Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: image(), pushbutton(), _clientedition
Purpose
Learn how to display an image on the client system based on the device used. Here we used _clientedition system variable to get the information about the device type, platform type, license type of the client system. We will walk you through the following steps.
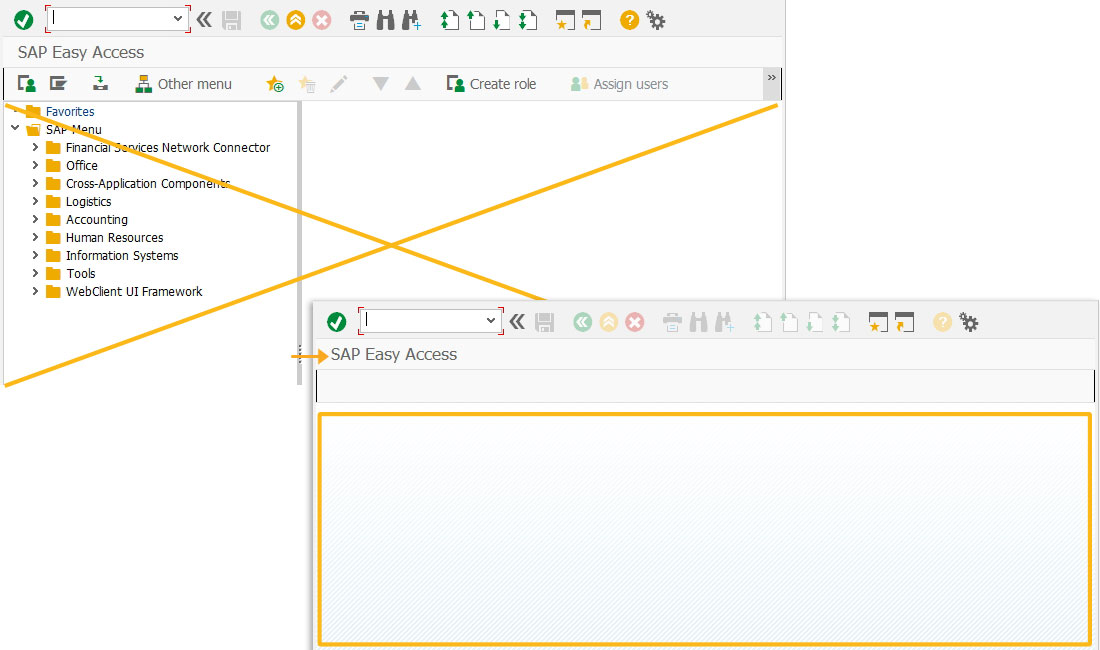
- Delete unnecessary elements
- Add the condition to check the client device
- Add the condition to create different processes based on the client device
//Create this file inside your script folder for customizing SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now let's start adding the content to the above file
- Delete the image container.
//Deletes an image container on the screen del("X[IMAGE_CONTAINER]");

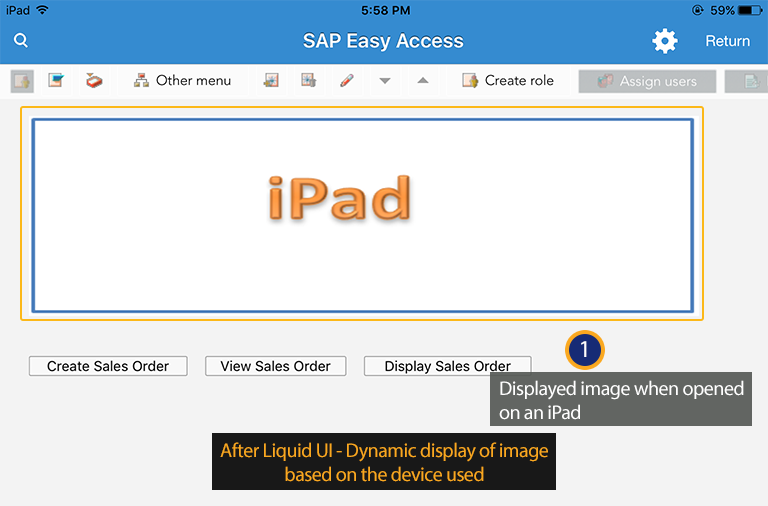
- Add a condition based on the client device used to add an IPad image when opened in an IPad.
// Condition applied to display iPad Layout if(_clientedition.substring(2,3) == "P"){ image([0,1], "ipad.jpg",{ "nostretch":true,"plain":true}); }

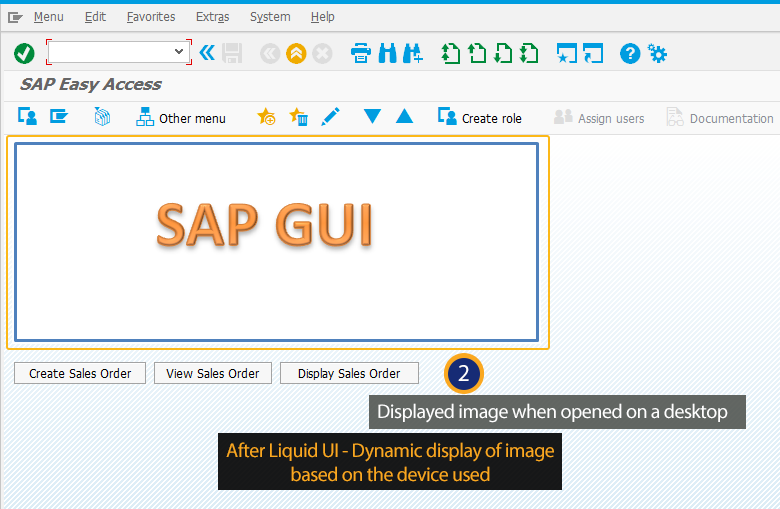
- Add a condition based on the client device used to add an SAP GUI image when the client is SAP GUI.
// Condition applied to display SAP GUI image on the easy access screen
else if(_clientedition == undefined){ image([0,1], "sapgui.jpg",{"nostretch":true,"plain":true}); }
Next Steps
This article is part of the Integrating images tutorial.
Learn how to toggle the layout of the SAP screen using Liquid UI design.
5 min
This article is also a part of the Conditional scripts tutorial.





