Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: inputfield(), pushbutton(), set()
Purpose
Learn how to validate the input fields for better data integrity using key-value pair validation, considering the SAP Easy Access screen as an instance, and will walk you through the following steps:
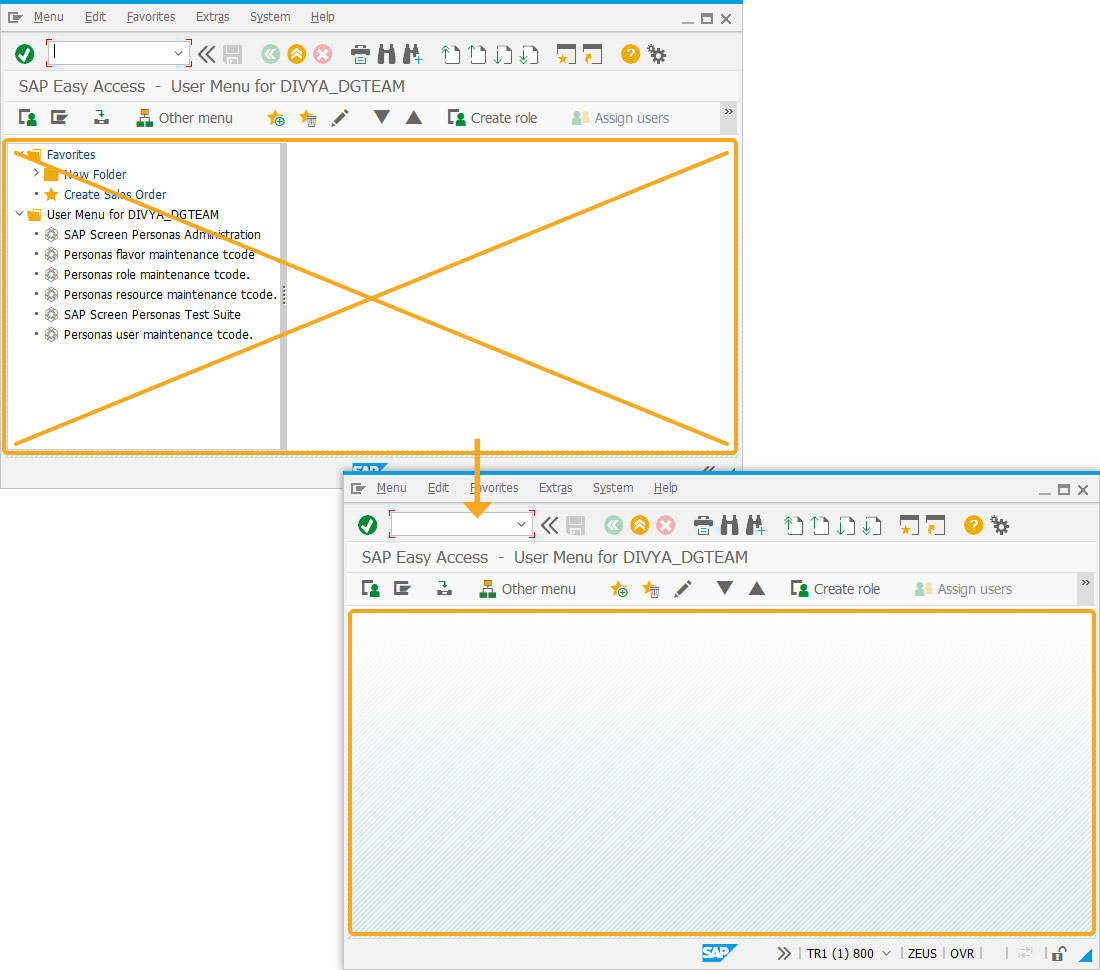
- Delete the Image container on the SAP Easy Access screen
- Add input fields to enter the material details
- Add a pushbutton that runs a process, and displays an error message if the user does not enter the input value
- Add functions to validate the input fields
User Interface
//Create this file inside your script folder for customizing the SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's add the Liquid UI script to this file and save it.
- Delete the image container on the SAP Easy Access screen using the del command.
//Deletes the Image container on the SAP Easy Access screen del("X[IMAGE_CONTAINER]");

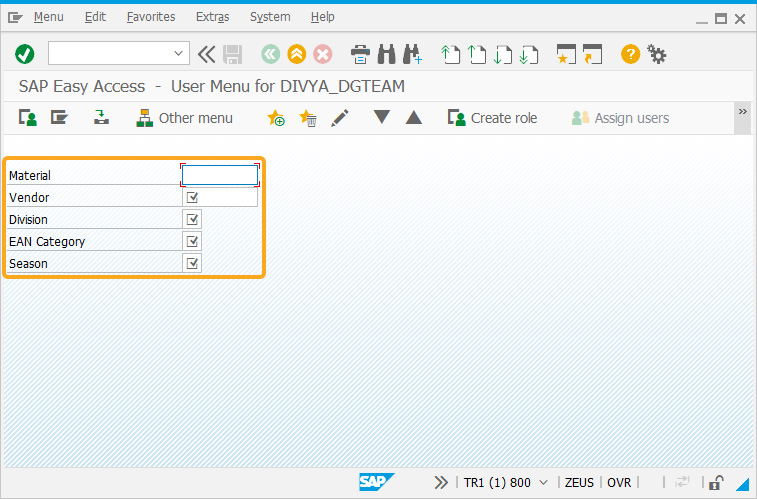
- Add five input fields with labels as Material, Vendor, Division, EAN Category, and Season to enter the Material details.
// Creates five input fields with labels as Material, Vendor, Division, EAN Category, and Season inputfield([1,0], "Material", [1,25], {"size":10, "name":"z_material", "required":true}); inputfield([2,0], "Vendor", [2,25], {"size":10, "name":"z_vendor", "required":true}); inputfield([3,0], "Division", [3,25], {"size":2, "name":"z_division", "required":true}); inputfield([4,0], "EAN Category", [4,25],{"size":2, "name":"z_ean_cat", "required":true}); inputfield([5,0], "Season", [5,25], {"size":2, "name":"z_season", "required":true});

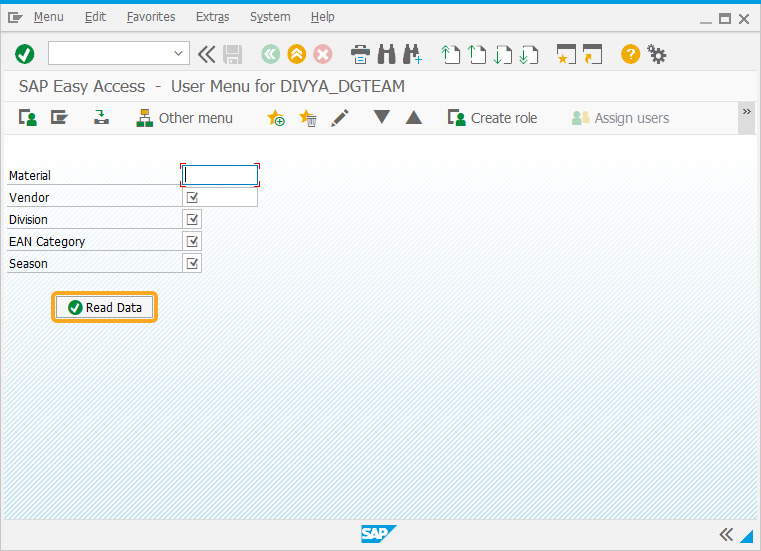
- Add a pushbutton with the label Read Data. This button will run a process that displays a message if the user does not enter the input value.
// Creates a pushbutton to validate the empty fields and display an error message pushbutton([7,7],"@01@Read Data", "?", {"process":validateRequiredData});

- Add a function to trim the string value entered in the input fields.
// Data Validation Array in Key/value pairs var requiredDataArr = [{key:'Material',value:z_material}, {key:'Vendor',value:z_vendor}, {key:'Division',value:z_division}, {key:'EAN Category',value:z_ean_cat}, {key:'Season',value:z_season}]; // Function to trim blank spaces at the end of the string String.prototype.trim=function(){return this.replace(/^\s+|\s+$/g,'');}
- Add a function to check whether the string value is blank.
// Function to check if the string value is blank function isBlank(jvar){ if(typeof jvar == 'string') { jvar = jvar.trim(); } if(typeof jvar == 'undefined') { jvar = ''; } return(jvar == 'undefined' || jvar == undefined || jvar == null || jvar == "" || jvar == void 0); } - Add a function to check whether the key values in the array are blank.
// Function is used to check if value is blank for a any key in the array // If value is blank, then returns the key associated with the blank value function isBlankKeyValue(arr){ for(i=0;i<arr.length;i++){ if(isBlank(arr[i].value)){ return arr[i].key; } } return null; } - Add a function that will validate whether the required fields are blank, and display an error message if so.
// Function to validate required fields function validateRequiredData(){ var validateReqData = isBlankKeyValue(requiredDataArr); if(!isBlank(validateReqData)){ message('E: '+validateReqData+ ' is required field'); goto SCRIPT_END; } message('S: Validation successful'); SCRIPT_END:; }
SAP Process
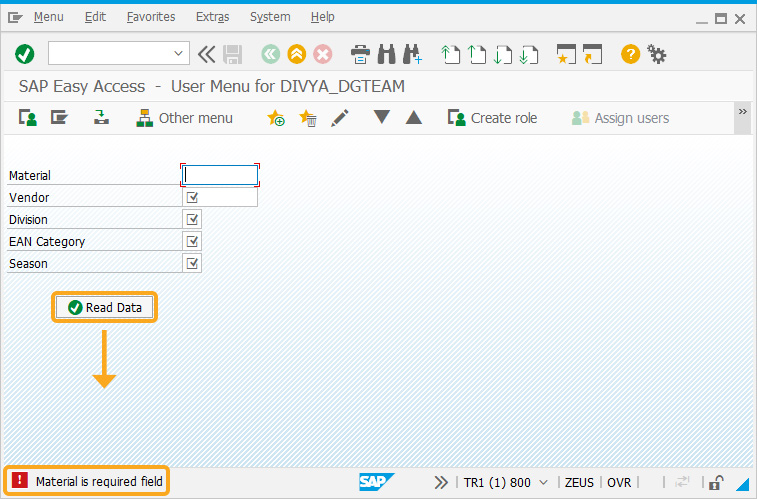
- Click the Read Data pushbutton without entering the value in the Material or any other field. You will receive an error message, to enter value, as shown below.

Next Steps
This article is part of the Take-a-deep-dive-into-the-input-field-and-pushbutton tutorial.
This article is also a part of the Javascript functions tutorial.