Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: inputfield(), pushbutton(), set()
Purpose
Learn how to read data from a list on an SAP screen. And, display the listscreen’s first and last visible row values into the created input fields with a pushbutton created on an SAP screen. We’ll walk you through the following steps:
- Delete the image container from the SAP Easy Access screen using the del command.
- Add a toolbar pushbutton to call the function
- Add four input fields to display the values
- Add a pushbutton to call the function
- Add a function to read the list screen data
User Interface
//Create this file inside your script folder for adding functionality to the SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's start adding the Liquid UI script to the above file and save it.
Customization
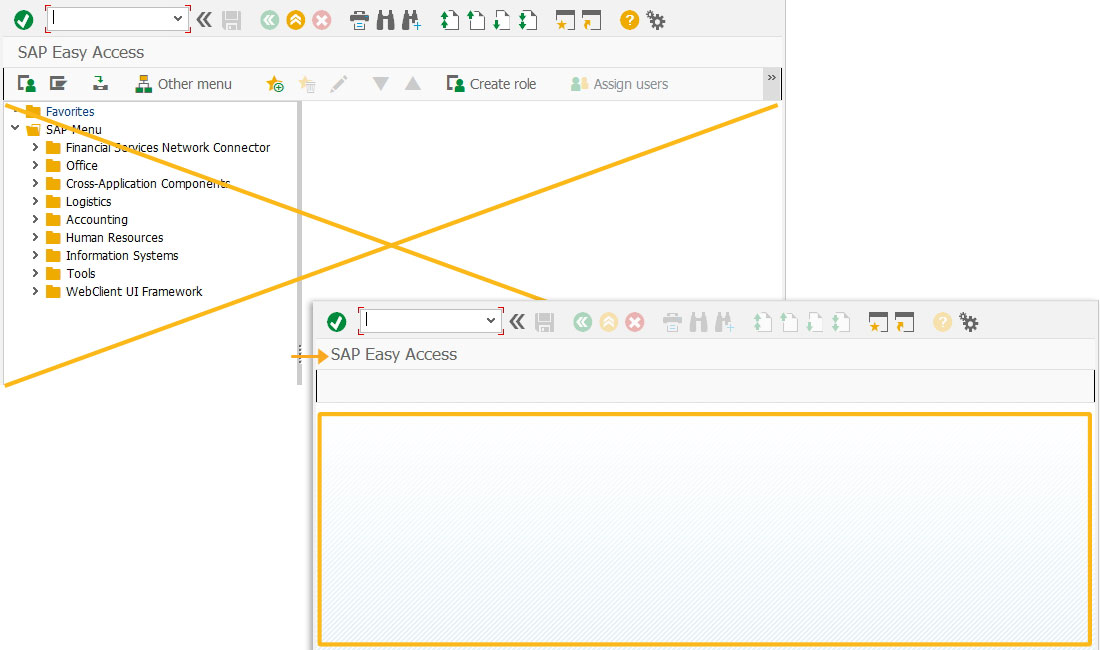
- Logon to SAP and delete the image container using the del command on the SAP Easy Access screen, as shown below.
// Deletes an image container on the easy access screen
del("X[IMAGE_CONTAINER]");
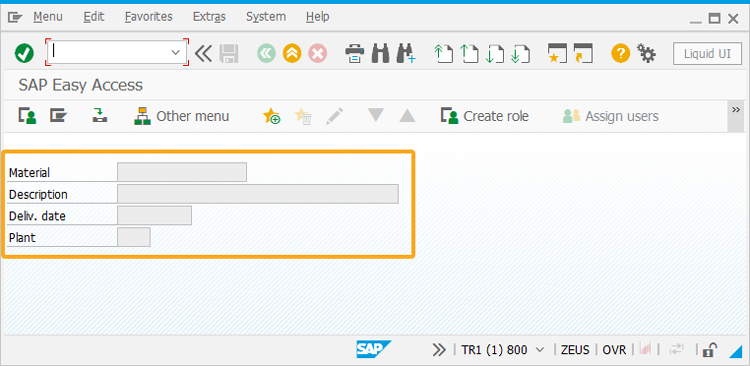
- Now, add four input fields to display the first and last visible row values with labels as Material, Description, Deliv. date, and Plant, as shown in the image below.
//Creates input fields with labels as Material, Description, Deliv. date, and Plant to display the values.
inputfield([3,0], "Material", [1,16], {"size":18, "name":"z_me56_matl", "readonly":true});
inputfield([2,0], "Description", [2,16], {"size":40, "name":"z_me56_desc", "readonly":true});
inputfield([3,0], "Deliv. date", [3,16], {"size":10, "name":"z_me56_deldate", "readonly":true});
inputfield([4,0], "Plant", [4,16], {"size":4, "name":"z_me56_plant", "readonly":true});
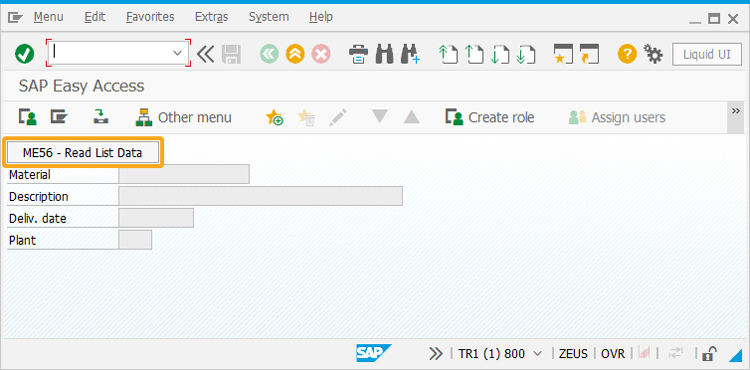
- Add a pushbutton with the label Read List Data to call the function readListData when clicked.
//Creates a pushbutton with label as Read List Data to display the values on click.
pushbutton([0,0], "ME56 - Read List Data", "/nME56", {"process":readListData});
- Now, add the following Liquid UI script to the above file and save it.
// Function to trim blank spaces at the end of the string
String.prototype.trim=function(){return this.replace(/^\s+|\s+$/g,'')};
// Function to check if the string value is blank
function isBlank(jvar){
if(typeof jvar == 'string') {
jvar = jvar.trim();
}
if(typeof jvar == 'undefined') {
jvar = '';
}
return(jvar == 'undefined' || jvar == undefined || jvar == null || jvar == "" || jvar == void 0);
}
/**************************************************************************************************
*** Use this function to read a single line out of a list screen.
*** This function can only be used to read data rows that are visible on the current screen, and not header rows or other rows.
*** format: readListString(<OPTION>,<FIRST_DATA_ROW_NUMBER--OPTIONAL>);
<OPTION>: Integer specifying an absolute row number
'last' specifying the last row of data in the list
'lastvisible' specifying the last row of data on the current page
*** eg: var listString = readListString(5,3); // This will return the data in row 5 of the page
*** var listString = readListString('last',3); // This will return the last data row
*** var listString = readListString('lastvisible',3); //This will return the data of last row on the current page
To display the values of 'last' and 'lastvisible' rows, we used the WS variables _listlastrow and _listlastvisiblerow. These variables return the last row number and the last visible row number without considering the header rows of the list table.
For example, if there is 1 row of headers, and the table data rows start at line 3 (headers rows will be 0,1,2), then you will need to pass 3 as the 2nd argument in your function.
If firstDataRow is not passed in, it will be calculated as the row after 644444... which denotes |------ junction
***************************************************************************************************/
function readListString(row,firstDataRow){
retString = "";
value = "";
set("V[firstVisRow]", _listfirstvisiblerow);
set("V[lastVisRow]", _listlastvisiblerow);
set("V[lastRow]", _listlastrow);
firstVisRow = parseInt(firstVisRow,10);
lastVisRow = parseInt(lastVisRow,10);
lastRow = parseInt(lastRow,10);
if (firstDataRow == void 0 || isBlank(firstDataRow.toString().trim())){
nRow = 1;
for (var iRow = 0; iRow < nRow; iRow++){
objReeb = <"#["+iRow.toString()+",0]">;
if (objReeb.name.label != void 0 && objReeb.name.label.indexOf('644444')>-1){
firstDataRow = iRow + 1;
break;
}
nRow++;
}
}
if (row != 'lastvisible' && row != 'last'){
if ((row > lastRow + firstDataRow - 1) || (row < firstDataRow)){
return ('E: Cannot find data');
goto SCRIPT_END;
}
}
// if the firstDataRow is provided, check if the user is trying to read the lastRow or lastVisibleRow.
if (firstDataRow != void 0 && !isBlank(firstDataRow.toString().trim())){
if (row == 'last' || row == 'lastvisible'){
if (row == 'last'){
row = lastRow;
} else if (row == 'lastvisible'){
row = lastVisRow;
}
row = parseInt(row,10);
row += firstDataRow - 1;
}
if ((row < (lastVisRow + firstDataRow)) && (row >= (firstVisRow + firstDataRow - 1))){
//data to be read is on the same page.
//adjust row number - must be relative to the current page
row = row - firstVisRow + 1;
goto CONTINUE_READ;
} else if (row >= (lastVisRow + firstDataRow)){ //scroll page down
enter({'process':scroll_down});
goto SCRIPT_END;
} else { // scroll page up
enter({'process':scroll_up});
goto SCRIPT_END;
}
}
CONTINUE_READ:;
for (var col=0; col<1000; col++){
var objReeb = <"#["+row+","+col+"]">;
if (objReeb.isValid){
if (objReeb.name.label == '5'|| isBlank(objReeb.name.toString().trim())){
retString += value + ' ';
value = "";
} else if (objReeb.name != lastReebName){
value = objReeb.name;
lastReebName = value;
}
}
}
return(retString);
SCRIPT_END:;
}
// Function to navigate to ME56 and read the list screen data
function readListData(){
onscreen 'RM06BZ00.1000' // ME56 Transaction
enter('/8');
onscreen 'RM06BL00.0120'
var listidx=5;
var listString1 = readListString(listidx,3);
var listString2 = readListString(listidx+1,3);
set('V[z_me56_matl]',listString1.substring(0,18).trim());
set('V[z_me56_desc]',listString1.substring(18,59).trim());
set('V[z_me56_deldate]',listString2.substring(27,37).trim());
set('V[z_me56_plant]',listString2.substring(52,56).trim());
enter('/n');
}
SAP Process
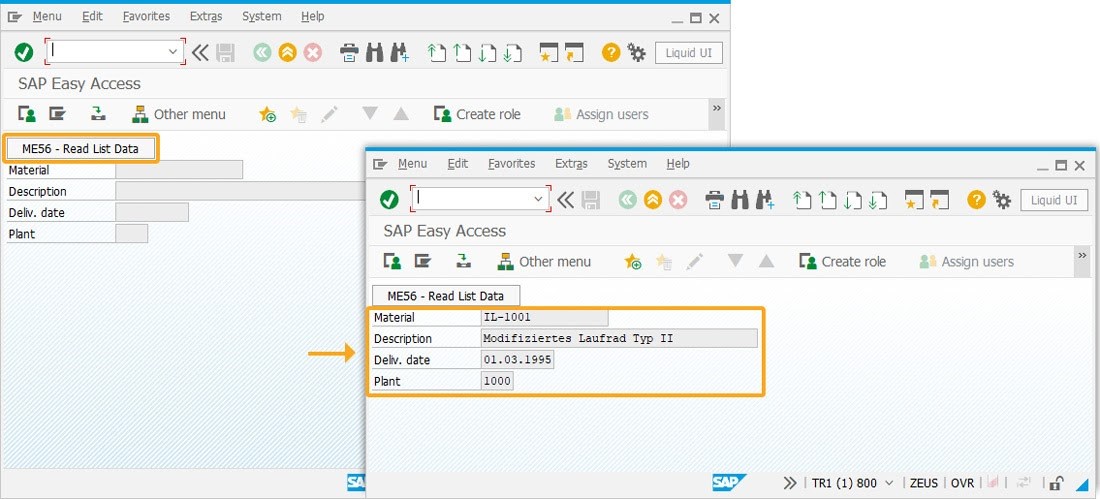
- Refresh the SAP Easy Access screen. Now, click the Read List Data pushbutton that calls the readListData function, and then display the first and last visible row values from a list screen into the created input fields, as shown in the following image.