Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: del(), pushbutton(), inputfield()
Purpose
Learn how to validate the time format entered in an inputfield and display the message to obtain accurate information from the customers. We will walk you through the following steps.
- Delete an image container
- Add an inputfield to enter time
- Add a pushbutton to run a process
- Add function to trim the string value
- Add function to check the string value is blank
- Add function to check time entered in the defined format.
- Add function to display a message
- Enter time and validate
Create this file inside your script folder for customizing SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now let's start adding the content to the above file
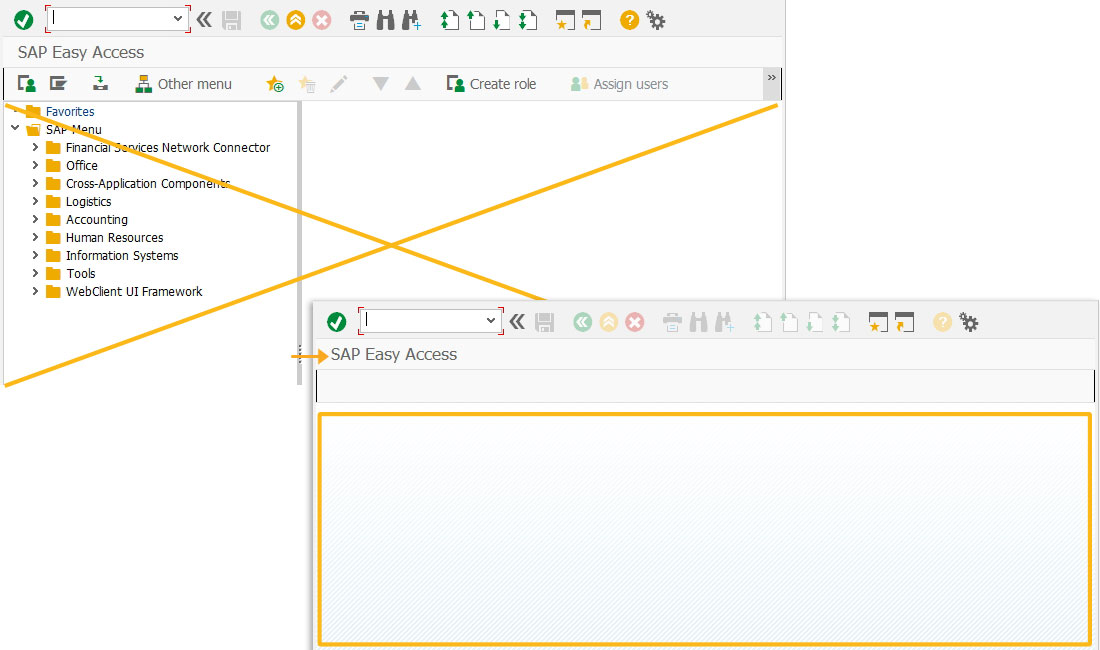
- Delete an image container on the SAP Easy Access screen.
// Delete an Activex Controller on the screen del('X[IMAGE_CONTAINER]');

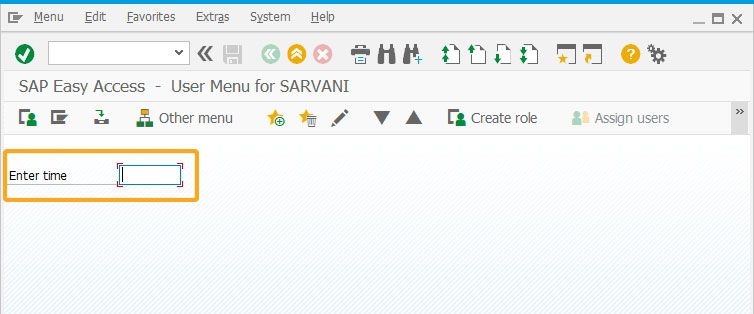
- Add an inputfield to enter time in only hh:mm:ss format.
//Creates an input field with Enter time as label name. inputfield([1,0],"Enter time",[1,16],{"size":8,"name":"z_time"});

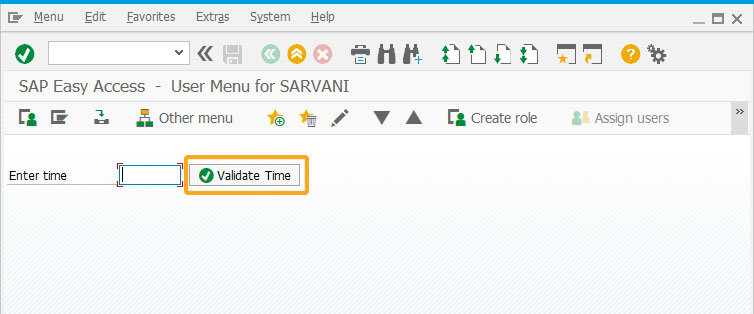
- Add a pushbutton to execute the validateTime process on click.
//Creates a pushbutton with Validate Time as label name and calls validateTime process onclick pushbutton([1,26],"@01@Validate Time",{"process":validateTime,"size":[1,15]});

- Create a function to trim the string value.
// Function to trim blank spaces at the end of the string String.prototype.trim = function(){return this.replace(/^\s+|\s+$/g,'');}
- Create a function to check the string value entered is blank.
// Function to check if the string value is blank function isBlank(jvar){ if(typeof jvar == 'string') { jvar = jvar.trim(); } if(typeof jvar == 'undefined') { jvar = ''; } return(jvar == 'undefined' || jvar == undefined || jvar == null || jvar == "" || jvar == void 0); }
- Create a function to check the time entered in the input field is in the hh:mm:ss.
// Function to check if time is in HH:MM:SS format // The function takes in an array of times, and outputs a flag. // If time format is incorrect, resulting flag is set to 'false'. function check_time_format(usertime) { usertime = usertime.toString(); var flag = true; //Format we need is HH:MM:SS for (var i=0; i<usertime.length; i++) { var third_pos = usertime.substring(2,3); var sixth_pos = usertime.substring(5,6); if (third_pos != ":" || sixth_pos != ":") { flag = false; break; } if (usertime.length != 8) { flag = false; break; } var hour = usertime.substring(0,2); hour = parseInt(hour,10); var min = usertime.substring(3,5); min = parseInt(min,10); var sec = usertime.substring(6,8); sec = parseInt(sec,10); if ((hour > 23) || (hour < 0)) { flag = false; break; } if ((min > 59) || (min < 0)) { flag = false; break; } if ((sec > 59) || (sec < 0)) { flag = false; break; } } return (flag); }
- Create a function to display an error or success message based on the entered time format.
// Function to validate the time format function validateTime(){ if(isBlank(z_time)){ return('E: Please enter a value'); } res = check_time_format(z_time); if(!res){ return('E: Invalid Time Format'); } else{ return('S: Valid Time Format'); } }
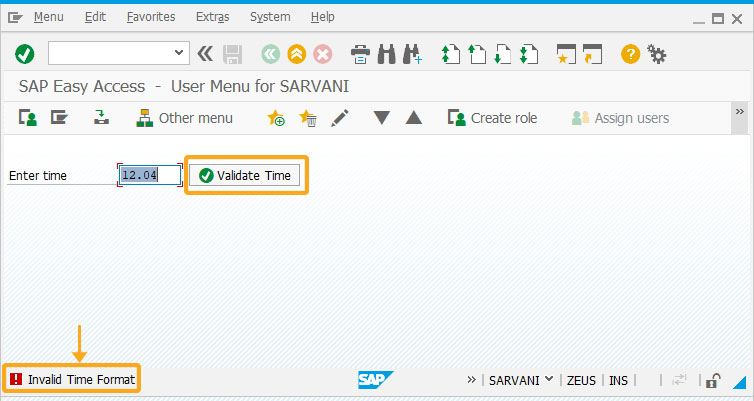
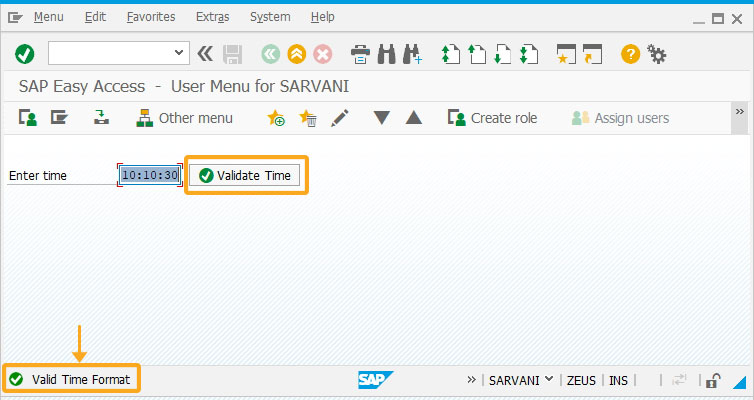
- Enter the time in other than hh:mm:ss format and click the Validate Time pushbutton. You will see the error message as shown below.

- Enter the time in hh:mm:ss format and click the Validate Time pushbutton. You will see the success message as shown below.

Next Steps

Convert user entered value to decimal format
Learn how to convert user entered decimal format to SAP decimal format.
Learn how to convert user entered decimal format to SAP decimal format.
10 min.
This article is part of the Take a deep dive into the input field and pushbutton tutorial.




