Purpose
A Reebok object is the other method to run WS commands. Reebok object is placed inside the WS scripting. All the inputfields are converted into Reebok object type to interact with different control on screen. All the scripts have .sjs extension and have the definition for Reebok, screen classes, and special definitions for onUIEvents object.
Syntax
var a = new Reebok('field');
or
Access to Reebok model via special convention <>
var a = <'field'>
Properties
- field – name of the field or screen element that appears on the screen
Running WS Scripts through Rebook object
function Screen.prototype.command()
{
//…//
}
Sample Scripts
|
del
|
-
The syntax for del command using reebok object is as follows:
-
var ob = Reebok(field);
ob.del();
-
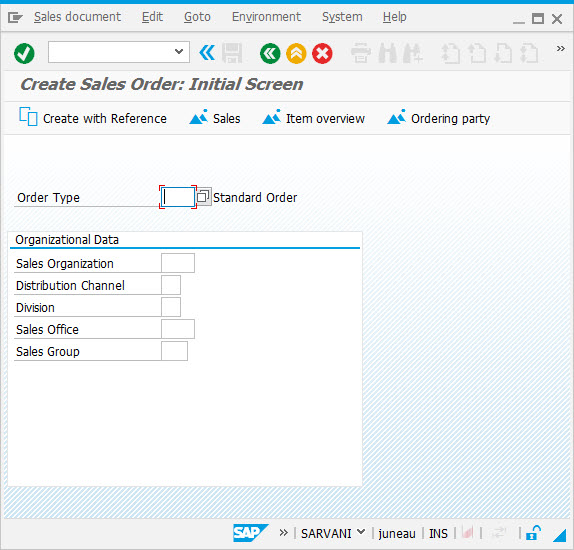
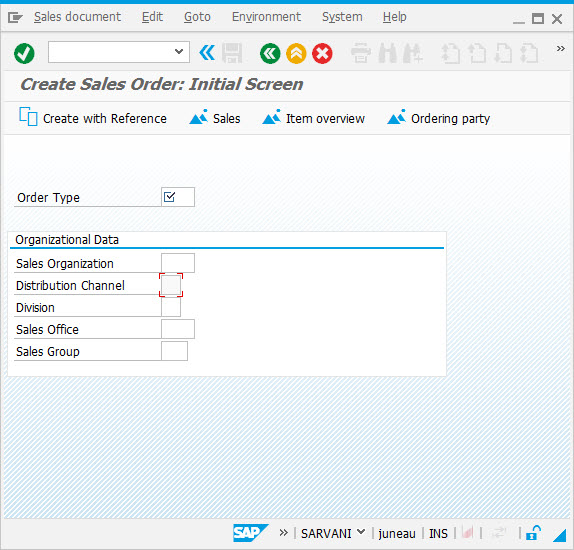
The following is an example of del command on va01 transaction for deleting the Group Box.
-
var ob = <"G[Organizational Data]">;
ob.del();
 - As per the code, the Organizational Group Box is deleted from the screen.
|
|
boxsize
|
-
The syntax for Boxsize command using reebok object is as follows:
-
Reebok(field).setsize(tarsize);
-
The following is an example of Boxsize command on va01 transaction for resizing the Group Box.
-
<"G[Organizational Data]">.setsize([12,50]);
 - As per the code, the Group Box is re-sized to 12 rows and 50 columns.
|
|
link
|
-
The syntax for link command using reebok object is as follows:
-
Reebok(variable).link(field);
-
The following is an example of link command on va01 transaction for comparing the inputfield value before and after input through an additional variable to save the value before input.
-
Reebok("V[punil]").link("F[Sales Office]");
 - As per the code, the value of Sales Office field is set to a variable.
|
|
pos
|
-
The syntax for pos command using reebok object is as follows:
-
var ob = Reebok(field);
ob.pos = {'field':field, 'offset':targpos, 'processingGroup': bProcessingGroup, 'miscOptions':obMisc};
-
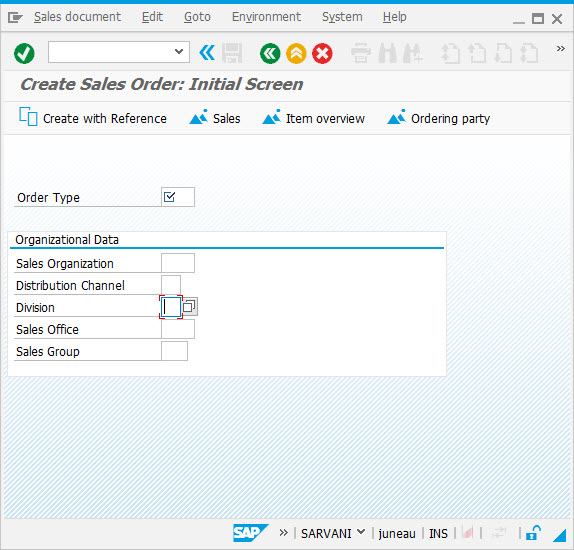
The following is an example of pos command on va01 transaction for positioning the Group Box.
-
<"G[Organizational Data]">.pos = {field:"F[Division]", offset:"[12,12]"};
 - As per the code, the Group Box is positioned at offset[12,12].
|
|
setcursor
|
-
The syntax for setcursor command using reebok object is as follows:
-
Reebok(field).setcursor(obMisc);
-
The following is an example of setcursor command on va01 transaction for placing the cursor in desired field.
-
<"F[Division]">.setcursor();
 - As per the code, the cursor has set to Division field.
|
|
noinput
|
-
The syntax for noinput command using reebok object is as follows:
-
Reebok(field).noinput(obMisc);
-
The following is an example of noinput command on va01 transaction for making the inputfield as non-editable.
-
<"F[Distribution Channel]">.noinput();
 - As per the code, the Distribution Channel field cannot be edited.
|
|
nodropdownlist
|
-
The syntax for nodropdownlist command using reebok object is as follows:
-
Reebok(field).nodropdownlist();
-
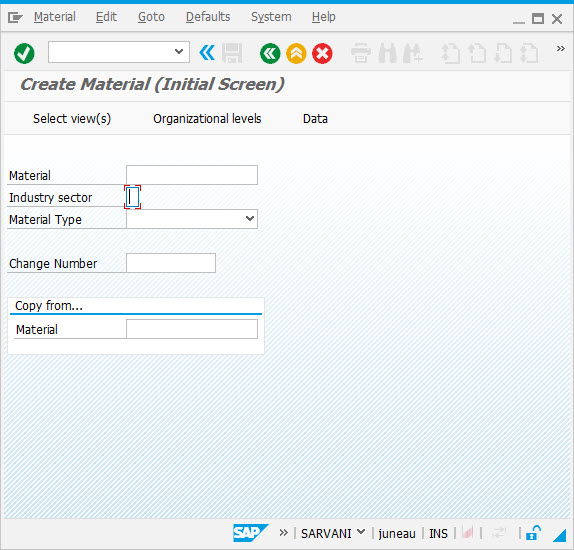
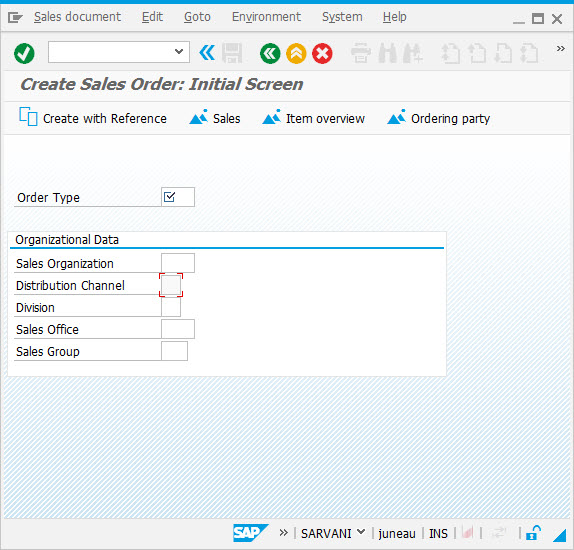
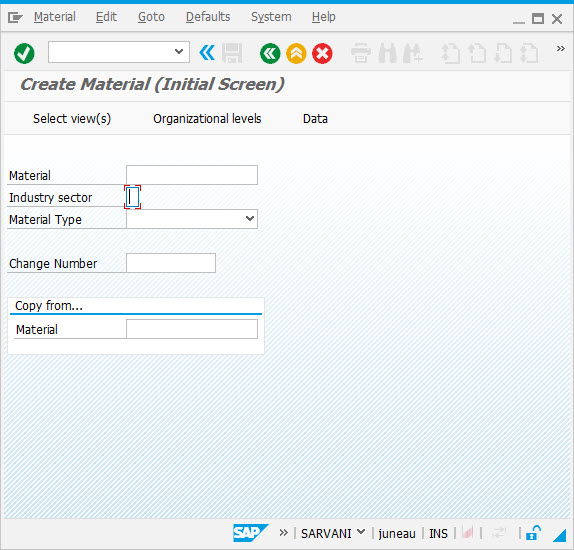
The following is an example of nodropdownlist command on MM01 transaction to remove the dropdownlist for the inputfield.
-
<"F[Industry sector]">.nodropdownlist();
 - As per the code, the dropdownlist for Industry Sector is removed.
|
|
numerical
|
-
The syntax for numerical command using reebok object is as follows:
-
Reebok(field).numerical = true;
-
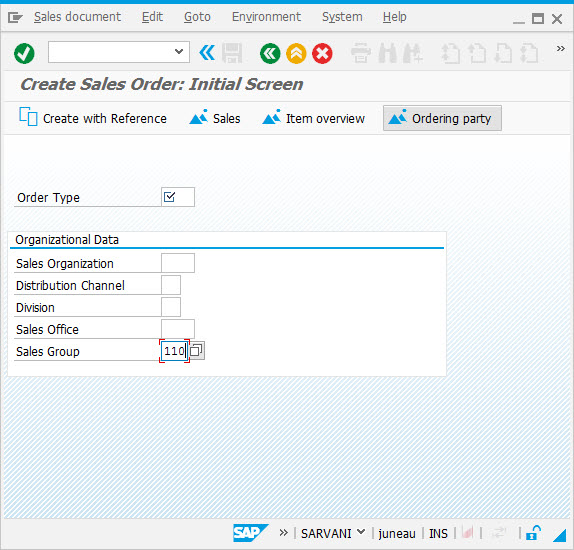
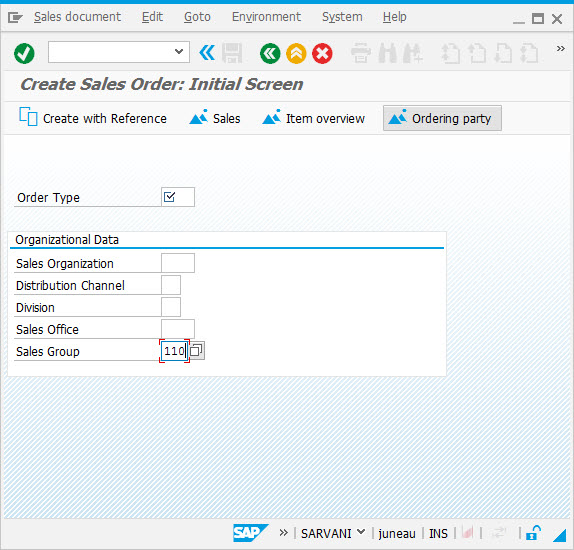
The following is an example of numerical command on va01 transaction to restrict the input type to accept only numerical values.
-
<"F[Sales Group]">.numerical=true;
 - As per the code, the Sales Group field will only accept numerical values.
|
|
uppercase
|
-
The syntax for uppercase command using reebok object is as follows:
-
Reebok(field).uppercase = true;
-
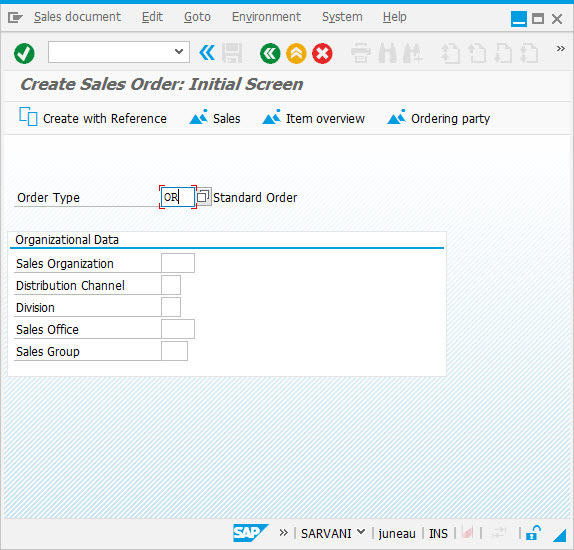
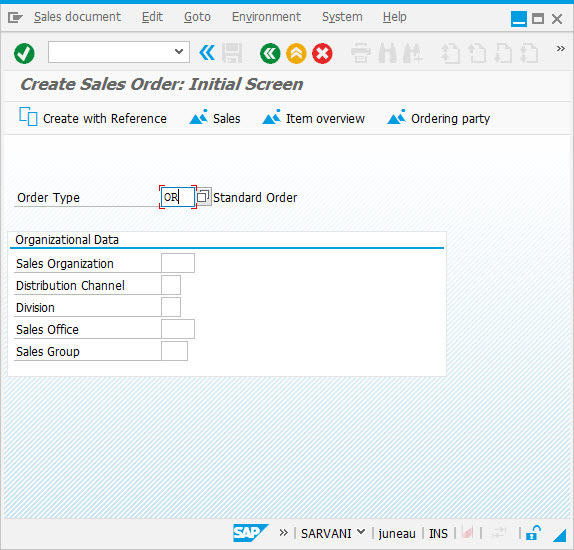
The following is an example of uppercase command on va01 transaction for converting the input type to uppercase from lowercase alphabetic characters.
-
<"F[Order Type]">.uppercase=true;
 - As per the code, the Order Type field will convert the lowercase letters to uppercase.
|
|
fieldsize
|
-
The syntax for fieldsize command using reebok object is as follows:
-
Reebok(field).setfieldsize(size, options);
-
The following is an example of fieldsize command on MM01 transaction for reducing the size of the inputfield.
-
<"F[Material]">.setfieldsize(5,{"scrollable":true});
- As per the code, the Material field size is reduced to 5, but can still enter the values to its original character length with scrollable option.
|