With HTML properties, you can view and change the properties of the HTML file on the screen. Through this property window, you can browse required html file, change its window size, position and more.
-
In this article, we will be explaining the HTML properties with a scenario on SAP Easy Access screen.

-
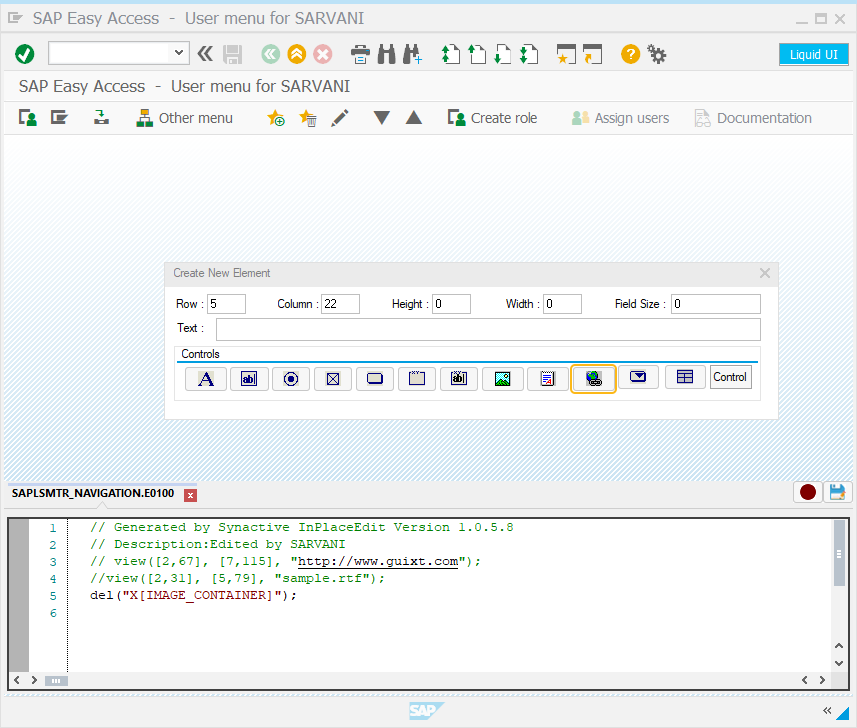
Perform right click on the WYSIWYG editor and select HTML icon from the Create New Element window to display.

-
To open the HTML property window, double click on the html file displayed on the screen.

-
You can change the html file properties in the property window and click Apply.
The Property window is categorized into three sections:
- Original SAP Information: The information provided in this section is not editable. Every HTML has following properties:
- Control: Specifies the screen element.
- Position: Specifies the onscreen coordinates of HTML. This is a read-only field - it is not user-modifiable.
- Width: Specifies the width of HTML in pixels.
- Height: Specifies the height of the HTML in pixels.
- Size: Specifies the coordinates of the HTML in [Width, Height].
- Text: Specifies the onscreen label name of the HTML link.
- Tech Name: This field maintains the GuiXT technical name of the HTML.
- Field Name: This field specifies the field name of the HTML. The field name for the HTML is F[Text].
Note: Original SAP Information parameters are non-editable.
- Enhancements: To edit the HTML file property, you can edit with Enhancements. It includes the following options:
- Row: Specifies the onscreen row number of the HTML.
- Column: Specifies the onscreen column number of the HTML.
- Width: Specifies the width of HTML in pixels.
- Height: Specifies the height of the HTML in pixels.
- Text: Specifies the onscreen label name of the HTML.
- Relative To: Specifies if the element is being positioned relative to another screen element.
- HTML: The available parameters are as follows:
- HTML Browse: Enables you to browse for the HTML file location. You can also specify the URL.
- Template Browse: Enables you to browse for the template file path, if you want to use the existing template.
- Display this as a floating win: Specifies that the HTML window will float instead of being anchored to a particular location on the screen.
- Maximize the Window: Select this option to maximize the window size. This option is active if you select the 'Floating' option.
Finally Apply and submit OK button to apply the changes.




