Prerequisites
- Products: Liquid UI WS, Liquid UI Server, Client Software
- Commands: inputfield(), pushbutton(), text(), dropdownlist()
Purpose
You will learn how to convert the entered date format into the selected date format. We will walk you through the following steps:
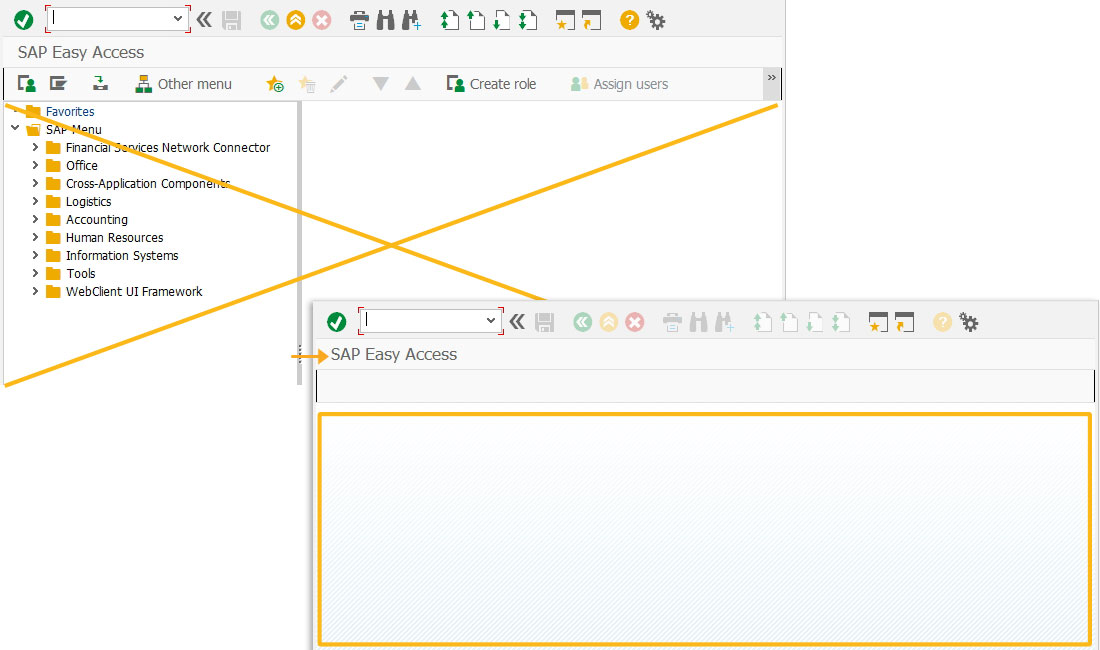
- Delete unnecessary screen elements
- Add an inputfield
- Add two texts
- Add two dropdownlists with values
- Add a pushbutton
- Add a function to trim blank spaces in a string
- Add a function to check string value is blank
- Add a function to change the date format
- Add a function to validate the date format
- Display the formatted date
//Create this file inside your script folder for customizing SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now let's start adding the content to the above file
- Delete the screen elements on the SAP Easy Access screen.
clearscreen();

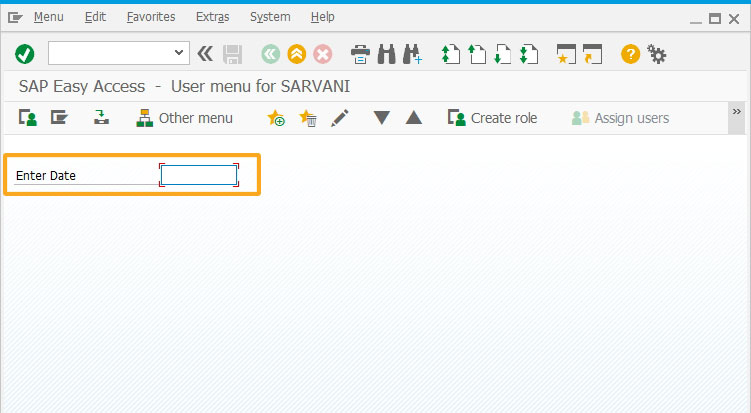
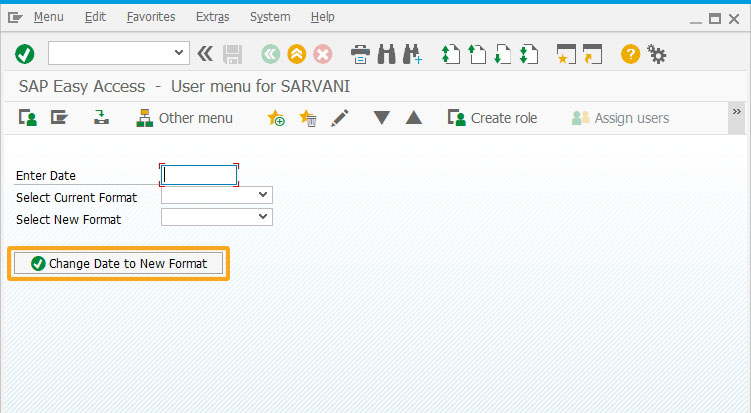
- Add an inputfield as a mandatory field to enter the date.
//Creates an input field with Enter Date as label, z_date as technical name inputfield([1,1], "Enter Date", [1,22], {"name":"z_date", "required":true, "size":10});

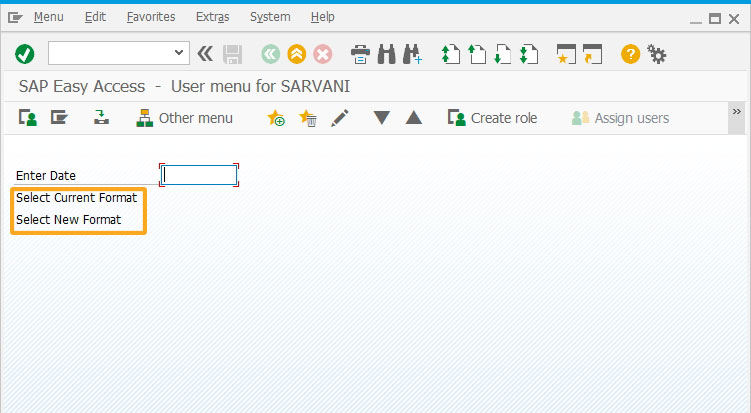
- Add texts to name the dropdownlist.
// Creates text as Select Current Format text([2,1], "Select Current Format"); // Creates text as Select New Format text([3,1], "Select New Format");

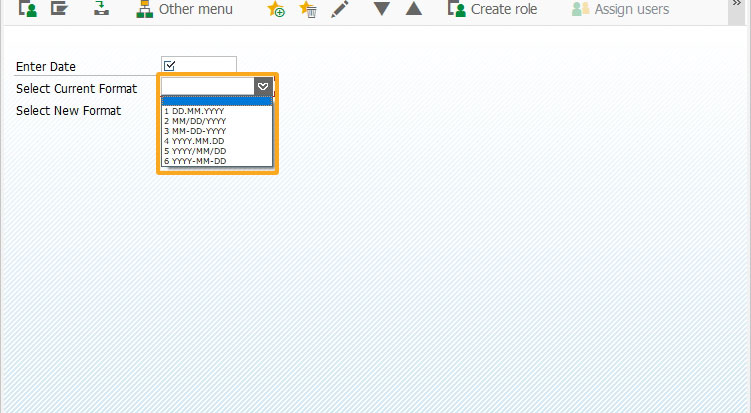
- Add two dropdownlists with predefined date formats as shown below.
set("V[Current Format]", "=;1=1 DD.MM.YYYY;2=2 MM/DD/YYYY;3=3 MM-DD-YYYY;4=4 YYYY.MM.DD;5=5 YYYY/MM/DD;6=6 YYYY-MM-DD;"); dropdownlist([2,22], "Current Format", {"refer":"z_currdtformat", "width":15, "textfont":"verdana", "textheight":13, "textweight":4});
set("V[New Format]", "=;1=1 DD.MM.YYYY;2=2 MM/DD/YYYY;3=3 MM-DD-YYYY;4=4 YYYY.MM.DD;5=5 YYYY/MM/DD;6=6 YYYY-MM-DD;"); dropdownlist([3,22], "New Format", {"refer":"z_newdtformat", "width":15, "textfont":"verdana", "textheight":13, "textweight":4});
- Add a pushbutton to execute changeDateFormat process on click.
//Creates a pushbutton with a label as Change Date to New Format pushbutton([5,1], "@01@Change Date to New Format", "?", {"process":changeDateFormat});

- Add a function to trim the blank spaces in string values.
// Function to trim blank spaces at the end of the string String.prototype.trim=function(){return this.replace(/^\s+|\s+$/g,'');}
- Add a function to check the string value is blank and return the
// Function to check if the string value is blank function isBlank(jvar){ if(typeof jvar == 'string') { jvar = jvar.trim(); } if(typeof jvar == 'undefined') { jvar = ''; } return(jvar == 'undefined' || jvar == undefined || jvar == null || jvar == "" || jvar == void 0); }
- Add a function to check the date format entered in the inputfield.
// Function to validate the date format function check_date_format(date,dformat){ date = date.toString(); arValues = []; arTmpValues = []; switch (parseInt(dformat)){ case 1: var matches = /^([0]?[1-9]|[12][0-9]|3[01])\.([0]?[1-9]|1[012])\.[0-9]{4}/.exec(date); if (matches == null) return ([]); else { arTmpValues = date.split("."); return (arTmpValues); } break; case 2: var matches = /^([0]?[1-9]|1[012])\/([0]?[1-9]|[12][0-9]|3[01])\/[0-9]{4}/.exec(date); if (matches == null) return ([]); else { arTmpValues = date.split("/"); return ([arTmpValues[1],arTmpValues[0],arTmpValues[2]]); } break; case 3: var matches = /^([0]?[1-9]|1[012])\-([0]?[1-9]|[12][0-9]|3[01])\-[0-9]{4}/.exec(date); if (matches == null) return ([]); else { arTmpValues = date.split("-"); return ([arTmpValues[1],arTmpValues[0],arTmpValues[2]]); } break; case 4: var matches = /^[0-9]{4}\.([0]?[1-9]|1[012])\.([0]?[1-9]|[12][0-9]|3[01])/.exec(date); if (matches == null) return ([]); else { arTmpValues = date.split("."); return ([arTmpValues[2],arTmpValues[1],arTmpValues[0]]); } break; case 5: var matches = /^[0-9]{4}\/([0]?[1-9]|1[012])\/([0]?[1-9]|[12][0-9]|3[01])/.exec(date); if (matches == null) return ([]); else { arTmpValues = date.split("/"); return ([arTmpValues[2],arTmpValues[1],arTmpValues[0]]); } break; case 6: var matches = /^[0-9]{4}\-([0]?[1-9]|1[012])\-([0]?[1-9]|[12][0-9]|3[01])/.exec(date); if (matches == null) return ([]); else { arTmpValues = date.split("-"); return ([arTmpValues[2],arTmpValues[1],arTmpValues[0]]); } break; } }
- Add a function to validate the field values and call the changeFormat function, returns the formatted date to display a message based on its value.
// Function to check and change date format functions function changeDateFormat(){ if(isBlank(z_date)){ message('E: Please enter Date'); goto SCRIPT_END; } if(isBlank(z_currdtformat)){ message('E: Please enter Current Format'); goto SCRIPT_END; } if(isBlank(z_newdtformat)){ message('E: Please enter New Format'); goto SCRIPT_END; } z_nwdtformat = changeFormat(z_date,z_currdtformat,z_newdtformat); if(z_nwdtformat.indexOf('Invalid') > -1){ message('E: Invalid format - Date and Current Format should match'); goto SCRIPT_END; } else{ set('V[z_date]','&V[z_nwdtformat]'); message('S: Changed format successfully'); } enter('?'); SCRIPT_END:; }
- Add a function to change the entered date format and return the required date format.
/************************************************************************************** Change date from one format to another formats: // 1. DD.MM.YYYY // 2. MM/DD/YYYY // 3. MM-DD-YYYY // 4. YYYY.MM.DD // 5. YYYY/MM/DD // 6. YYYY-MM-DD ****************************************************************************************/ function changeFormat(date,dformat,outformat){ arDateValues = check_date_format(date,dformat); if (arDateValues.length == 0){ return ("E: Invalid Format"); } day = arDateValues[0]; month = arDateValues[1]; year = arDateValues[2]; date1 = ""; switch (outformat){ case '1': date1 = day + "." + month + "." + year; break; case '2': date1 = month + "/" + day + "/" + year; break; case '3': date1 = month + "-" + day + "-" + year; break; case '4': date1 = year + "." + month + "." + day; break; case '5': date1 = year + "/" + month + "/" + day; break; case '6': date1 = year + "-" + month + "-" + day; break; } return (date1); }
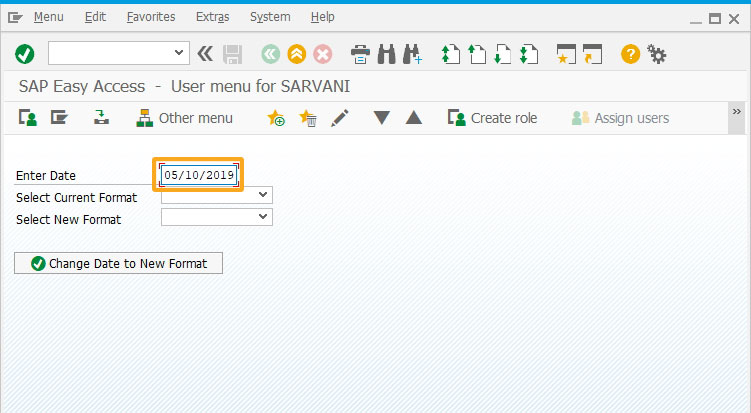
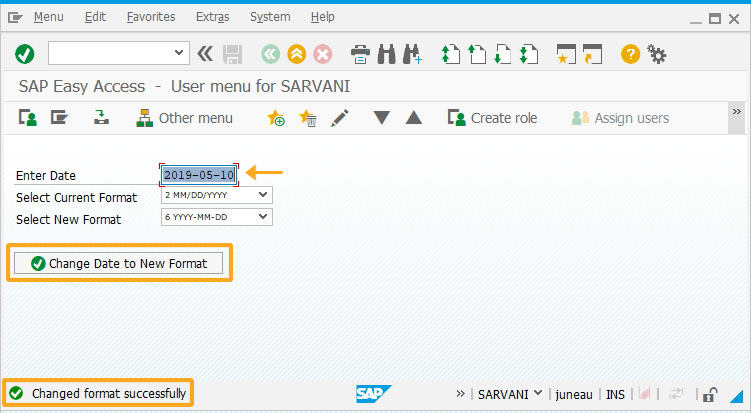
- Enter the date in the inputfield as shown below:

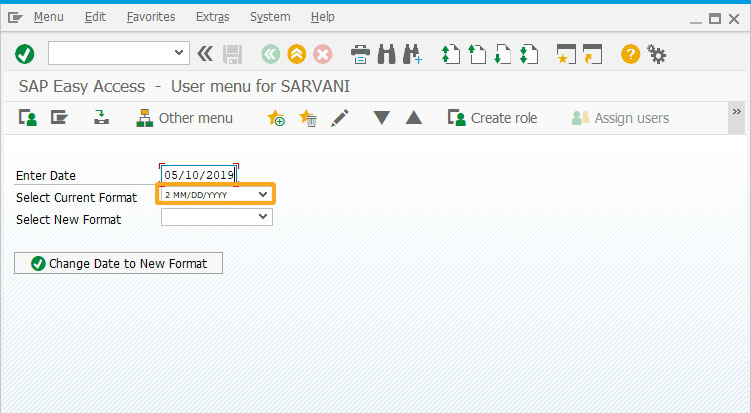
- Select the entered date format from the Select Current Format dropdownlist.

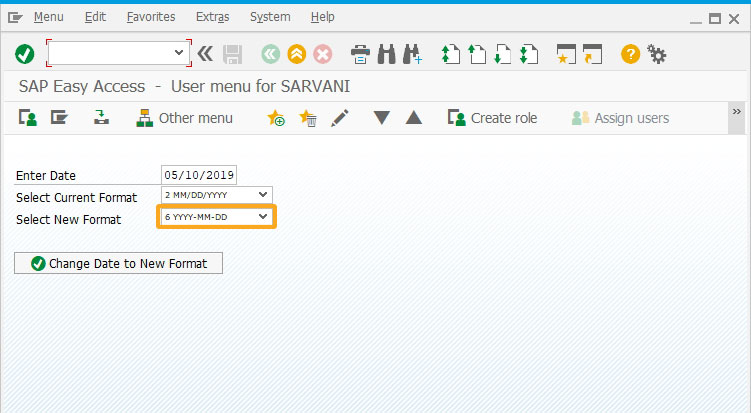
- Select the preferred date format from the Select New Format dropdownlist.

- Click Change Date to New Format pushbutton to display the formatted Date in the Enter Date inputfield.

Next Steps
This article is part of the Javascript functions tutorial.





