A built-in script editor was introduced in the 1.1.89.0 May 2011 release of Web Server. This script editor enables you to do on-the-fly editing of scripts within the Web Server interface, eliminating the need to launch a separate script editor outside the WebUI environment. The script editor contains the following functionality:
- Code editor: The code editor is where all actual editing is done.
- Save functionality: The resulting changes and modifications are saved in the related script files.
- Script file creation: If a script file does not exist for a given screen, the script editor will create the file.
Activation
The script editor is included with every release of Web Server from 1.1.89.0 forward. No configuration is necessary in order to use the editor. To launch the editor, please do the following:
-
Start Web Server if it is not already running.
-
Launch your preferred Web browser and log into the Web Server.
-
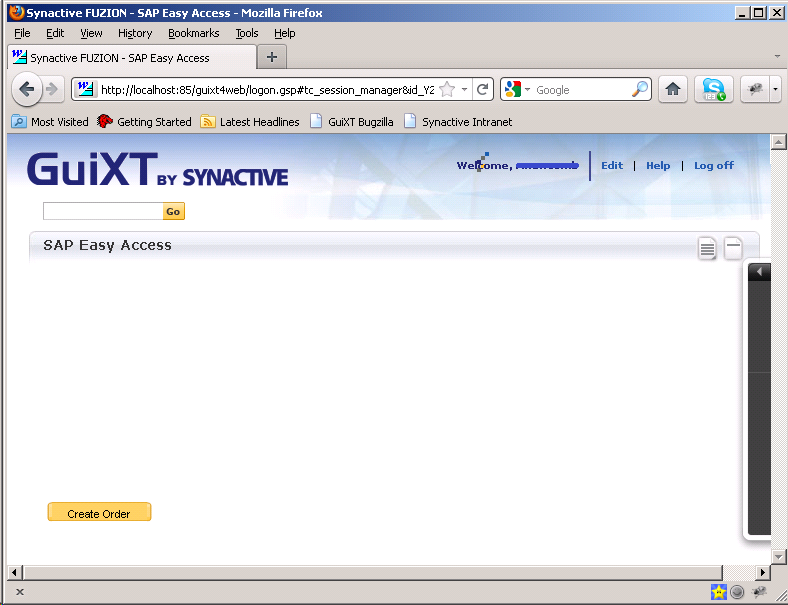
Click the 'Edit' button in the upper right corner of the screen as shown below.

-
The main script editor window will appear as shown below.
Note: The script editor will always identify the screen being edited by displaying the name in the title bar as in the above example. In the example, the screen being edited is 'SAPLSMTR_NAVIGATION.E0101.sjs'.

-
The script editor is now ready to use.
Disabling the Script Editor
If you do not wish to view the script editor, you can choose to disable it. TO disable the script editor, please do the following.
-
Go to the logon.gsp file. This is usually located in the following directory.
C:\Program Files\Synactive Inc\GuiXTFuzion\wwwroot\guixt4web
-
Open the logon.gsp file with a text editor and find the following line.
<a href="javascript:void(0)" title="Edit Layout" id="editLayout" onclick="designer.beginEdit()">Edit</a>
-
Comment out the above line in the logon.gsp file.
-
Save your changes and restart the Web Server. The 'Edit' button will no longer be visible.
Note: If Web Server is already running, make sure you refresh your browser to see the changes.
Utilization
The Script Editor window can be re-sized by clicking and dragging the lower right-hand corner of the script editor window. The window also can be moved around the browser window by clicking and dragging on the title bar. Using the script editor is very straightforward. Once the script editor is launched, users can directly enter code to customize SAP screens and processes. All script files will be stored in the script directory specified in the guixt.sjs configuration file. To edit a screen, please do the following.
-
Launch the script editor. The following screen will display:

-
Enter some code. In the following example, we will add a pushbutton to the Easy Access screen. The code is shown below:
pushbutton([12,2], "Create Order", "va01", [12,14]);
-
Click the Save icon in the upper left corner as shown below.
Note: Clicking the Save button will save any changes made and if there is no script file for the screen in question, a script file will be created in the designated script directory. Please note that if the USE_CORNELIUS parameter in the config.js file is set to TRUE, the resulting scripts will be saved as .SJS files. If the USE_CORNELIUS parameter is set to FALSE, the scripts will be saved as .TXT files.

-
Click the Close icon to the immediate right of the Save icon to close the script editor and abandon any unsaved changes.

-
Your changes will now appear on the main Web Server window as in the example below.