

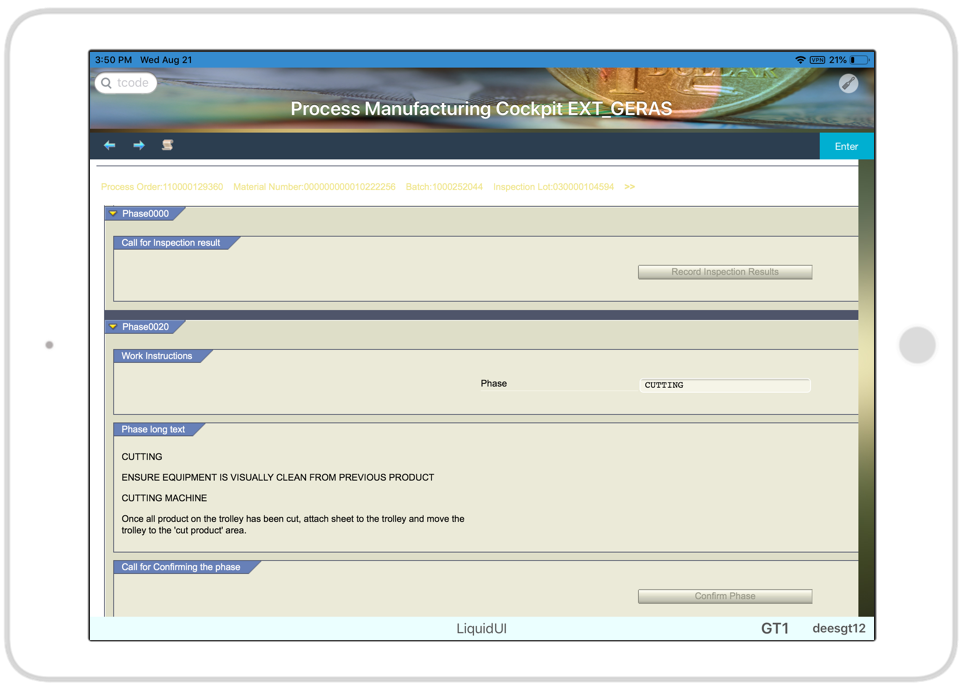
Have you ever needed to change the master recipe or access PI sheets from a mobile device? This use case came up for us as part of a client's requirements who wanted to leverage their existing production processes from SAP GUI to iOS and Android devices. The tricky part here was how to render HTML controls, which are strictly designed for IE, on an iOS or Android device.
Pre-requisite:

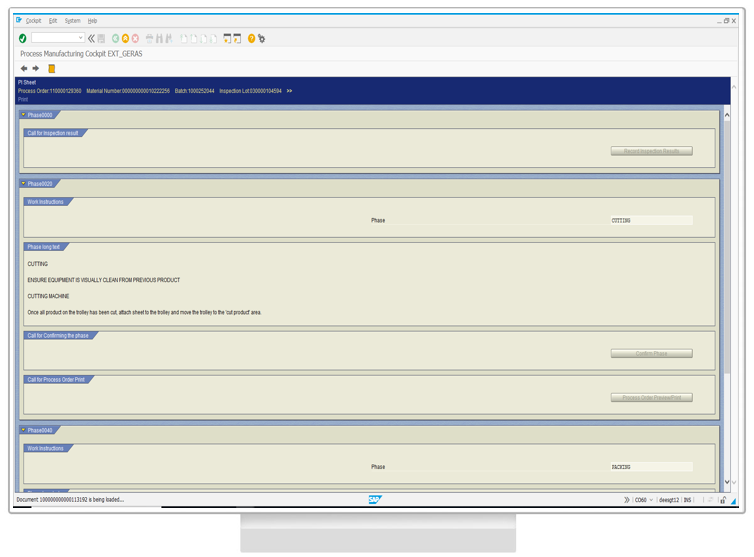
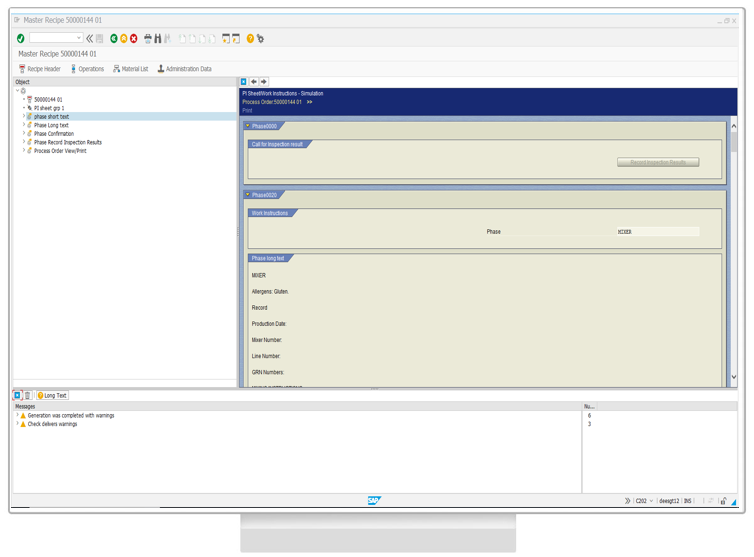
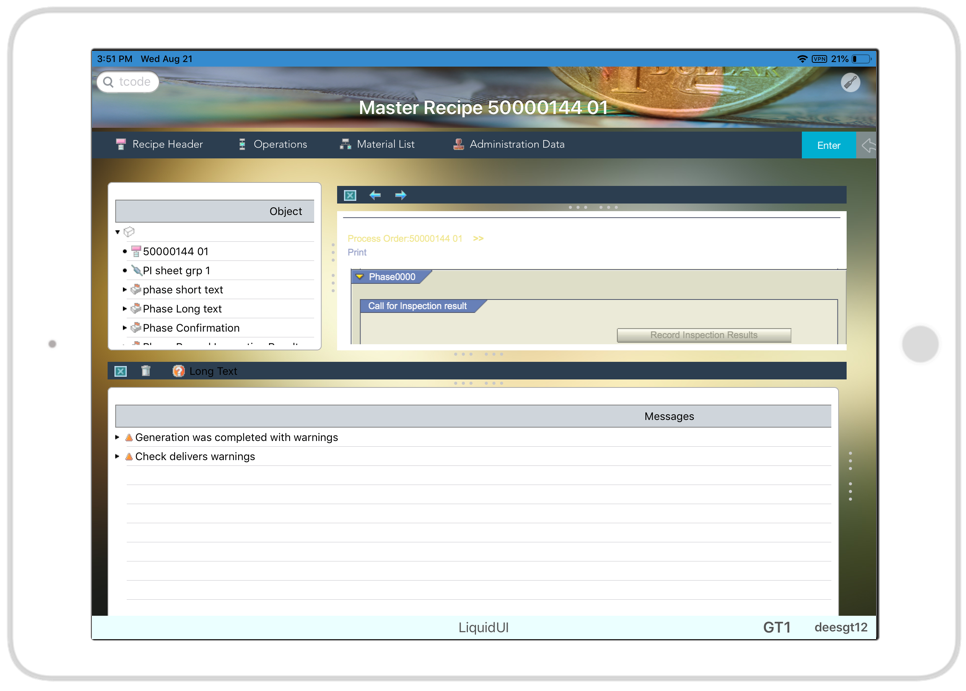
A master recipe transaction in SAP consists of processes (list of operations in a specific sequence) to be used for producing materials along with the resources and components required for production. The PI Sheets transaction in SAP, on the other hand, describes individual production steps that need to be performed by a process operator. Both of these transactions are part of the SAP production planning module and mainly use by the processing industry.
The SAP HTML viewer (in SAP GUI 4.6 and higher) used in these transactions required ActiveX object and can only be rendered on Windows-based machines. In other words: this Dynpro will only work on front-end platforms on which Microsoft Internet Explorer version 4.0 (or higher) is installed.

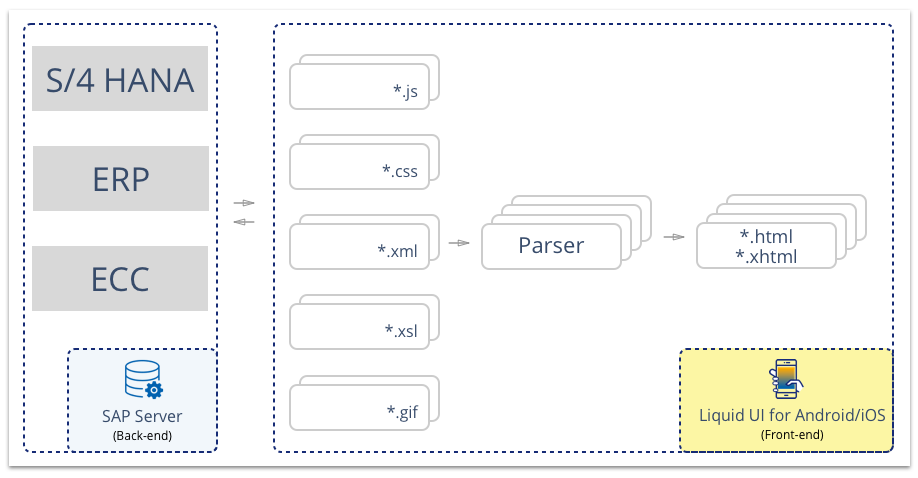
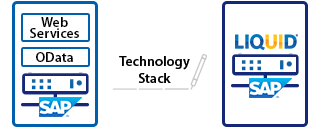
The diagram above shows what we built to support the HTML OLE control. The left rectangle represents an SAP backend system, which can be either S/4 HANA, ERP, or ECC. Liquid UI is an enterprise platform that communicates with an SAP server via DIAG.
The SAP server sends out data for CO60 and C202 transaction over LinkControl RFC call. We added programming logic to interpret and analyze this traffic to render the HTML OLE control on CO60 and C202 SAP screens. While parsing the contents of these screens, the HTML OLE control appears to be detached from other container controls or not rooted. We added code to support this construct.
//Initializing XML Document
var xmlidreq = new XMLHttpRequest();
xmlidreq.open('GET', "SAPR3-BDS-POC_PIDOC-OT-000000000000000001-data.xml", false);
xmlidreq.send();
var xmlid = xmlidreq.responseXML;
var xslidreq = new XMLHttpRequest();
xslidreq.open('GET', "SAPR3-WR-PMC_STY_DEFAULTX.XSL", false);
xslidreq.send();
var xslid = xslidreq.responseXML;
The HTML control on CO60 and C202 had other supporting files like *.js, *.css, *.xml, *.xsl, *.gif, etc. We added code to retrieve and furnish these files so that the HTML view can be displayed properly.
//Replacing transform node API var xsltProcessor = new XSLTProcessor(); xsltProcessor.importStylesheet(xslid2); var xmlFragment = xsltProcessor.transformToFragment(xmlid, document); var xmls = new XMLSerializer(); code2 = xmls.serializeToString(xmlFragment);
Also, CO60 has a lot of specific ActiveX APIs (designed for IE) that SAP is dependent upon but doesn't render in iOS and Android. We convert this IE dependency into XML object using XMLHttpRequest() and further process the XML data based on the received SAP traffic. In the end, delivering the production process and the master recipe transaction on iOS and Android devices just like what you see in the SAP GUI.


Key point:
- Built on Robotic Process Automation platform, Liquid UI for iOS/Android natively connects to your SAP, while retaining SAP GUI transaction richness.

- Companies like Bacardi, Diageo, Johnson Controls, Tata Power, Welch Allyn, and more are already running their Z transactions as-is with our mobile apps.

- Liquid UI for iOS/Android enables mobility without additional middleware, web servers, browsers, or rebuilding your solution from scratch in Fiori.


Post written by Punil Shah, Director of Digital Marketing




