Offline offers a drill-down feature to enable users to create and view drill-down menus for easier navigation in SAP screens. This feature enables user to capture data from any node of the tree control in a given field. The drill-down features also allows users to display drill-down menus as search help for a field or as a user action on a button click. Finally, the drill-down feature enables users to execute custom logic upon the selection of a value from a drill-down menu. This last is an extension to the standard features available in Offline. In this section we will demonstrate how to use these features. Topics covered include:
- Displaying drill-down menus from search help.
- Displaying drill-down menus on a button click.
- Executing custom logic
Displaying Drill-down menus from search help
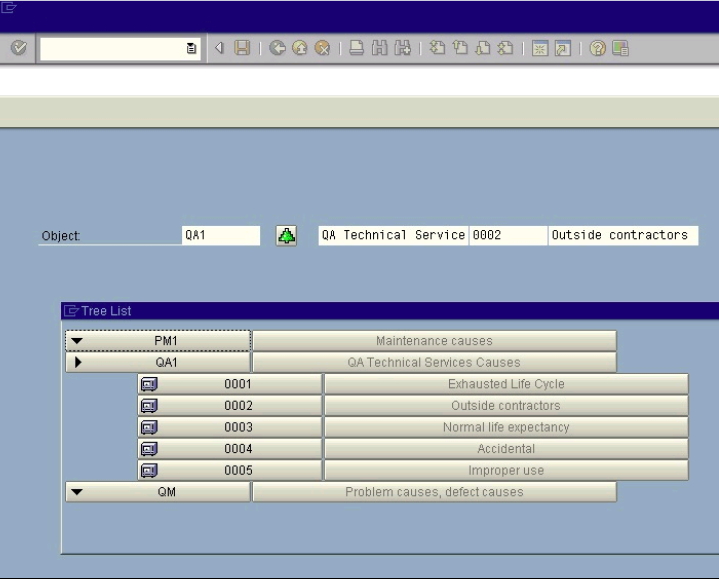
It is often helpful to display a drill-down menu for users when they press the F4 key on a given SAP edit field. In practice, this will display as shown in the following screen:

To create this result, it is necessary to create a script. In the script file, insert the following code:
//screen layout {type:SCR_EDIT,label:"Object:",position:{row:4,col:5,edcol:25,edlen:10},fieldname:"modal0_31",style: EDIT_STYLE_NORMAL}, {type:SCR_PUSHBUTTON,label:"@6Z@",position:{row:4,col:38,width:5},fieldname:"modal0-tree1",fcode:"=modal0-tree1"}, {type:SCR_FUNCTION,funcname:"=modal0-tree1", callback: function() { //call tree list function, and get values into function SR3GenericFunctionTreeListLookup.call(this,"code_group_cause",2," modal0_31=code_group^modal0_32=code_group_description^modal0_33=code^modal0_34=code_description"); } }, {type:SCR_EDIT,label:"modal0-32",position:{row:4,col:44,edcol:44,edlen:20},fieldname: "modal0_32",style: EDIT_STYLE_NORMAL}, {type:SCR_EDIT,label:"modal0-33",position:{row:4,col:65,edcol:65,edlen:10},fieldname:"modal0_33",style:EDIT_STYLE_NORMAL}, {type:SCR_EDIT,label:"modal0-34",position:{row:4,col:76,edcol:76,edlen:20},fieldname:"modal0_34",style:EDIT_STYLE_NORMAL}
In the preceding example, the code contains several important aspects - where the edit field is defined, where the generic F4 function is actually called and what information the attribute 'lookupfield' uses to further define the resulting drill-down menu's parameters. These are defined as follows.
Defining Edit Field
The edit field is defined in the 'SCR_EDIT' parameter shown in the code sample above. This parameter tells the parser that the following information will define the edit field in question. The 'SCR_EDIT' is always preceded by a 'type' marker, as in the following example:
{type:SCR_EDIT,label:"modal0-11",position:{row:1,col:5,edcol:25,edlen:10}, fieldname:"modal0_11",lookupfieldinfo:"treelist|code_group_activity|2|modal0_11=code_group^modal0_12=code_group_description^modal0_13=code^modal0_14=code_description",style:EDIT_STYLE_NORMAL
};
Calling generic F4 function
The location from which the generic F4 function is called upon the click of a given F-key is defined in the 'SCR_ONFKEY' and incorporates the 'keyid' keyword as shown below:
{type:SCR_ONFKEY, keyid:EVENT_FKEY_LOOKUP,keytooltip:"Value",callback:SR3GenericFucntionKeyF4Lookup
};
In the preceding example, the generic F4 function will be called on the click of an F-key, as defined by the SCR-ONFKEY marker in the code. The actual key that calls the function is defined by the 'keyid' marker, and the specific function to be called is defined by the 'callback' marker.
Parsing the lookupfieldinfo string
The 'lookupfieldinfo' attribute is actually a trigger that calls the generic F4 function. The information contained in the 'lookupfieldinfo' string is parsed by a function called 'SR3GenericFunctionKeyF4Lookup. This function will look for several pieces of information, which are separated in the string by the '|' delimiter. The information the function parses is as follows:
- Whether or not a drill-down menu should be displayed when a user presses the F4 key on a given edit field. (e.g. treelist)
- What data tables should be used in the database to display data in such a drill-down menu (e.g. code_group_activity).
- How many levels the drill-down menu should extend to.
- What conditions are defined for displaying the data. For example, if the user selects the leaf (last) node of a particular branch, the data might be displayed in the modal 0_12.
The following example displays a typical lookupfieldinfo string:
lookupfieldinfo:"treelist|code_group_activity|2|modal0_11=code_group|modal0_12=code_group_description|modal0_13=code|modal0_14=code_description"
Displaying drill-down menus on a button click
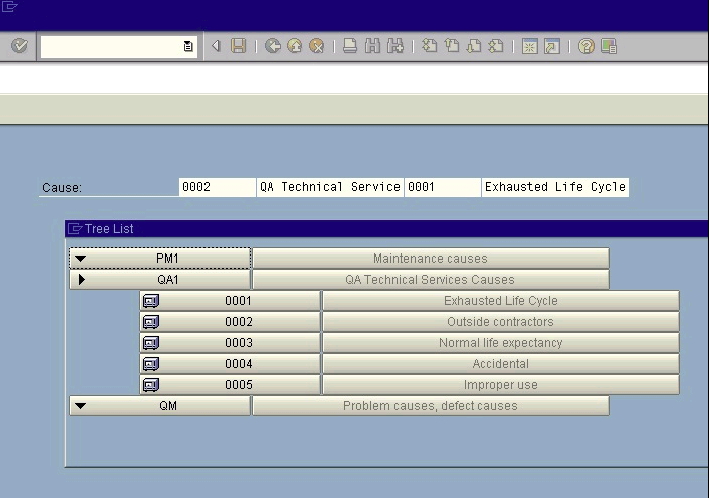
It is also possible to display drill-down menus when a user clicks an onscreen pushbutton. In practice, this appears as shown in the following screen:

To define this result, it is necessary to include the following code in the script file:
{type:SCR_PUSHBUTTON,label:"@6Z@",position:{row:4,col:38,width:10},fieldname:"modal0-tree1",fcode:"=modal0-tree1"
};
The above code specifies a pushbutton that will call the function "modal0-tree1". The function itself is defined separately, as shown in the following code example:
//function function treecallback(treeArray){ //treeArray will have all values from the selected branches (root --> leaf) System.TraceOutput('---------inside treecallback. set values:' + treeArray + '\n'); this.m_RealTimeScreen.SetElementValue("modal" + modal + "_31", SCR_EDIT,treeArray[0]); this.m_RealTimeScreen.SetElementValue("modal" + modal + "_32", SCR_EDIT,treeArray[1]); this.m_RealTimeScreen.SetElementValue("modal" + modal + "_33", SCR_EDIT,treeArray[2]); this.m_RealTimeScreen.SetElementValue("modal" + modal + "_34", SCR_EDIT,treeArray[3]); }
Executing custom logic
It may be the case that a user wishes to define custom logic for one or more values in a drill-down menu that is called from a pushbutton. In this case, we would use the same basic code that we used above. However, it is necessary to make a small change to the code in order to add the necessary parameter.
This process will follow the same basic steps as that described above. In order to do this, it is first necessary to insert the following code into the script file in addition to the function we defined above:
//screen layout {type:SCR_EDIT,label:"Object:",position:{row:4,col:5,edcol:25,edlen:10},fieldname:"modal0_31",style: EDIT_STYLE_NORMAL}, {type:SCR_PUSHBUTTON,label:"@6Z@",position:{row:4,col:38,width:5},fieldname:"modal0-tree1",fcode:"=modal0-tree1"}, {type:SCR_FUNCTION,funcname:"=modal0-tree1", callback:function() { //call tree list function, and get values into function
SR3GenericFunctionTreeListLookup.call(this,"code_group_cause",2,null,treecallback); } }, {type:SCR_EDIT,label:"modal0-32",position:{row:4,col:44,edcol:44,edlen:20},fieldname:"modal0_32",style: EDIT_STYLE_NORMAL}, {type: SCR_EDIT,label:"modal0-33",position:{row:4,col:65,edcol:65,edlen:10},fieldname:"modal0_33",style: EDIT_STYLE_NORMAL}, {type:SCR_EDIT,label:"modal0-34",position:{row:4,col:76,edcol:76,edlen:20},fieldname:"modal0_34",style:EDIT_STYLE_NORMAL}
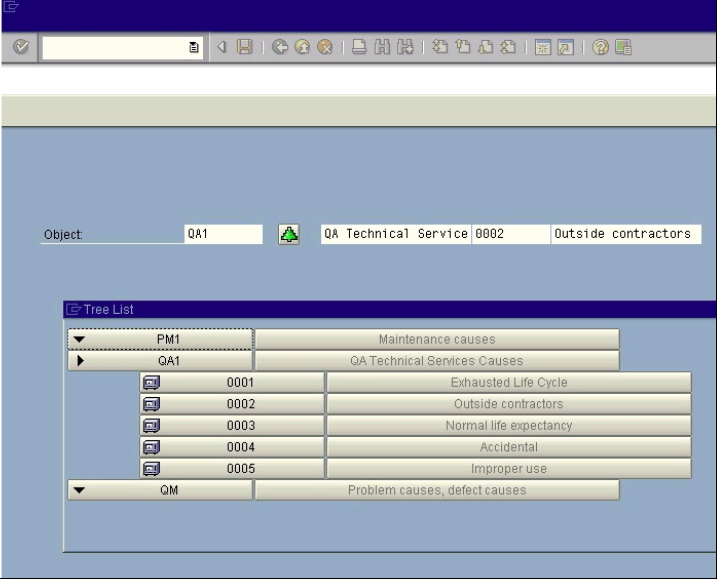
What the addition of the parameter 'treecallback' does is that in addition to populating values in the fields Modal_31 to 34, the same values are also populated in the fields Modal_35 to Modal_36 via the treecallback function. This result is shown in the following example screen: