Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: inputfield(), del(), set(), pushbutton(), return()
Purpose
In this article, you will learn how to create a custom function that allows users to sort the input field values in a column. We'll guide you through the following steps.
- Delete the Image Container on the SAP screen
- Add four pushbuttons
- Initialize required variables
- Add input fields
- Add functions to sort by column
User Interface
//Create this file inside your script folder for customizing the SAP Easy Access screen SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's start adding the Liquid UI script to the above file and save it.
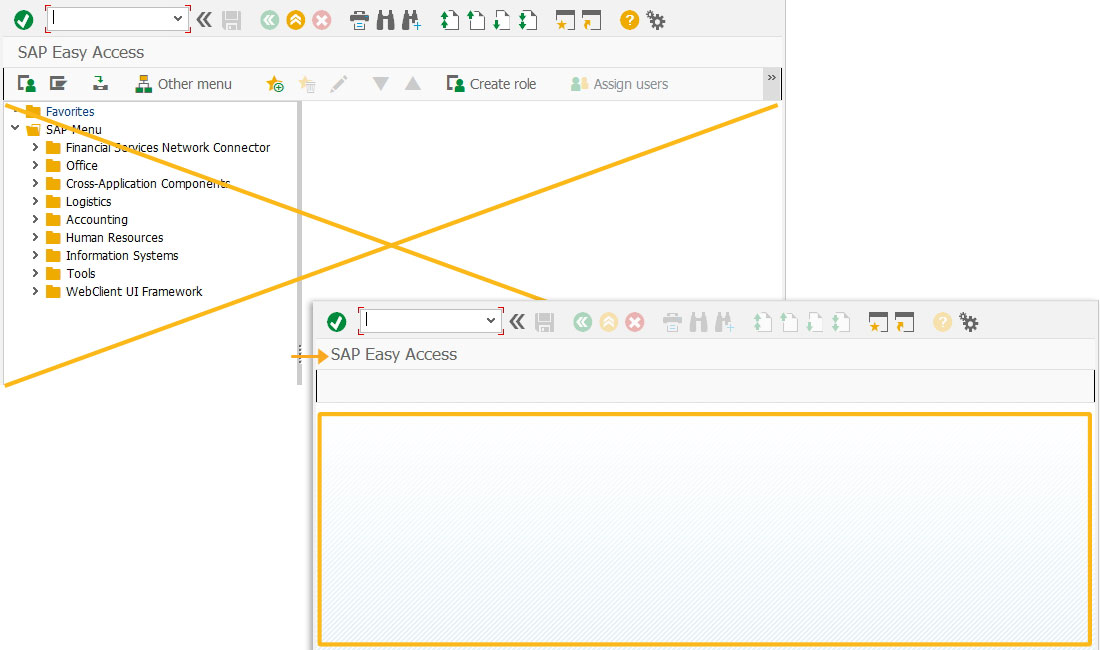
- Logon to SAP and delete the image container and other toolbar menus on the SAP Easy Access screen, as shown below:
// Deletes an image container on the SAP Easy Access screen del('X[IMAGE_CONTAINER]');
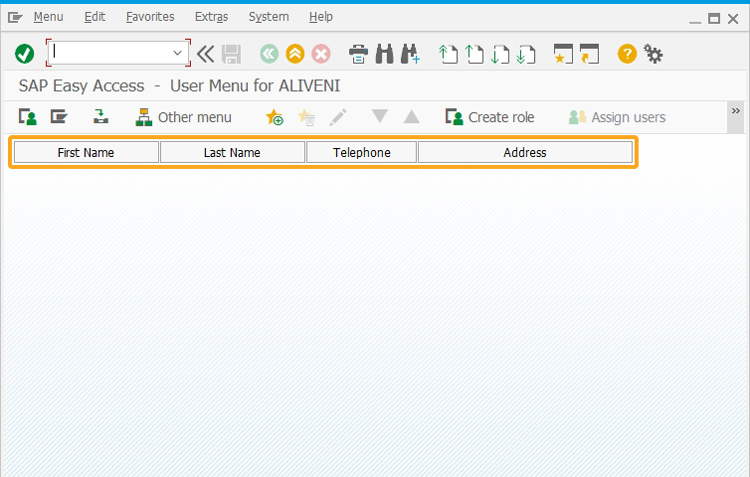
- Add four pushbuttons namely First Name, Last Name, Telephone, and Address on the SAP Easy Access screen, as shown below:
// Create pushbutton with First Name as its label and execute sort function using l_firstname parameter pushbutton([0,1] , "First Name" ,"/nva01", {"process":sort,"size":[1,20],"using":{"l_sort":"l_firstname"}}); // Create pushbutton with Last Name as its label and execute sort function using l_lastname parameter pushbutton([0,22] , "Last Name" , "/nva01", {"process":sort,"size":[1,20],"using":{"l_sort":"l_lastname"}}); // Create pushbutton with Telephone as its label and execute sort function using l_tel parameter pushbutton([0,43] , "Telephone" , "/nva01", {"process":sort,"size":[1,15],"using":{"l_sort":"l_tel"}}); // Create pushbutton with Address as its label and execute sort function using l_address parameter pushbutton([0,59] , "Address" , "/nva01", {"process":sort,"size":[1,30],"using":{"l_sort":"l_address"}});

- Initialize idx and pos variables with values, as shown below:
// Initialize variables idx = 0;
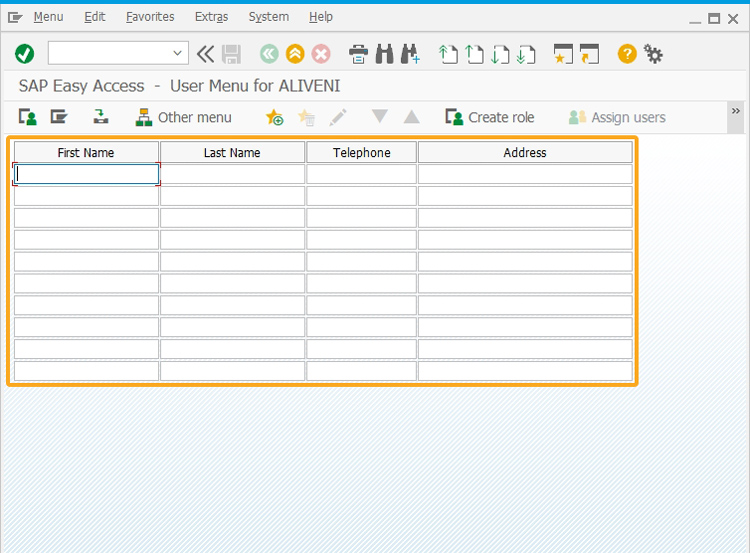
pos = 1; - Add 10 rows to the table to input the values under the First Name, Last Name, Telephone, and Address columns to enter values, as shown below.
// Creates input fields until the while condition is satified while (idx < 10) { inputfield([pos,1] ,{"name":"z_firstname_&V[idx]","size":20,"maxlength":30,"nolabel":true}); inputfield([pos,22] , {"name":"z_lastname_&V[idx]","size":20,"maxlength":30,"nolabel":true}); inputfield([pos,43] , {"name":"z_telephone_&V[idx]","size":15,"maxlength":20,"nolabel":true}); inputfield([pos,59] , {"name":"z_address_&V[idx]","size":30,"maxlength":50,"nolabel":true}); idx++;pos++; }
- Add a sort function that allows you to sort the input field values of a column and arrange all the other respective field values of all the columns.
//Add a sort function function sort(param){ var people = []; i=0; //get the values to the array, each time create the array again since we do not know what would the values be. do { set("V[t_firstname]" , "&V[z_firstname_&V[i]]"); set("V[t_lastname]" , "&V[z_lastname_&V[i]]"); set("V[t_telephone]" , "&V[z_telephone_&V[i]]"); set("V[t_address]" , "&V[z_address_&V[i]]"); people[i] = {"FirstName":t_firstname,"LastName":t_lastname,"Telephone":t_telephone,"Address":t_address}; i++; set("V[z_temp]" , "&V[z_firstname_&V[i]]"); println("------Value of the field-------" + z_temp); } while (!isBlank(z_temp)); println("-----------People length--------" + people.length); //get the values to the array switch(param.l_sort) { case "l_firstname": people.sort(sortByFirstName); break; case "l_lastname": people.sort(sortByLastName); break; case "l_tel": people.sort(sortByTelephone); break; default: people.sort(sortByAddress); } //set the array values to the fields for (i=0; i < people.length; i++) { println("-----FirstName------" + people[i].FirstName); set("V[z_firstname_&V[i]]" , people[i].FirstName); set("V[z_lastname_&V[i]]" , people[i].LastName); set("V[z_telephone_&V[i]]" , people[i].Telephone); set("V[z_address_&V[i]]" , people[i].Address); } }
- Create an isblank function to check whether the variable holds blank or null values, and return the values.
// Function to read the directory function isBlank(jvar) { return (jvar == null || jvar == "" || jvar == void 0); } - Create a function to sort the First Name column input field values in order, and then sort the remaining field values based on the First Name values.
// Function to sort by First Name column values function sortByFirstName(a,b) { var x = a.FirstName.toLowerCase(); var y = b.FirstName.toLowerCase(); return ((x < y) ? -1 : ((x > y) ? 1 : 0)); } - Create a function to sort the Last Name column input field values in order and then sort the remaining field values based on the Last Name values.
// Function to sort by Last Name column values function sortByLastName(a,b) { var x = a.LastName.toLowerCase(); var y = b.LastName.toLowerCase(); return ((x < y) ? -1 : ((x > y) ? 1 : 0)); } - Create a function to sort the Telephone column input field values in order and then sort the remaining field values based on the Telephone values.
// Function to sort by Telephone column values function sortByTelephone(a,b) { var x = a.Telephone.toLowerCase(); var y = b.Telephone.toLowerCase(); return ((x < y) ? -1 : ((x > y) ? 1 : 0)); } - Create a function to sort the Address column input field values in order and then sort the remaining fields based on the Address. Save the changes made on your script file.
// Function to sort by Address column values function sortByAddress(a,b) { var x = a.Address.toLowerCase(); var y = b.Address.toLowerCase(); return ((x < y) ? -1 : ((x > y) ? 1 : 0)); }
SAP Process
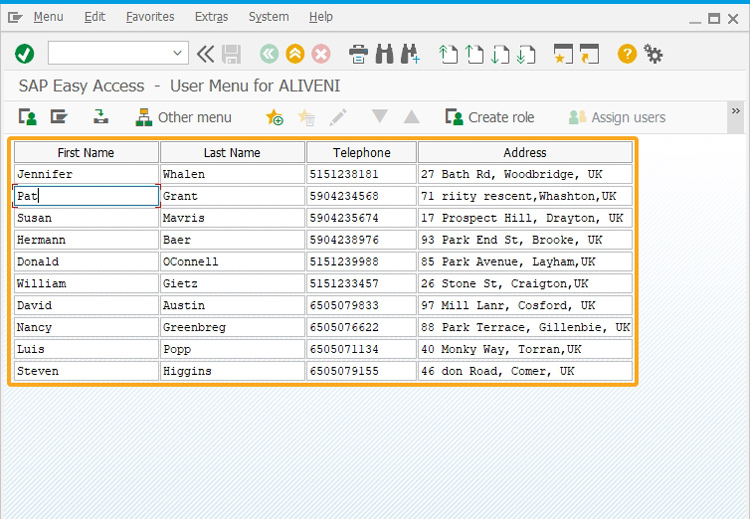
- Enter the First Name, Last Name, Telephone and Address of the users in the respective column input fields, as shown below.

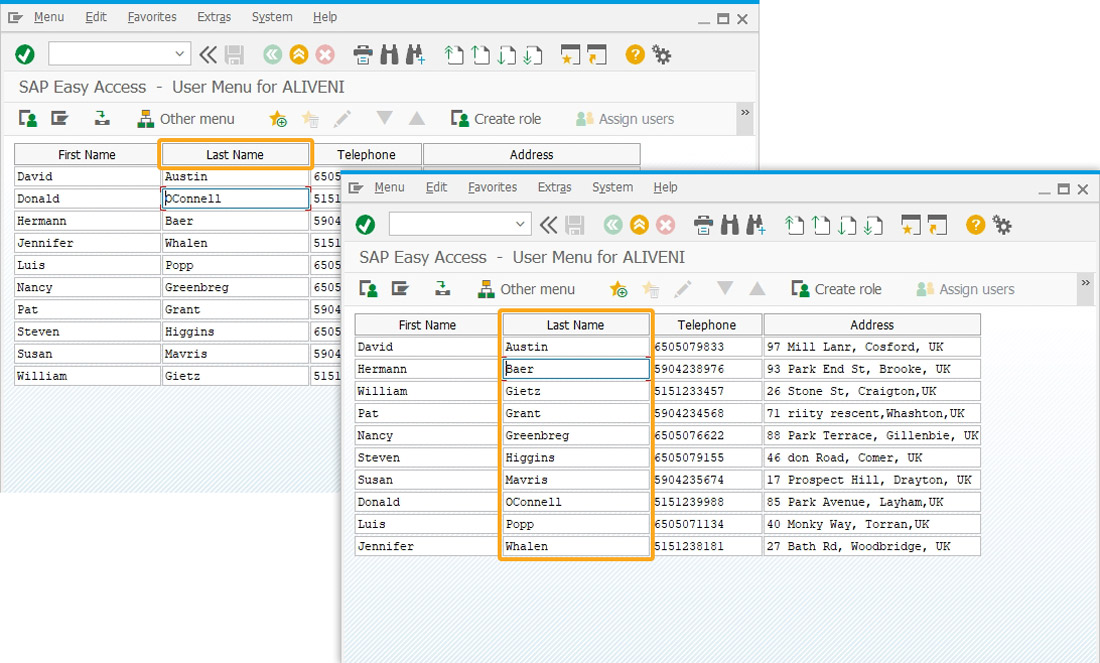
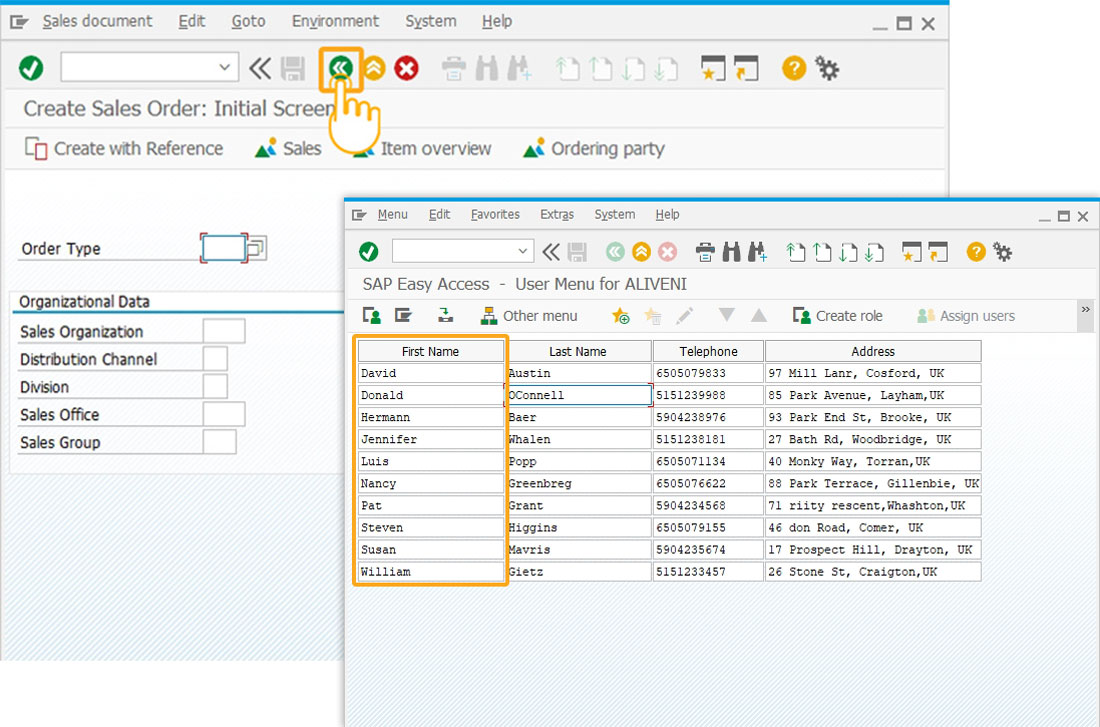
- Now, click on the FirstName pushbutton that will navigate to the VA01 screen. Click the Back button on the standard toolbar, as shown below. Then, all the input field values are sorted based on the First Name column values.


Note: The values are sorted in ascending order.
- Similarly, click the Last Name pushbutton on the column header to sort values, as shown below: