, "colkey2", "PO Date");
listview.ColumnHeaders.Add(3, "colkey3", "Customer");
listview.ColumnHeaders.Add(4, "colkey4", "PO Number");
}
for (var idx = 0; idx < z_rowcount; idx++) {
keyid = idx + 1;
set('V[keynumber]','key&V[idx]');
set('V[vbeln]','&V[vbeln_&V[idx]]');
set('V[bstdk]','&V[bstdk_&V[idx]]');
set('V[kunnr]','&V[kunnr_&V[idx]]');
set('V[bstkd]','&V[bstkd_&V[idx]]');
keyno = parseInt(keyid);
keynumberjs = keynumber;
keyvaluevbeln = vbeln;
keyvaluebstdk = bstdk;
keyvaluekunnr = kunnr;
keyvaluebstkd = bstkd;
listview.ListItems.Add(keyno,keynumberjs, keyvaluevbeln);
listview.ListItems(keyno).SubItems(1) = keyvaluebstdk;
listview.ListItems(keyno).SubItems(2) = keyvaluekunnr;
listview.ListItems(keyno).SubItems(3) = keyvaluebstkd;
}
}
}
function getOrders() {
var selopt = [];
var ordersTable = [];
vmvaa = "VMVAA";
bstdk = "BSTDK";
i = "I";
ge = "GE";
from = z_date;
z_queryOption = padString(vmvaa, 30, PADDING_RIGHT, " ");
z_queryOption += padString(bstdk, 30, PADDING_RIGHT, " ");
z_queryOption += i;
z_queryOption += ge;
z_queryOption += padString(from, 45, PADDING_RIGHT, " ");
selopt.push(z_queryOption);
call("Z_S10_SEARCHHELP", {
"in.SEARCHHELP": "VMVAA", "in.COLUMNS":"VBELN(10),BSTDK(10),KUNNR(10),BSTKD(20)",
"table.SELOPT": "selopt",
"table.DATA(width:50)": "ordersTable"
});
for (var rowNumber = 0; rowNumber < ordersTable.length; rowNumber++) {
var result = {
vbeln: ordersTable[rowNumber].substring(0, 10),
bstdk: ordersTable[rowNumber].substring(10, 20),
kunnr: ordersTable[rowNumber].substring(20, 30),
bstkd: ordersTable[rowNumber].substring(30, 50)
};
set("V[vbeln_&V[rowNumber]]", result.vbeln);
set("V[bstdk_&V[rowNumber]]", result.bstdk);
set("V[kunnr_&V[rowNumber]]", result.kunnr);
set("V[bstkd_&V[rowNumber]]", result.bstkd);
}
Z_SCRN = 'LIST';
set('V[z_rowcount]',ordersTable.length);
return;
}
function listvieweventhandler(lv)
{
this.lv1 = lv; // Pointer is available when user interacts with the listview on the screen.
// All properties of ListView becomes then accessible.
}
function displaySalesOrder(orderNumber) {
println('Inside displaySalesOrder');
}
listvieweventhandler.prototype = {
ItemClick: function(arg1, arg2, arg3, arg4)
{
println(" inside ---------------- ItemClick function, selected item is " + this.lv1.SelectedItem);
orderNumber = this.lv1.SelectedItem;
_onOleEvt();
enter('/nva03', {process:displaySalesOrder}) ;
onscreen 'SAPMV45A.0102'
set('F[Order]',orderNumber);
enter();
println(" inside ---------------- ItemClick function, arg1 is " + arg1);
println(" inside ---------------- ItemClick function, arg2 is " + arg2);
println(" inside ---------------- ItemClick function, arg3 is " + arg3);
println(" inside ---------------- ItemClick function, arg4 is " + arg4);
},
ColumnClick: function(arg1)
{
this.lv1.Sortkey = arg1.index - 1;
this.lv1.Sorted = true;
println(" inside ---------------- ColumnClick function: " + arg1.index);
println(" inside ---------------- ColumnClick function, arg1 is " + arg1);
},
DblClick: function(arg1, arg2, arg3, arg4)
{ println(" inside ---------------- DblClick function, selected item is " + this.lv1.SelectedItem);
println(" inside ---------------- DblClick function, arg1 is " + arg1);
println(" inside ---------------- DblClick function, arg2 is " + arg2);
println(" inside ---------------- DblClick function, arg3 is " + arg3);
println(" inside ---------------- DblClick function, arg4 is " + arg4);
},
MouseMove: function(arg1, arg2, arg3, arg4)
{ /*println(" inside ---------------- MouseMove function, selected item is " + this.lv1.SelectedItem);
println(" inside ---------------- MouseMove function, arg1 is " + arg1);
println(" inside ---------------- MouseMove function, arg2 is " + arg2);
println(" inside ---------------- MouseMove function, arg3 is " + arg3);
println(" inside ---------------- MouseMove function, arg4 is " + arg4);*/
},
MouseUp: function(arg1, arg2, arg3, arg4)
{ /*println(" inside ---------------- MouseUp function, selected item is " + this.lv1.SelectedItem);
println(" inside ---------------- MouseUp function, arg1 is " + arg1);
println(" inside ---------------- MouseUp function, arg2 is " + arg2);
println(" inside ---------------- MouseUp function, arg3 is " + arg3);
println(" inside ---------------- MouseUp function, arg4 is " + arg4);*/
},
MouseDown: function(arg1, arg2, arg3, arg4)
{ /*println(" inside ---------------- MouseDown function, selected item is " + this.lv1.SelectedItem);
println(" inside ---------------- MouseDown function, arg1 is " + arg1);
println(" inside ---------------- MouseDown function, arg2 is " + arg2);
println(" inside ---------------- MouseDown function, arg3 is " + arg3);
println(" inside ---------------- MouseDown function, arg4 is " + arg4);*/
}
}
var fnc = new listvieweventhandler(listview);
ActiveXObject._attachHandler(listview, fnc);
function closeOrders() {
Z_SCRN = '';
}SAP Process
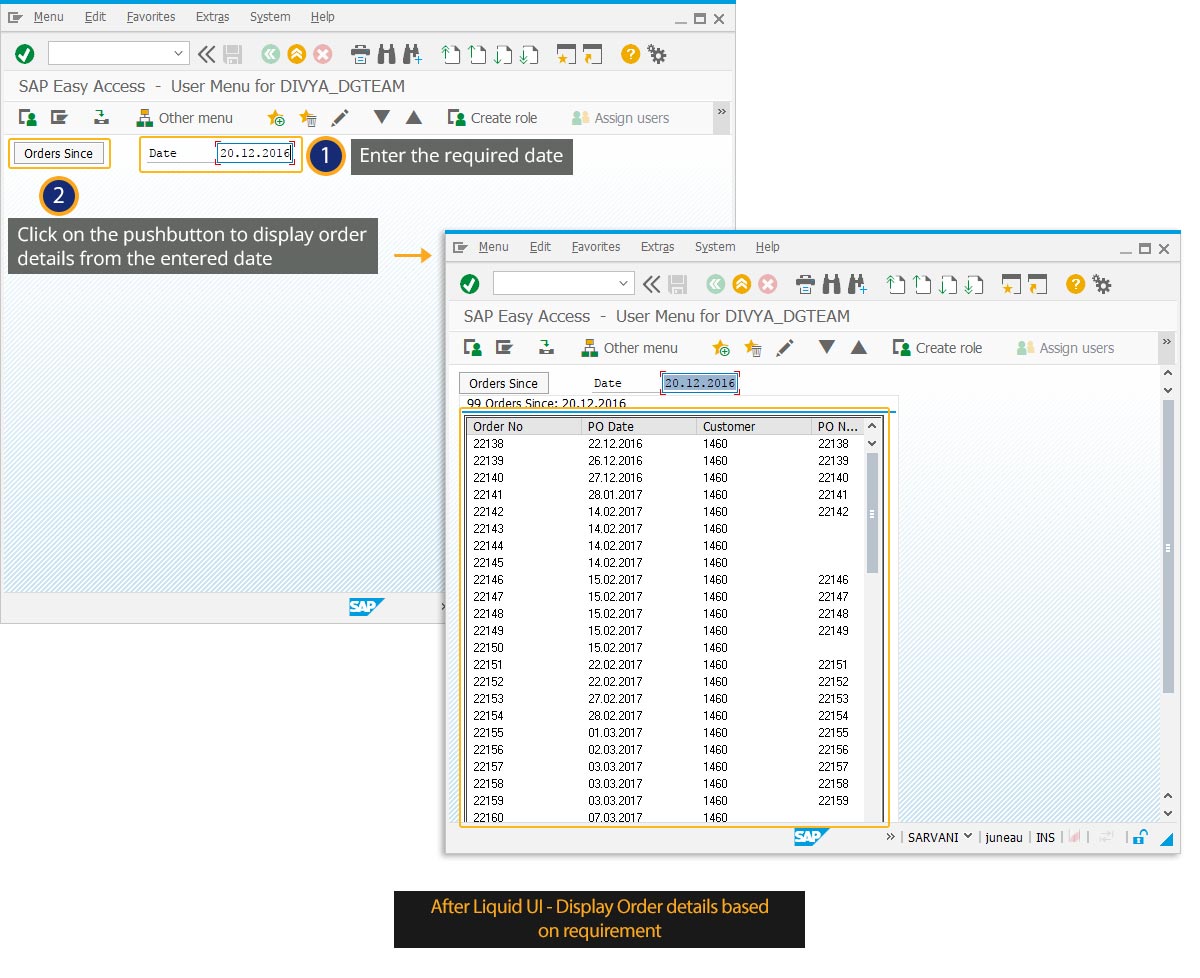
- To display the Order details, enter the required Date and click on the Order Since pushbutton. Then, it will display the details of all orders from the mentioned date.

- To display the Order details, enter the required Date and click on the Order Since pushbutton. Then, it will display the details of all orders from the mentioned date.




