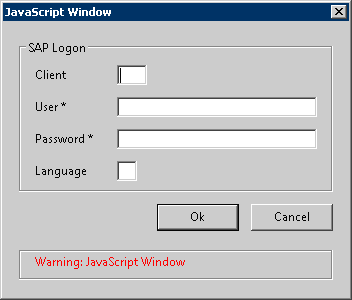
When Workbench generates a PDF form, there is a JavaScript that is associated with the HTTP Submit button. This JavaScript is embedded into the form and is used to generate the dialog window where the user will enter the logon credentials as shown below:

Although Workbench automatically includes the JavaScript in the PDF form, we are including the process to manually add it in case it is ever necessary. To add the necessary JavaScript to the PDF form generated by Workbench, please do the following:
-
Open the Workbench-generated PDF form in Adobe LiveCycle Designer.
Note: You must use LiveCycle designer - you cannot edit the form in Acrobat Pro. -
Create four hidden fields on the PDF form as previously described in the Adding Hidden Fields section. The fields can be created anywhere on the form and will hold the user's logon credentials, once entered, so that users do not need to enter them each time they send data to SAP from the particular form. The four fields are:
- z_client
- z_user
- z_passwd
- z_language
-
Go to the Window option in the menu bar and select 'Script Editor'.
-
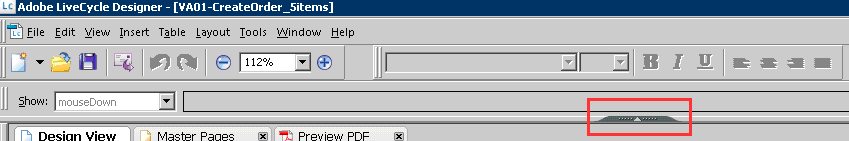
Click on the pull-down bar shown in the screen below.

-
Click on the Submit button in the PDF form.
-
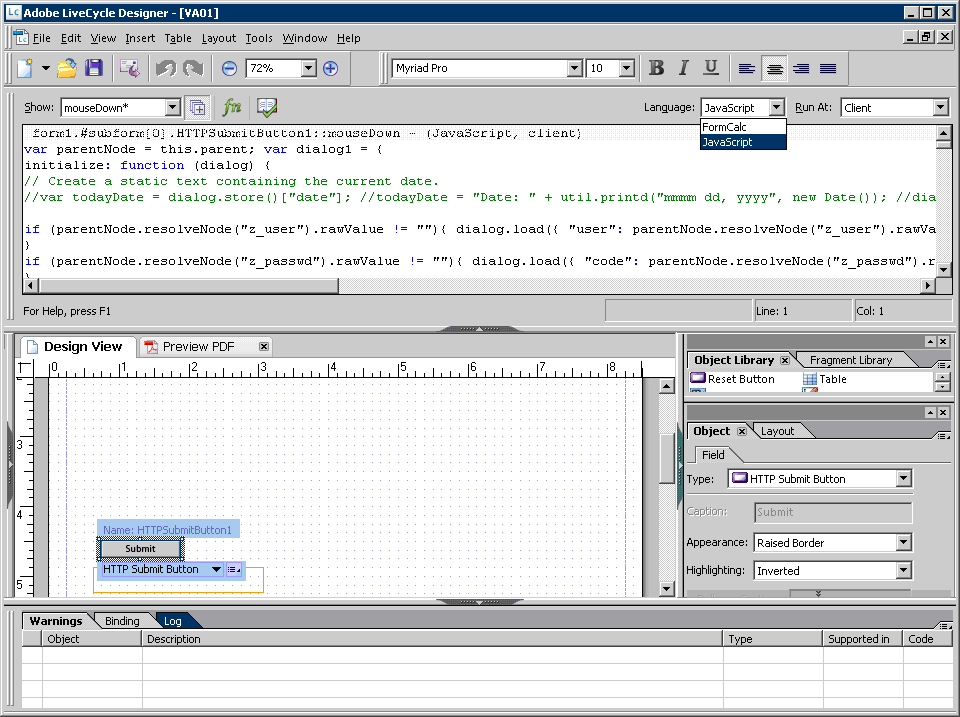
Go to the Language dropdown and select 'JavaScript' as shown below.

-
Click the Show dropdown and select the 'mouseDown' option.
-
8) The JavaScript shown at the bottom of this section should appear. Uncomment it by removing the following two markers at the beginning and the end of the script:
- /* : This is the comment marker at the beginning of the script.
- */ : This is the comment marker at the end of the script.
-
If there is no Javascript in the window, paste in the following script.
var parentNode = this.parent; var dialog1 = { initialize: function (dialog) { if (parentNode.resolveNode("z_user").rawValue != ""){ dialog.load({ "user": parentNode.resolveNode("z_user").rawValue}); } if (parentNode.resolveNode("z_passwd").rawValue != ""){ dialog.load({ "code": parentNode.resolveNode("z_passwd").rawValue}); } if (parentNode.resolveNode("z_client").rawValue != ""){ dialog.load({ "clnt": parentNode.resolveNode("z_client").rawValue}); } if (parentNode.resolveNode("z_language").rawValue != ""){ dialog.load({ "lang": parentNode.resolveNode("z_language").rawValue}); } }, commit:function (dialog) { // called when OK pressed var results = dialog.store(); //set user name and password into hidden field, which will be sent with other fields parentNode.resolveNode("z_user").rawValue = results["user"]; parentNode.resolveNode("z_passwd").rawValue = results["code"]; parentNode.resolveNode("z_client").rawValue = results["clnt"]; parentNode.resolveNode("z_language").rawValue = results["lang"]; }, description: { name: "Fuzion Logon", // Dialog box title align_children: "align_left", width: 250, height: 200, elements: [ { type: "cluster", name: "SAP Logon", align_children: "align_left", elements: [ { type: "view", align_children: "align_row", elements: [ { type: "static_text", name: "Client", width:70 }, { item_id: "clnt", //item_id needs 4 characters only type: "edit_text", alignment: "align_right", width: 30, height: 20 } ] }, { type: "view", align_children: "align_row", elements: [ { type: "static_text", name: "User *", width:70 }, { item_id: "user", type: "edit_text", alignment: "align_right", width: 200, height: 20 } ] }, { type: "view", align_children: "align_row", elements: [ { type:"static_text", name: "Password *", width:70 }, { item_id: "code", type: "edit_text", password:true, alignment: "align_right", width: 200, height: 20 } ] }, { type: "view", align_children: "align_row", elements: [ { type: "static_text", name: "Language", width:70 }, { item_id: "lang", type: "edit_text", alignment: "align_right", width: 20, height: 20 } ] } ] }, { alignment: "align_right", type: "ok_cancel", ok_name: "Ok", cancel_name: "Cancel" } ] } }; app.execDialog(dialog1); - Save your changes and exit the LiveCycle Designer. The PDF form is now ready to use.




