To use the Web Server with SharePoint, you must integrate it into SharePoint as an iFrame. To integrate Liquid UI Web Server in SharePoint, please do the following:
- Log into SharePoint.

Note: You will need to get the URL and user credentials from your system administrator. For this example, we will use the following:
-
URL: https://sharepoint.
-
Username: sharepoint\administrator
-
Password: password
- Open a browser window and type in the following: sharepoint.

Note: To open the site, you will need to input your credentials. You also may need to input your domain information. You can get these from your system administrator.
- Windows may ask for a user name and password as well. If so, use the following format
- User name: <domain>\<your_userName>
- Password: <your_domainPassword>
- The SharePoint website will display as shown below:

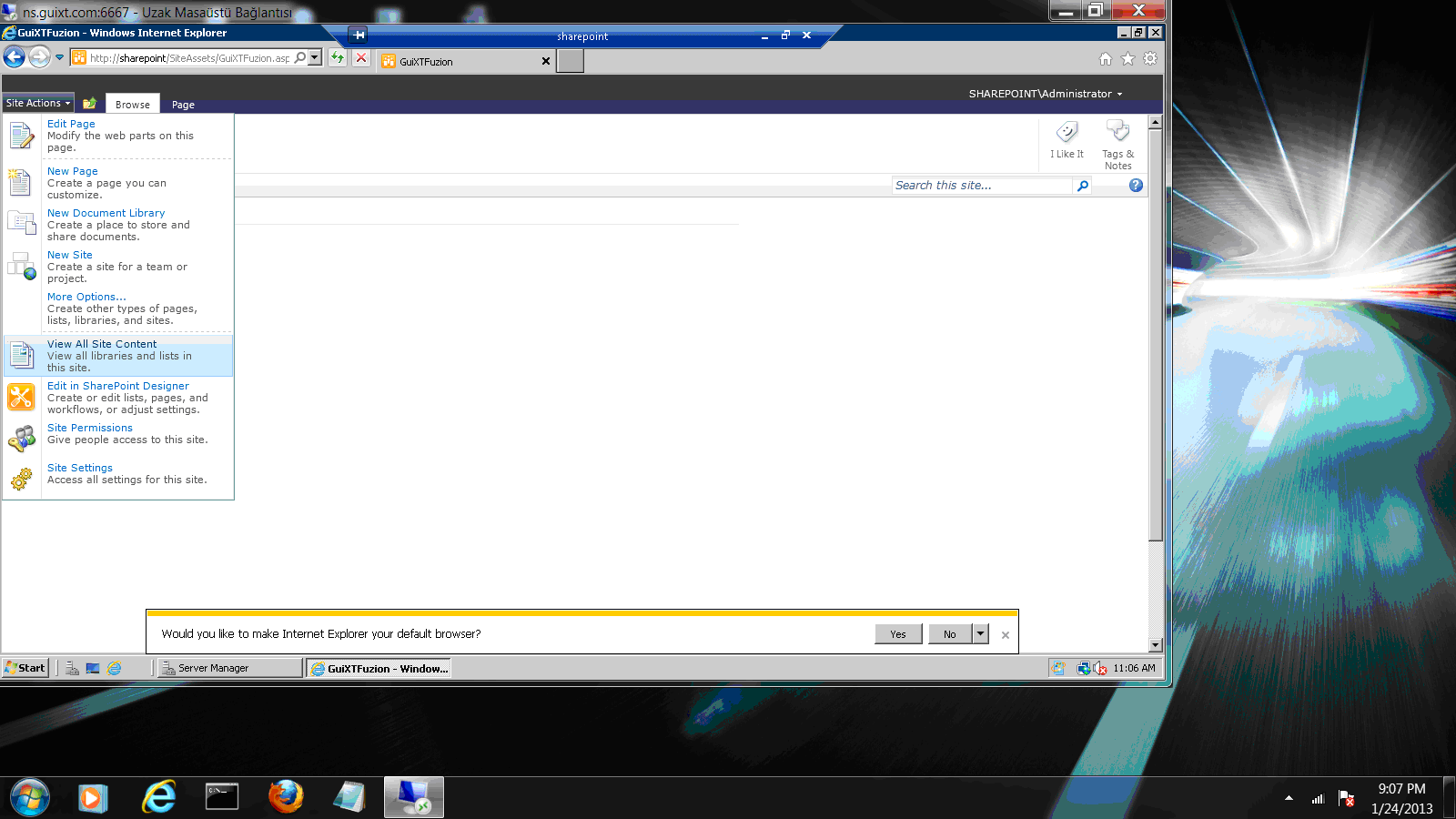
- Click the Site Actions link and then select View All Site Content from the menu.
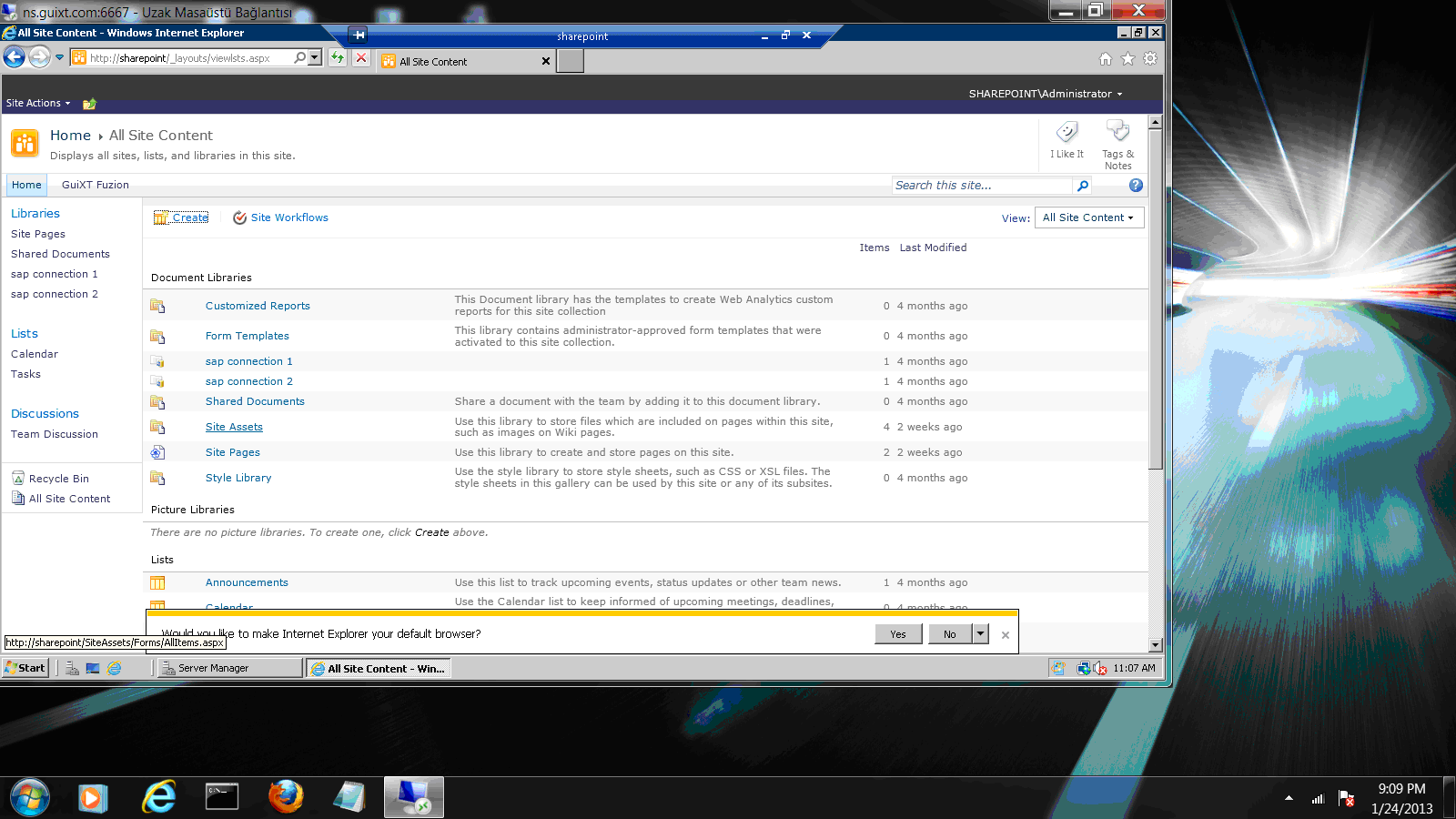
- The following window will display. Click the Create button.

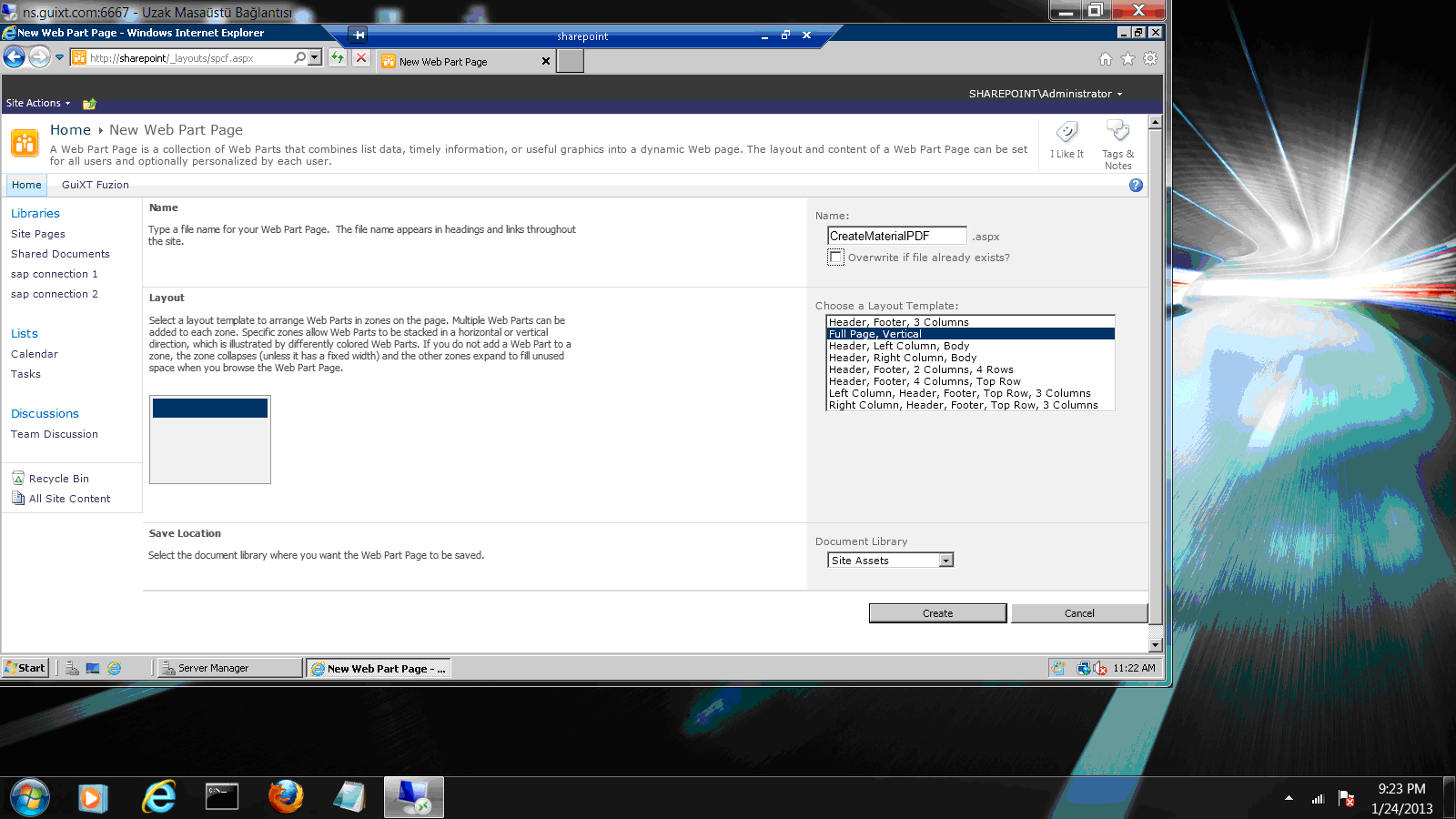
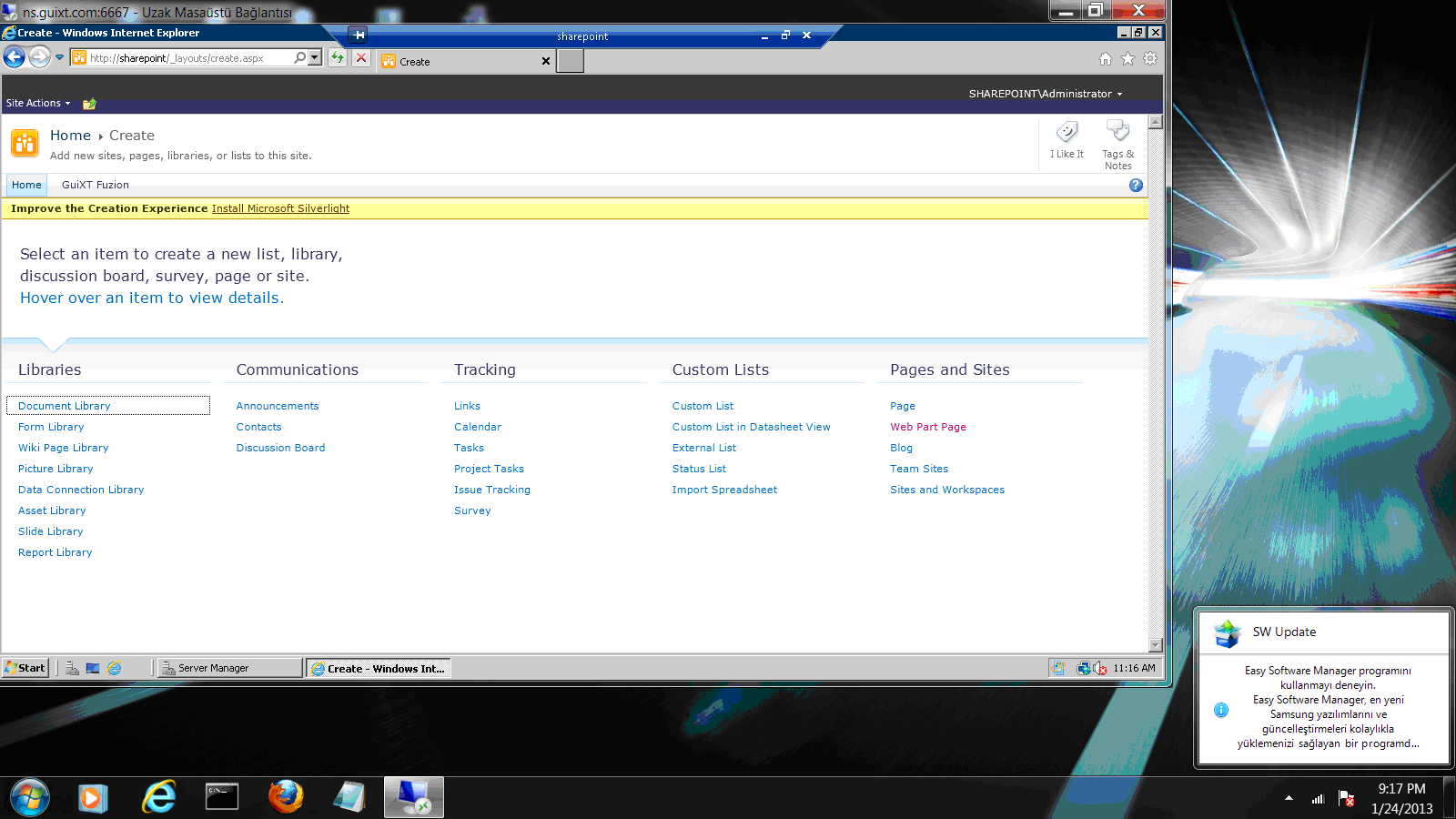
- A new window will display as shown below. Click the Web Part Page link.

- Choose a Layout Template dropdown list, select the Full page - vertical option. Then click the Create button.
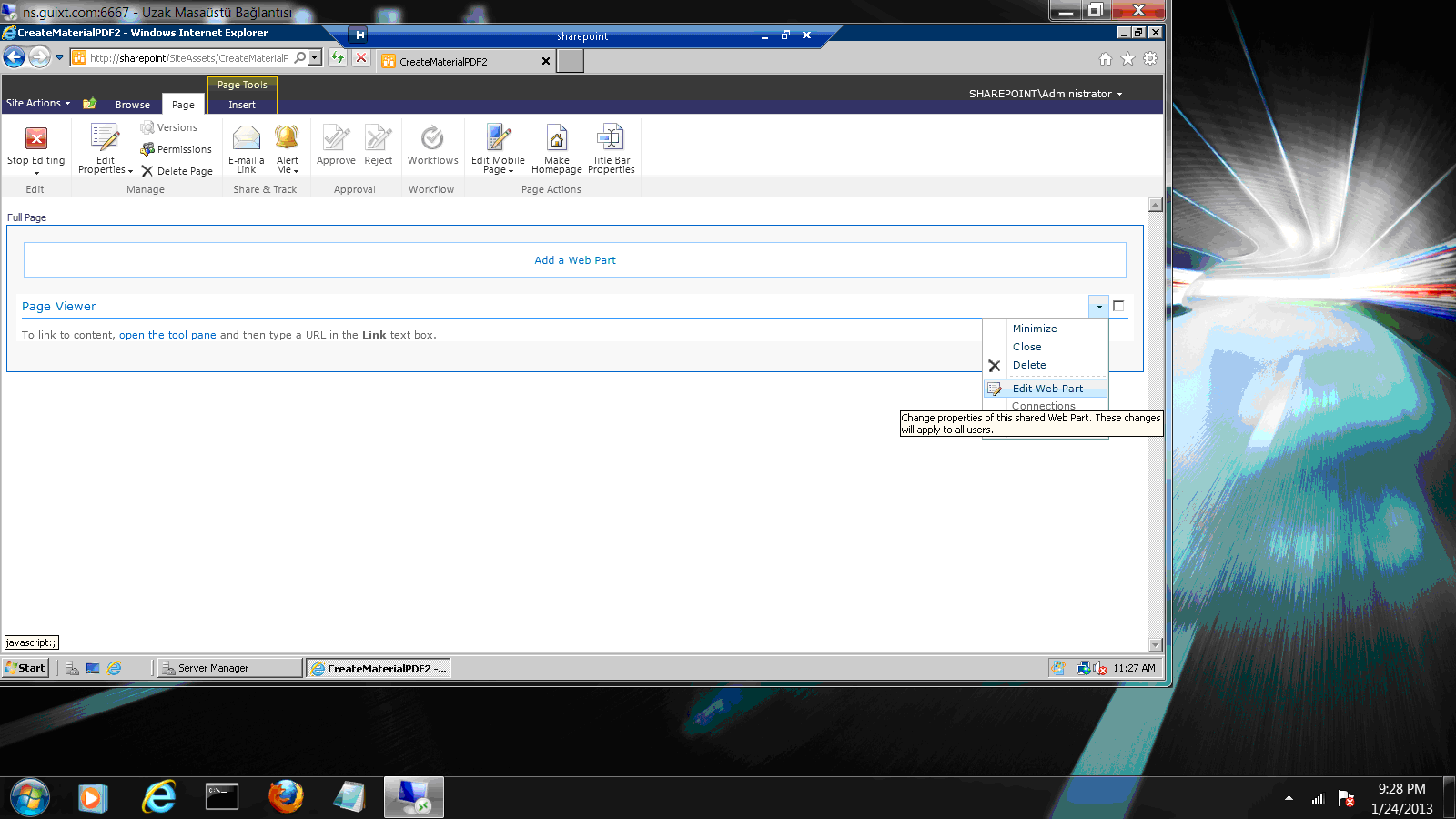
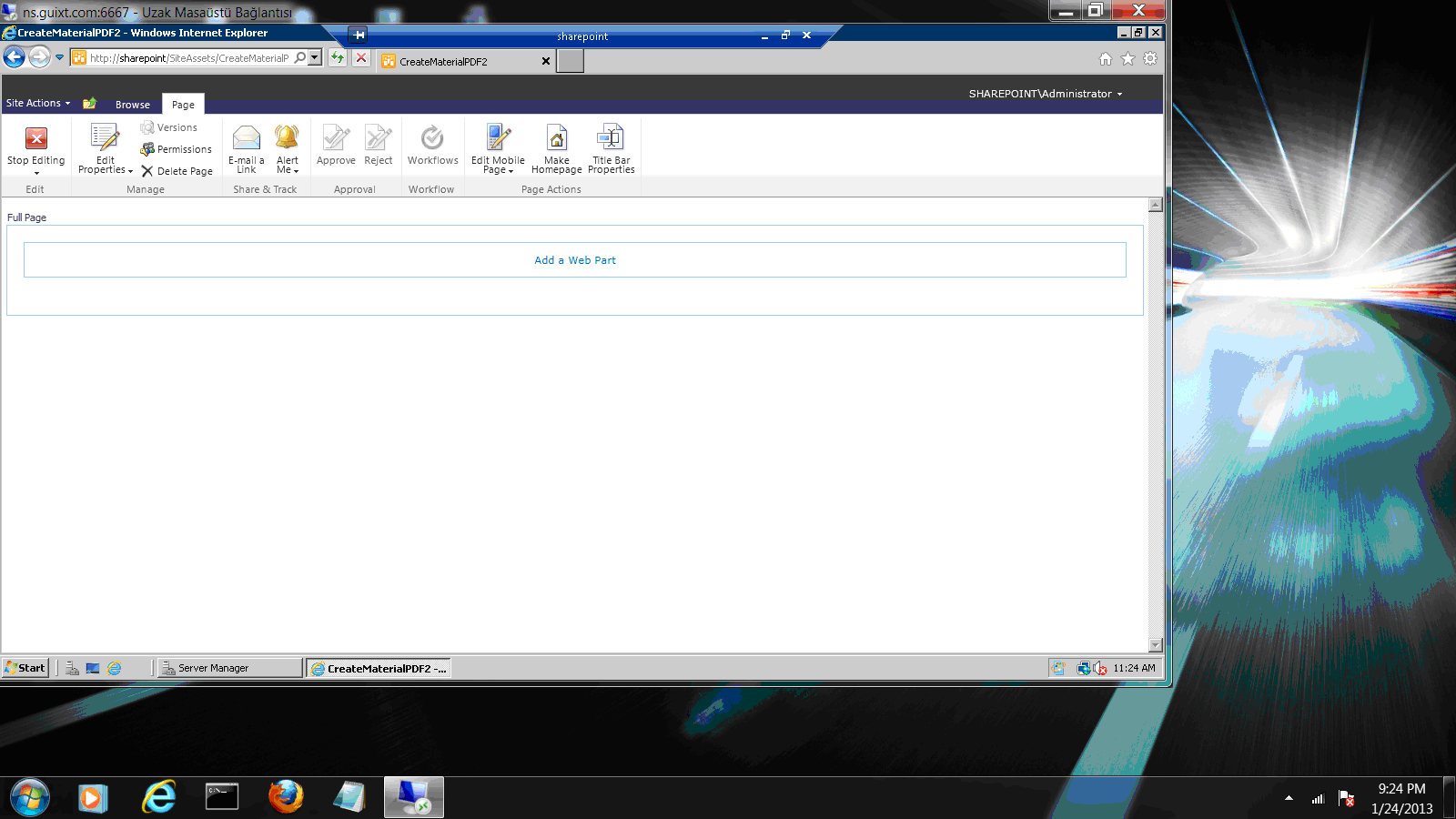
- The following window will display. Click the Add Web Part link.

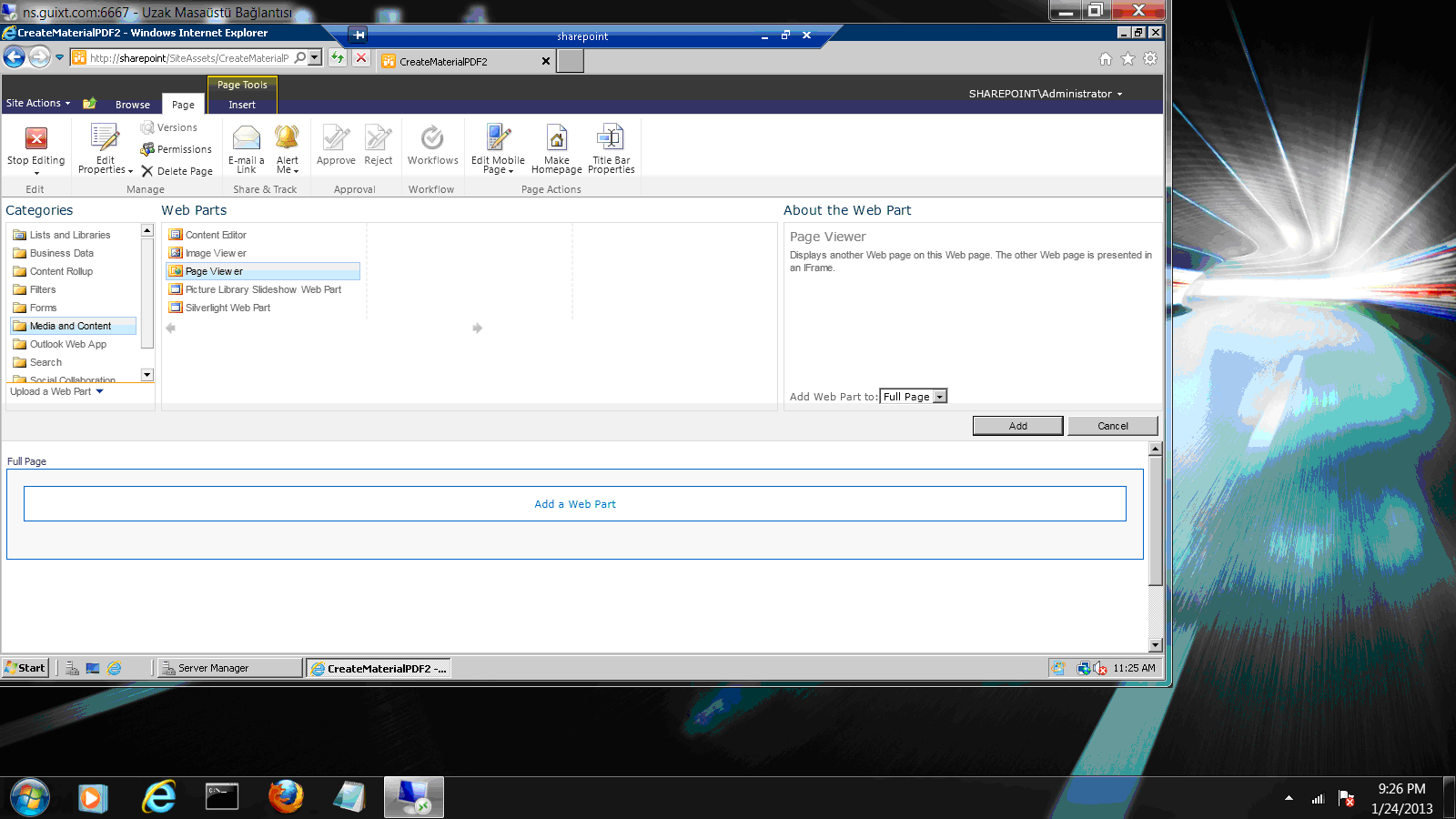
- A new window as shown below will display. From the Categories sidebar, click the Media and Content link. Then from the Web Parts list, choose the Page Viewer link and click the Add button.