Prerequisites
- Products: Liquid UI WS, Liquid UI Server, Client Software
- Commands: inputfield()
Purpose
Learn how to create an input field with f4 help to display a calendar to select the required date. We will walk you through the following steps
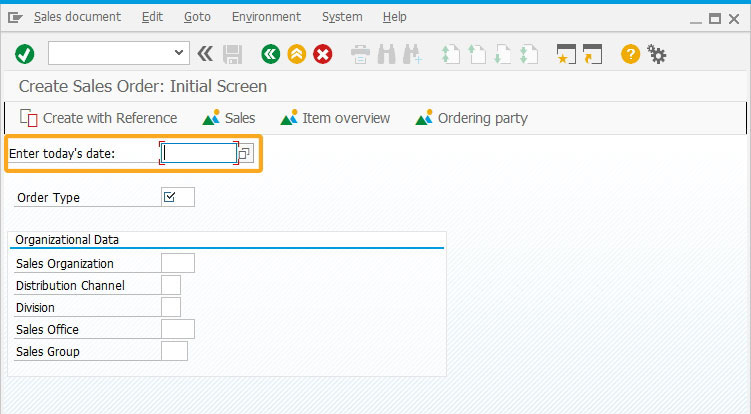
- Add an input field to enter today's date.
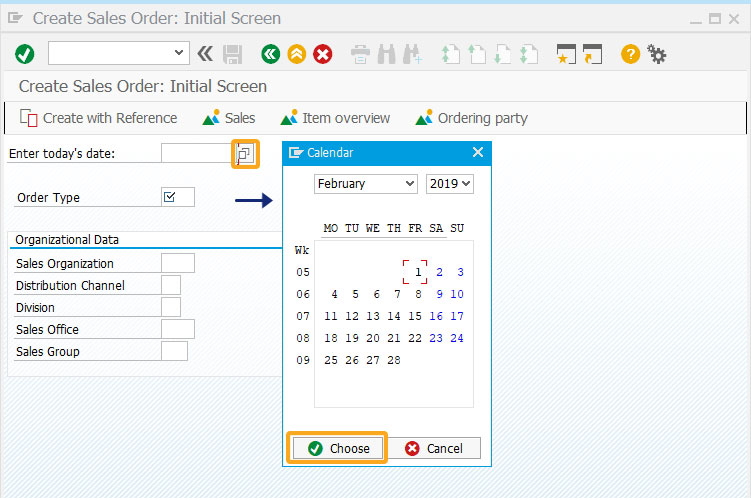
- Click the searchhelp button for an inputfield
//Create this file inside your script folder for customizing Create Sales Order screen: SAPMV45A.E0101.sjs
//Now let's start adding the scripts to the above file
- Add an inputfield with numerical and date options to restrict the user from entering any letters into the field. The "date" option makes the F4 key to open up a calendar for the search help. These options will help you in cutting down invalid input when the fields are meant only for numerical values or more specifically, dates.
// For this inputfield, the numerical and date options will be set to true inputfield([0,0],"Enter today's date:",[0,22],{"size":10,"name":"z_current_date", "numerical":true,"date":true});

- Click F4 button as shown below to display a calendar. Choose today's date from the calendar.

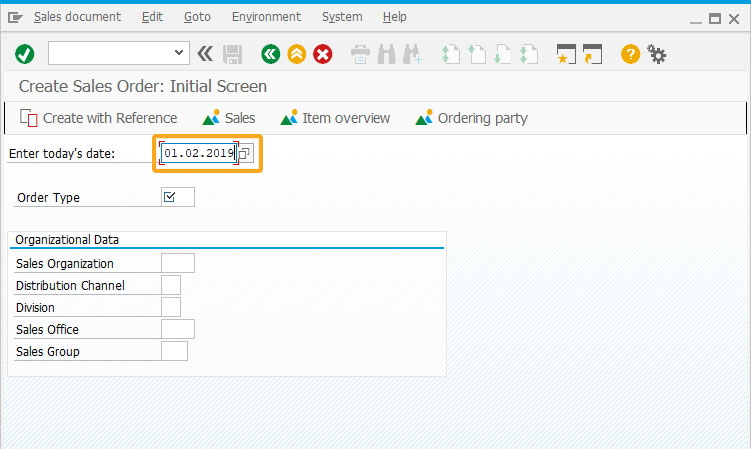
- You will see the today's date entered in the input field.

Next Steps

Create localvaluehelp for inputfields
Learn how to display sample field values to an inputfield with a right click.
Learn how to display sample field values to an inputfield with a right click.
10 min.
This article is part of the 5.0 Take a deep dive into the input field and pushbutton tutorial.




