Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: view()
Purpose
This article explains how to display an HTML file in a non-SAP window using view(). To demonstrate this, we'll consider the SAP Easy Access screen and walk you through the following steps.
- Add an HTML file to your script folder.
- Specify the HTML file to be displayed.
User Interface
//Create this file inside your script folder for customizing the SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's add the Liquid UI script to the above file and save it.
Customization
- Create the HTML file LiquidUI-Home.html in your scripts folder and add the following script to it.
//LiquidUI-Home.html
//Creates an HTML file with the following content and set it in the scripts folder
<html>
<body>
<h2>Liquid UI URL</h2>
<p><a href="https://www.guixt.com/">Visit our Liquid UI website</a></p>
<img src="LiquidUI.jpg" alt="HTML tutorial" style="width:400px;height:105px;border:0">
</body>
</html> - Specify the HTML file to be displayed on a non-SAP window using view().
//Displays an HTML in a non-SAP window
view('LiquidUI-Home.html');
SAP Process
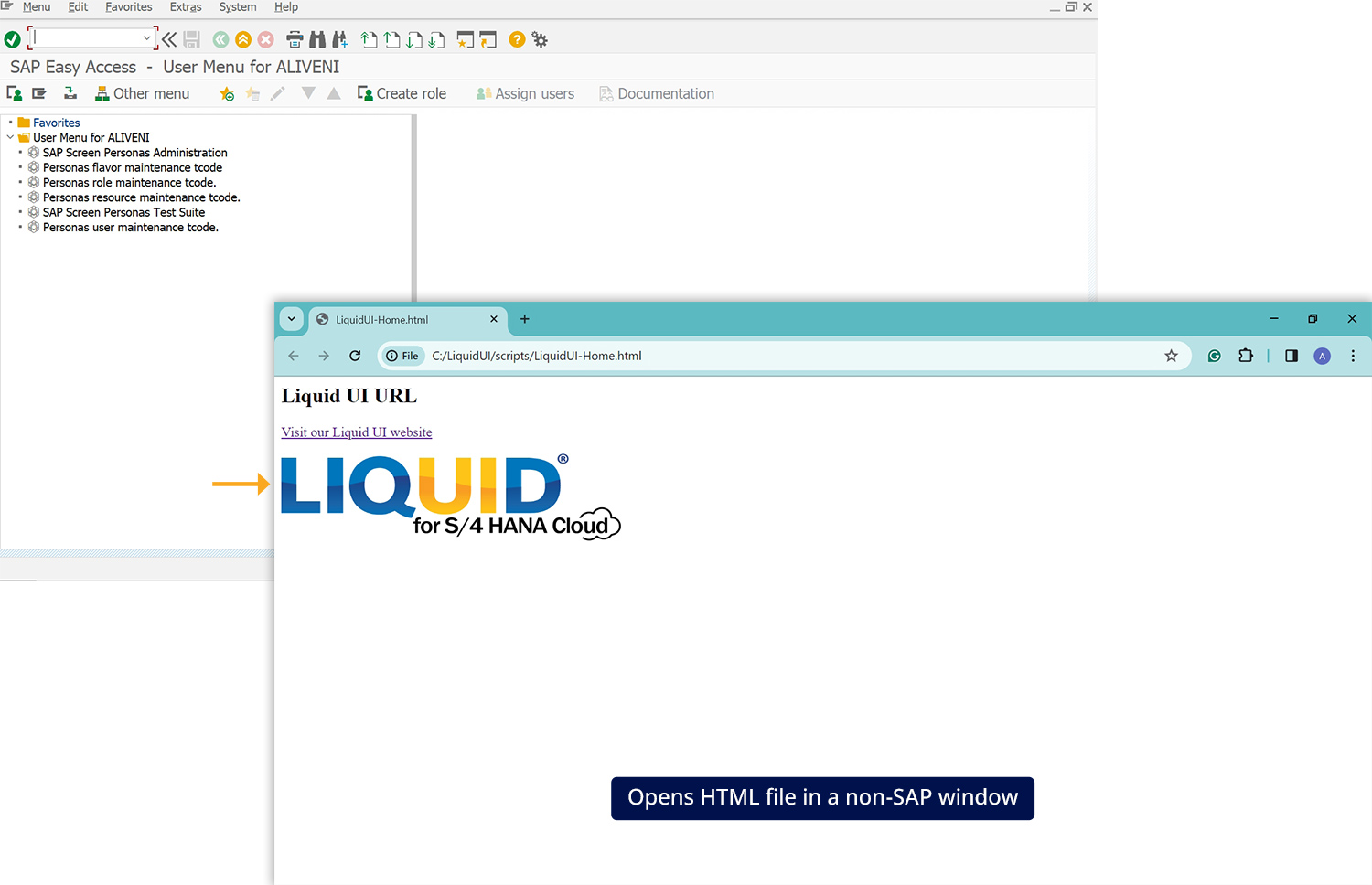
- Refresh the SAP screen and you'll observe the HTML file opened on a non-SAP window, as shown below.


Note: Since we are not specifying any on-screen coordinates or other parameters, the HTML file will be displayed in the application designated by the operating system for files of that type.
Next Steps

Learn how to integrate an HTML file in the SAP and display SAP URLs in the file.
10 min.
This article is part of the Integrating HTML tutorial.




