Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: table(), column(), pushbutton(), set()
Purpose
In this article, you will learn how the insertion algorithm is used to sort items in a table, by creating a class. Sorting facilitates the search process and arranges the data in a systematic form that allows more efficient analysis. And, is a common process used in many different scenarios. Insertion is an easy process to implement the algorithm for small data sets.
User Interface
//Create the file SAPMV45A.E0102.sjs inside your script folder to sort table values based on the column.
//Now, let's start adding the Liquid UI script to the above file and save it.
Customization
- Add a push button Display Items, which triggers the function fetchItems on click.
//Creates a pushbutton and executes the function fetchItems pushbutton("F[Order]+[0,62]", "Display items", "?", {"process":fetchItems});

- Add three pushbuttons with labels Sort By Item, Sort By Material, and Sort By Quantity to sort the data. These pushbuttons are visible only after entering the order number and clicking the Display Items pushbutton.
// If the array has data in it
if(item_array.length>0){
pushbutton([15,0], "&V[item_sel]Sort By Item ", "?", {"process":changeSort,"using":{"sort_type":"item"}});
pushbutton([15,30], "&V[mat_sel]Sort By Material","?", {"process":changeSort,"using":{"sort_type":"material"}});
pushbutton([15,60], "&V[qty_sel]Sort By Quantity", "?", {"process":changeSort,"using":{"sort_type":"quantity"}});
- Create a table with columns
Create a table with the title “Line Items” and four columns as Item, Material, Quantity, and SU, as shown below.
// Creates a table with four columns
table([17,0], [26,50], {"name":"z_table", "title":"Line Items", "rows":item_array.length});
column("Item", {"size":6,"name":"z_item", "table":"z_table"});
column("Material", {"size":18,"name":"z_mat", "table":"z_table"});
column("Quantity", {"size":15,"name":"z_qty", "table":"z_table"});
column("SU", {"size":3,"name":"z_su", "table":"z_table"});
- Create a class for the item function
// This function creates a class for Item
function Item(itm,mat,qty,su){
// Attributes of the class
this.item = itm;
this.material = mat;
this.quantity = qty;
this.sales_unit = su;
// Function used to retrieve information on Item
this.getInfo = function(){
return "Item:"+this.item+", Material:"+this.material+", Quantity:"+this.quantity+", Sales Unit:"+this.sales_unit;
}
} - Add a condition to sort the table values based on the columns.
switch(sorted){
// Use insertion sort to sort the array
case "material":
// Sort By Material
for(i=1; i<item_array.length; i++){
while(i>0 && item_array[i-1].material>item_array[i].material){
temp = item_array[i-1];
item_array[i-1] = item_array[i];
item_array[i] = temp;
i--;
}
}
break;
case "quantity":
// Sort By Quantity
for(i=1; i<item_array.length; i++){
while(i>0 && parseInt(item_array[i-1].quantity)>parseInt(item_array[i].quantity)){
temp = item_array[i-1];
item_array[i-1] = item_array[i];
item_array[i] = temp;
i--;
}
}
break;
case "item":
// Sort By Item
for(i=1; i<item_array.length; i++){
while(i>0 && parseInt(item_array[i-1].item)>parseInt(item_array[i].item)){
temp = item_array[i-1];
item_array[i-1] = item_array[i];
item_array[i] = temp;
i--;
}
}
break;
default:
// Do nothing, the array is already sorted by Item
}
// Fill out the table
for(i=0;i<item_array.length;i++){
z_table.z_item[i] = item_array[i].item;
z_table.z_mat[i] = item_array[i].material;
z_table.z_qty[i] = item_array[i].quantity;
z_table.z_su[i] = item_array[i].sales_unit;
}
}
}
// This function will table scroll through the VA03 transaction and fetch the data from the table
function fetchItems(){
onscreen 'SAPMV45A.0102'
enter();
onerror
message(_message);
enter("?");
goto FUNC_END;
onscreen 'SAPMV45A.4001'
// Clear the value of item_array
item_array = [];
absrow = 1;
enter("/ScrollToLine=&V[absrow]", {"table":"T[All items]"});
NEW_SCREEN:;
onscreen 'SAPMV45A.4001'
gettableattribute("T[All items]",{"firstvisiblerow":"FVR", "lastvisiblerow":"LVR", "lastrow":"LR"});
relrow = 1;
NEW_ROW:;
println("absrow:"+absrow+", LVR:"+LVR+", LR:"+LR);
// end of table?
if(absrow>LR){
goto END_OF_TABLE;
}
// end of screen?
if(absrow>LVR) {
goto NEW_SCREEN;
}
set("V[z_temp_item]", "&cell[All items,Item,&V[relrow]]");
set("V[z_temp_mat]", "&cell[All items,Material,&V[relrow]]");
set("V[z_temp_qty]", "&cell[All items,Order Quantity,&V[relrow]]");
set("V[z_temp_su]", "&cell[All items,SU,&V[relrow]]");
// Push a new Item to the array
item_array.push(new Item(z_temp_item,z_temp_mat,z_temp_qty,z_temp_su));
absrow++;
relrow++;
goto NEW_ROW;
END_OF_TABLE:;
enter('/ScrollToLine=1', {"table":"T[All items]"});
onscreen 'SAPMV45A.4001'
enter("/3")
FUNC_END:;
}
function changeSort(param){
onscreen 'SAPMV45A.0102'
sorted = param.sort_type;
if(sorted == "material"){
item_sel = "";
mat_sel = "@01@";
qty_sel = "";
}
else if(sorted == "quantity"){
item_sel = "";
mat_sel = "";
qty_sel = "@01@";
}
else if(sorted == "item"){
item_sel = "@01@";
mat_sel = "";
qty_sel = "";
}
enter("?");
}
SAP Process
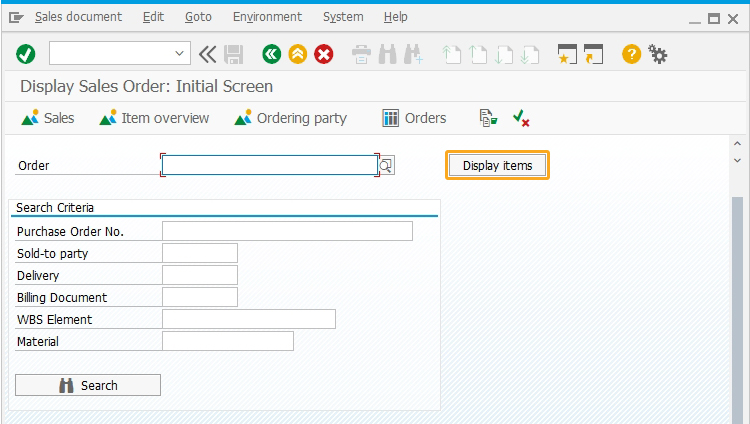
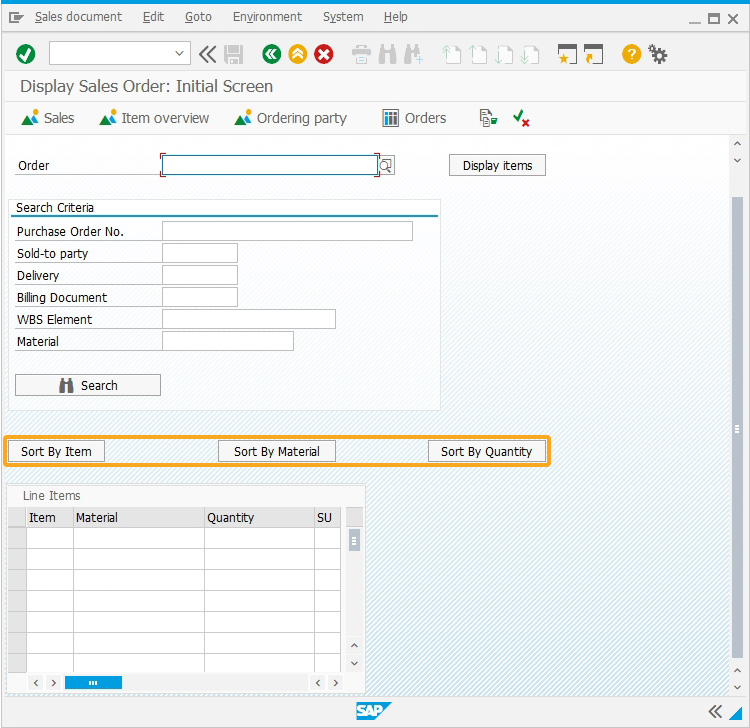
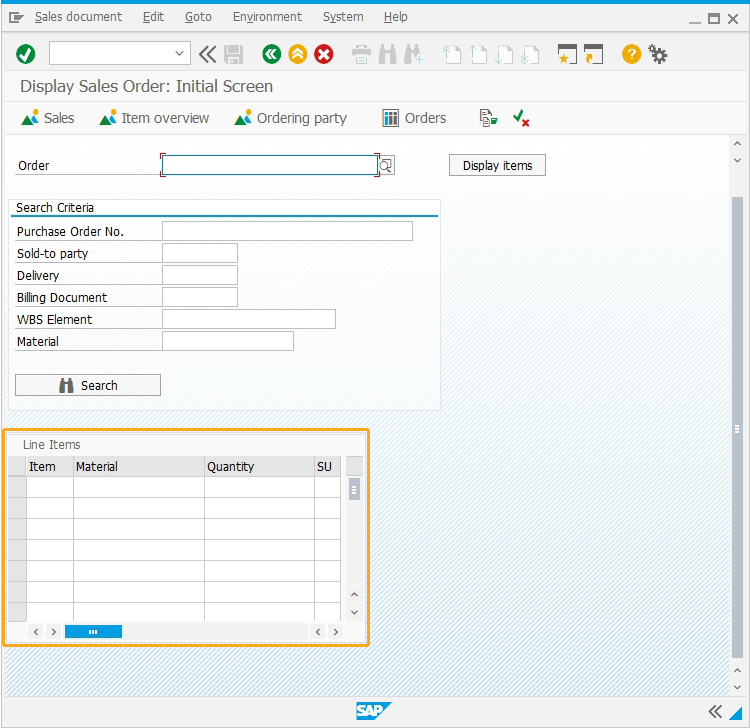
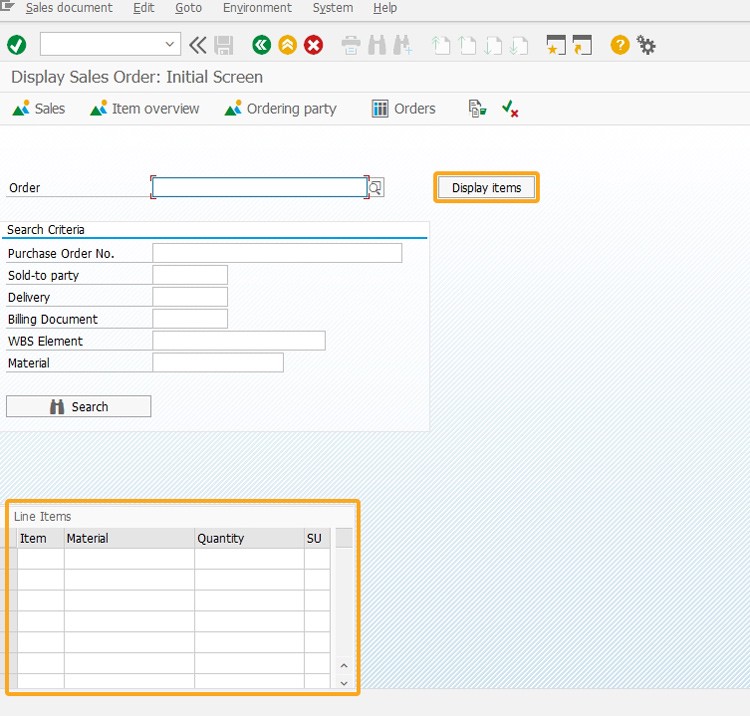
- Logon to SAP. Navigate to the Display Sales Order: Initial Screen (VA03). You can see a push button Display Items and a table with columns, as shown below.

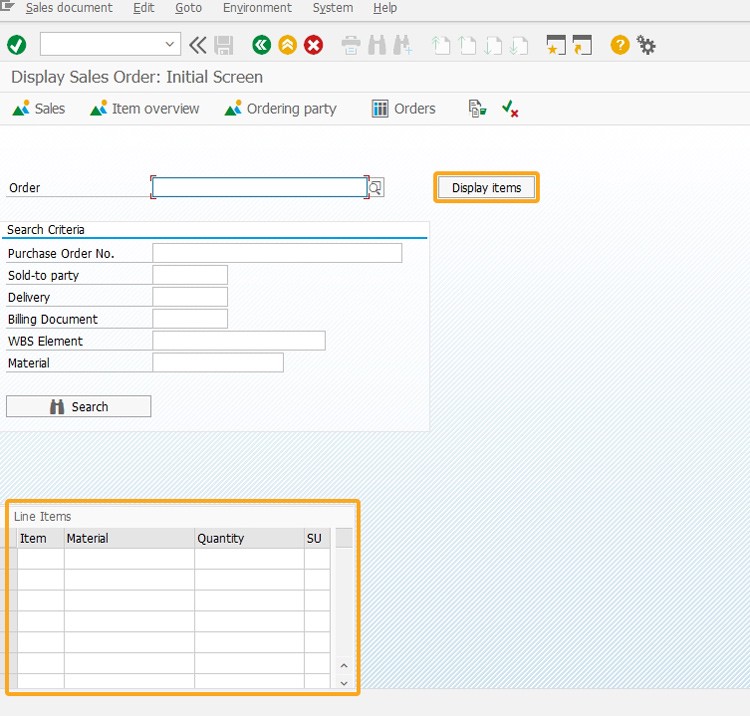
- Now, enter an order number in the Order input field and click on the Display Items push button. This executes the function fetchItems and fetches the data from the table of the order you entered. The fetched data will be displayed in the table created on the initial screen along with three push buttons. Each push button will sort the table values according to the selection, as shown below.
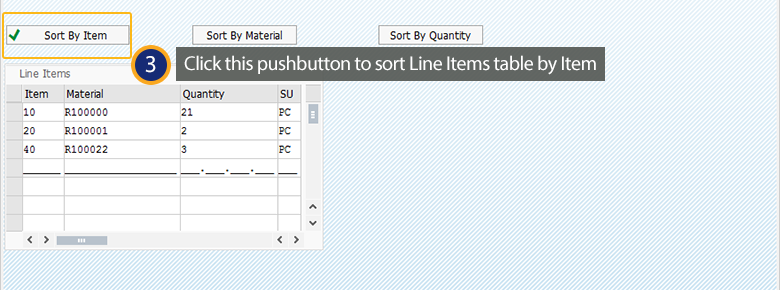
 By Item
By ItemClick on Sort By Item to sort table values based on the Item column values, as shown below.
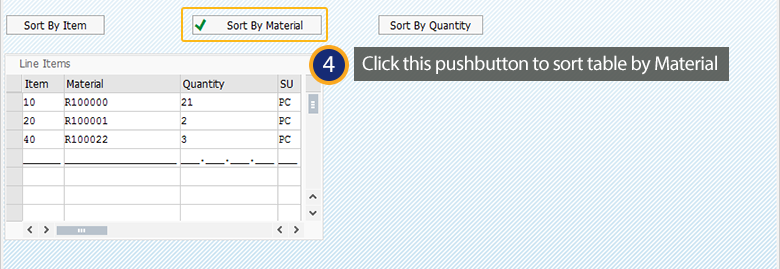
 By Material
By MaterialClick on Sort By Material to sort table values based on the Material column values, as shown below.
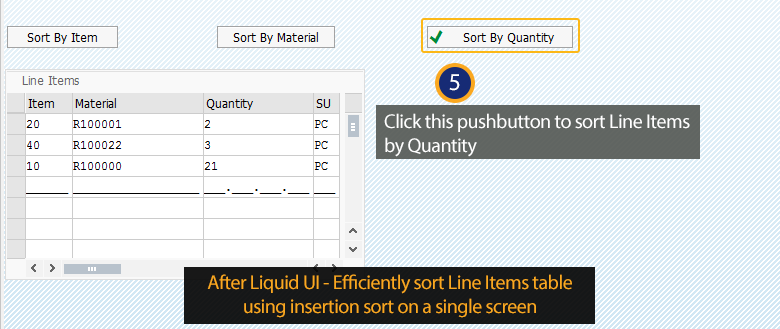
 By Quantity
By QuantityClick on Sort By Quantity to sort table values based on the Quantity column values, as shown below.