Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: view(), set()
Purpose
This article guides you through the process of creating an HTML file on the SAP screen and navigating to other transactions by interacting with the buttons, hyperlinks, and images created on the HTML file.
In this demonstration, we will utilize the SAP Easy Access screen as our primary reference. The following steps outline the process:
- Add an HTML file to your script folder.
- Specify the HTML file to be displayed on the SAP screen using view().
User Interface
//Create this file inside your script folder for customizing the Create Sales Order: Initial Screen, SAPMV45A.E0101.sjs
//Now, let's add the Liquid UI script to the above file and save it.
Customization
- Add an HTML file to your script folder.
<html>
<script> function launchva01() { window.location = "SAP://OrderType:OR;OK"; } function launchmm01() { window.location = "SAP://OK:/nMM01"; } function launchiw21() { window.location = "SAP://OK:/niw21"; } </script>
<body> <a href="SAP://OrderType:OR">Launch VA01</a><br> <a href="SAP://OK:/nMM01">Launch MM01</a><br> <a href="SAP://OK:/nIW21, process=executeIw21">Launch IW21</a><br><br> <a href="SAP://OK:/nmm01"><img src="mm01.gif" alt="Launch MM01" width="60" height="20"><BR></a><br> <a href="SAP://OK:/nmm01"> <img src="mm01.gif" alt="Launch MM01" width="60" height="20"><BR> </a><br> <a href="SAP://OK:/nmm01"> <img src="iw21.gif" alt="Launch IW21" width="60" height="20"><BR> </a> <br>
<form> <input /><br> </form><br> <form> <input /><br> </form><br> <form> <input /><br> </form><br>
</body>
<html> - Add a view command with coordinates to open an HTML file on the SAP screen.
// Opens an HTML file on the SAP screen view([0,84],[24,131],"SAPLinks.htm");
SAP Process
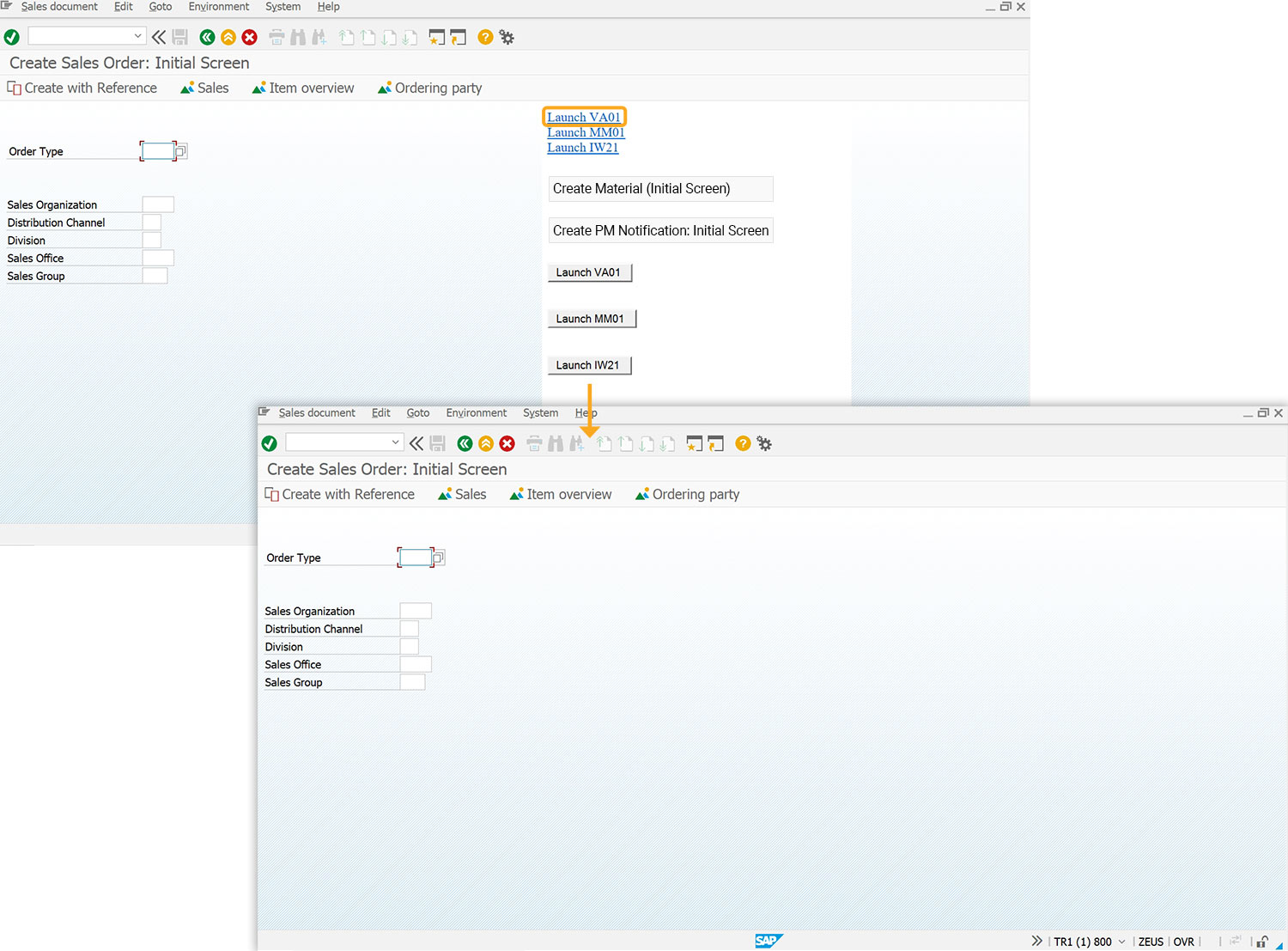
- Refresh the SAP screen. Click on the Launch VA01 hyperlink to navigate to the Create Sales Order: Initial Screen, as shown below.

Similarly, hyperlinks for Launch MM01 and Launch IW21 navigate to the corresponding screens.
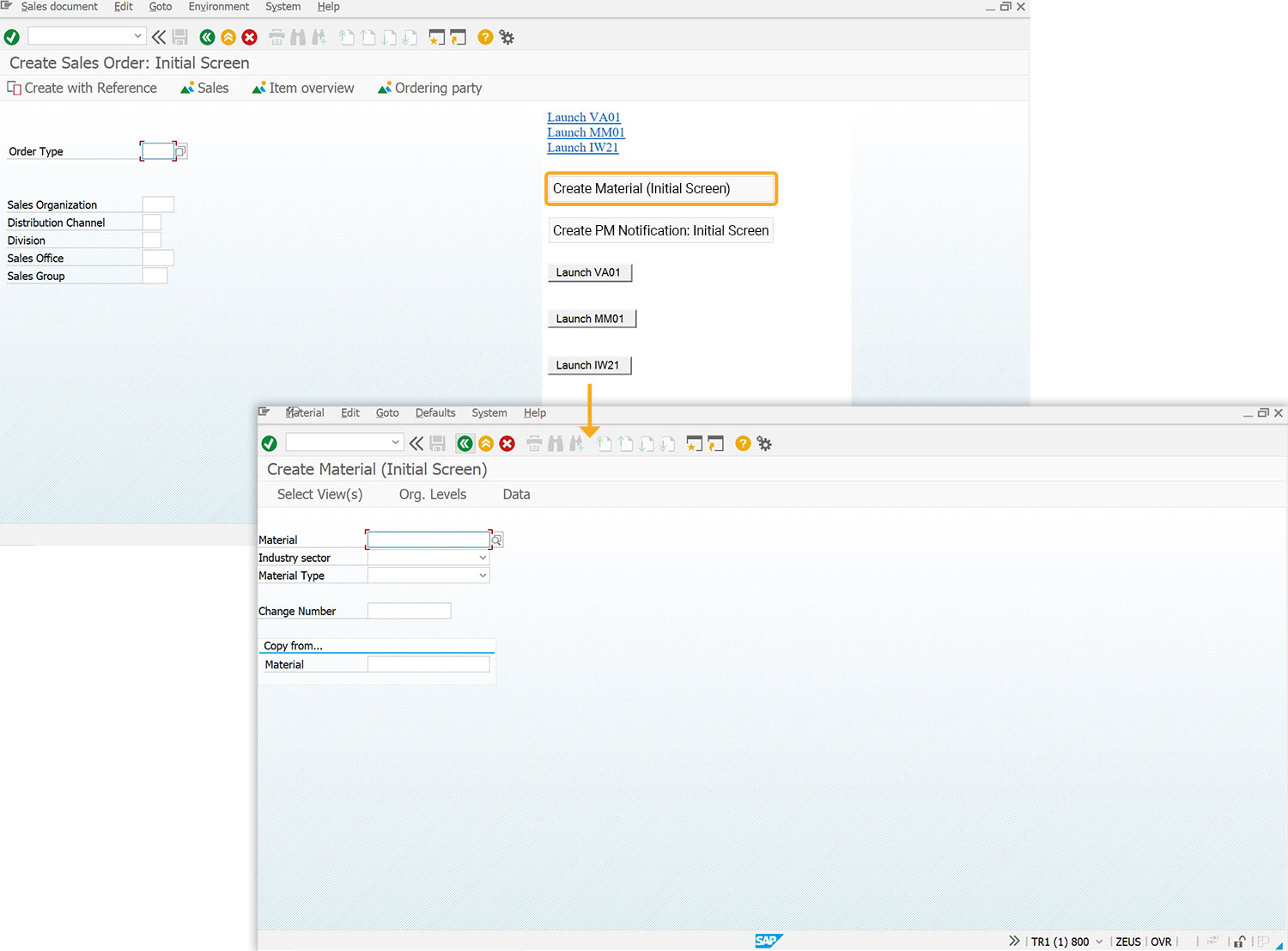
- Click on the Create Material (Initial Screen) image to navigate to the MM01 screen, as shown below.

Clicking on Create PM Notification: Initial Screen images on an HTML file take you to the corresponding screens.
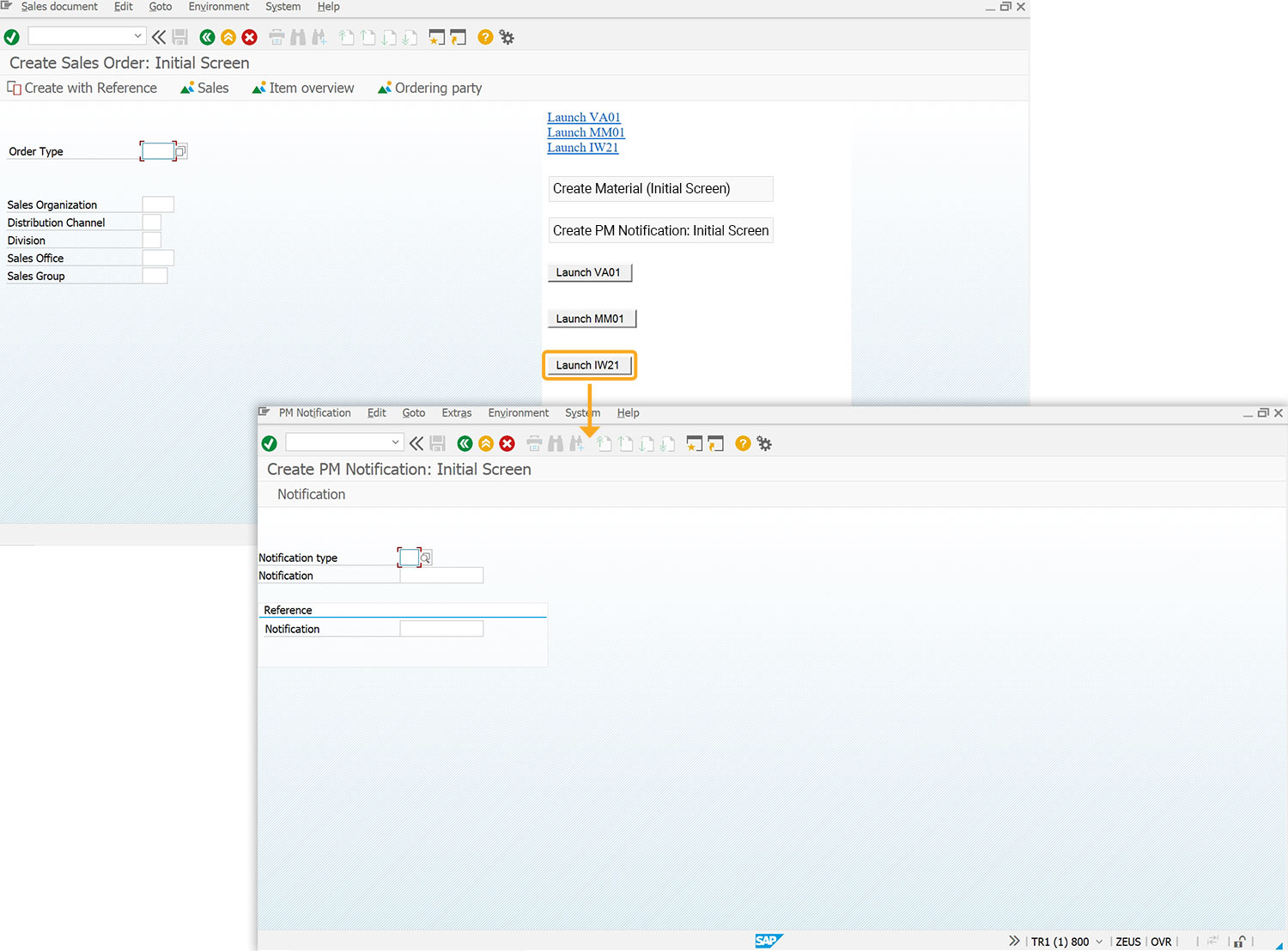
- Click on the Launch IW21 button to navigate to the Create PM Notification: Initial Screen, as shown below.

Similarly, clicking the Launch buttons on the HTML file navigates to the corresponding screens.
Next Steps

Learn how to display a file based on the value entered in the input field.
10 min.
This article is part of the Integrating HTML tutorial.




