Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: pushbutton(), del(), onscreen(), return(), enter(), inputfield(), clearscreen(), title(), table(), column()
Purpose
In this scenario, you will learn to display Liquid UI tables dynamically at run time on the SAP screen and manage the data. We will walk you through the following steps.
- Delete the image container and all existing elements from the SAP screen using the del command.
- Change the screen title using the title command
- Add push buttons on the toolbar to executive the respective processes on click
- Create a set of editable and read-only tables to store data
- Add functionality to increment counter to add tables
- Add functionality to set a value into the table
- Add functionality to copy values from a table to another table
- Add functionality to clear all the table values
//Create this file inside your script folder for customizing the SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's start adding the Liquid UI script to the above file and save it
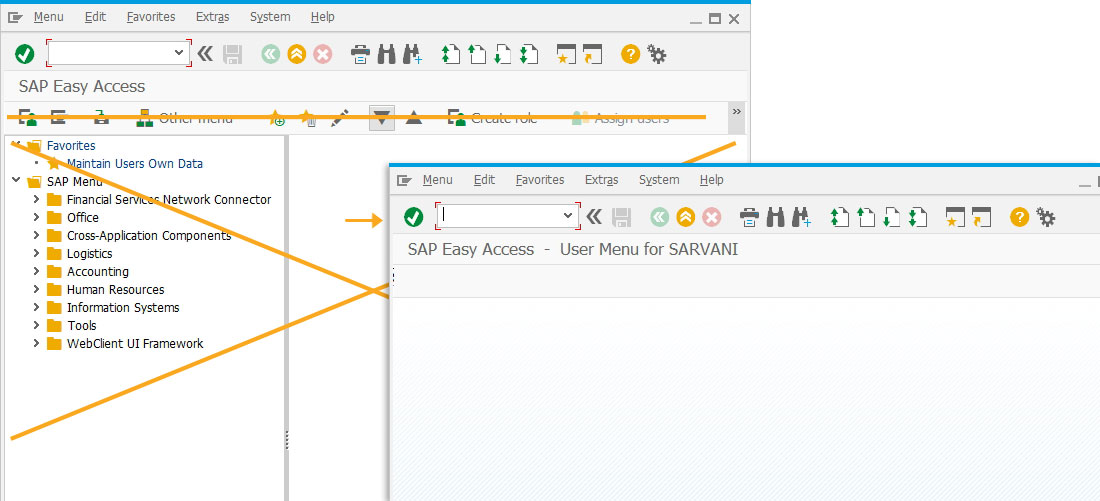
- Logon to SAP, and delete the image container and unnecessary elements using the del command on the SAP Easy Access screen.
//Delete all existing pushbuttons on toolbar del("P[User menu]"); del("P[SAP menu]"); del("P[SAP Business Workplace]"); del("P[Other menu]"); del("P[Add to Favorites]"); del("P[Delete Favorites]"); del("P[Change Favorites]"); del("P[Move Favorites down]"); del("P[Move Favorites up]"); del("P[Create role]"); del("P[Assign users]"); del("P[Documentation]"); del("X[IMAGE_CONTAINER]");

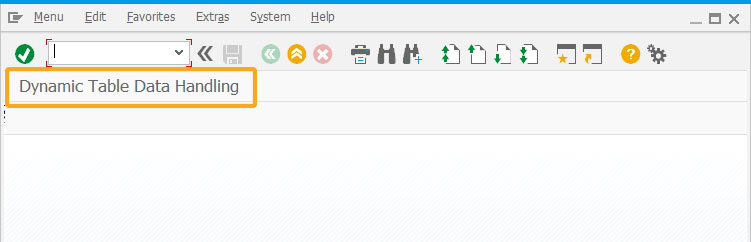
- Change the title of the SAP Easy Access screen to Dynamic Table Data Handling using the title command, as shown below.
//Changes the title of the screen
title("Dynamic Table Data Handling");
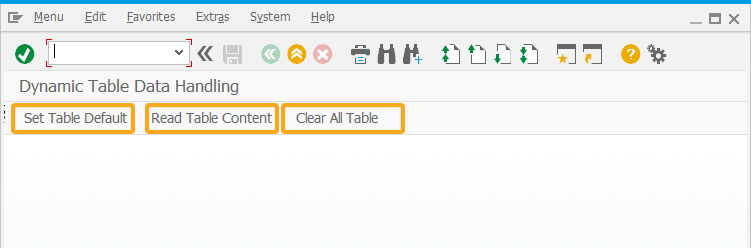
- Add three push buttons on the toolbar with the labels Set Table Default, Read Table Content, and Clear All Table.
//Creates a pushbutton on toolbar with Set Table Default as title and executes a setTableDefault process pushbutton([TOOLBAR],"Set Table Default","?",{"process":setTableDefault}); //Creates a pushbutton on toolbar with Read Table Default as title and executes a readTableContent process pushbutton([TOOLBAR],"Read Table Content","?",{"process":readTableContent}); //Creates a pushbutton on toolbar with Clear All Table as title and executes a clearTableContent process pushbutton([TOOLBAR],"Clear All Table","?",{"process":clearTableContent});

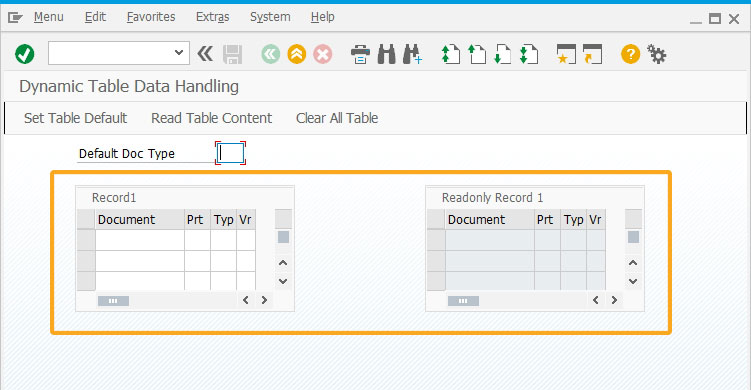
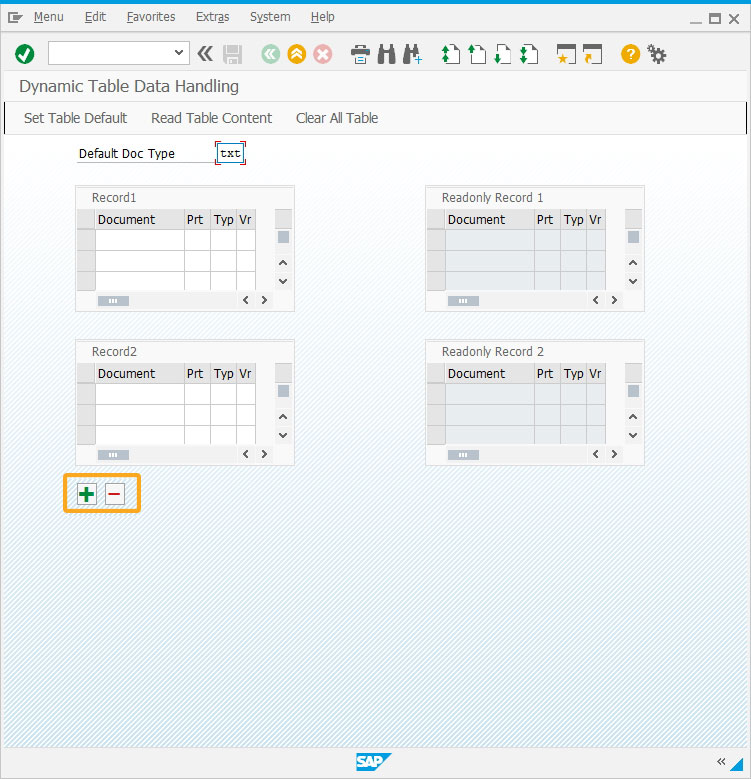
- Create a set of editable and read-only tables to save the records of the document.
//Default the counter value to 1 if it's undefined if(!z_table_counter){ z_table_counter = 1; } inputfield([0,10],"Default Doc Type",[0,30],{"name":"z_default_type","size":3}); for(var i=1; i<=z_table_counter; i++) { start_row = 2 + (i-1) * 7; //Specify the dynamic value of row table([start_row,10],[start_row+5,40],{"name":"z_table_"+i,"title":"Record"+i,"rows":50}); column("Document",{"table":"z_table_"+i,"name":"doc_no","position":1,"size":12}); column("Prt",{"table":"z_table_"+i,"name":"doc_part","position":2,"size":3}); column("Typ",{"table":"z_table_"+i,"name":"doc_type","position":3,"size":3}); column("Vr",{"table":"z_table_"+i,"name":"doc_version","position":4,"size":2}); table([start_row,60],[start_row+5,90],{"name":"z_table_readonly_"+i,"title":"Readonly Record "+i,"rows":50}); column("Document",{"table":"z_table_readonly_"+i,"name":"doc_no","position":1,"size":12,"readonly":true}); column("Prt",{"table":"z_table_readonly_"+i,"name":"doc_part","position":2,"size":3,"readonly":true}); column("Typ",{"table":"z_table_readonly_"+i,"name":"doc_type","position":3,"size":3,"readonly":true}); column("Vr",{"table":"z_table_readonly_"+i,"name":"doc_version","position":4,"size":2,"readonly":true}); }

- Click the ‘+’ push button to create a new set of editable and readable tables.
btn_start_row = 1 + z_table_counter * 7; //Specify the dynamic value of pushbutton's row pushbutton([btn_start_row,10],"@04\\QAdd Table@","?",{"process":changeTableAmount,"size":[1,2],"using":{"l_cmd":"ADD"}}); //Logic to display the pushbutton which decreases counter by 1, if there's more than one table showing on the screen if(z_table_counter>1) pushbutton([btn_start_row,14],"@05\\QDelete Table@","?",{"process":changeTableAmount,"size":[1,2],"using":{"l_cmd":"SUB"}}); //Function to change the amount of display table function changeTableAmount(param){ if(param.l_cmd == "ADD") { //If passed value is "Add", increment the counter z_table_counter++; } else { //If passed value is "SUB", decrease the counter z_table_counter--; } }

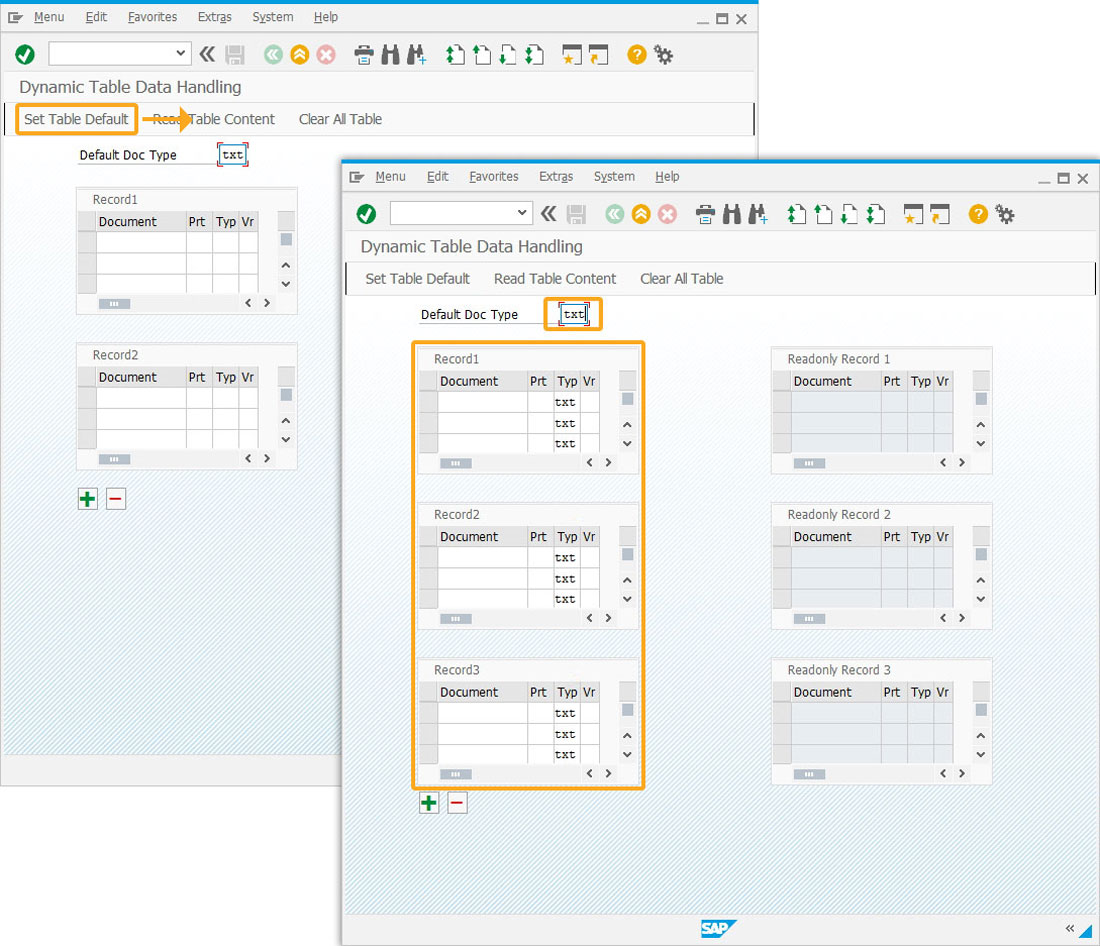
- Enter the default document type in the input field and click the Set Table Default pushbutton to assign the document type value in the editable table columns.
//Function to set default document type to all editable tables function setTableDefault() { onscreen "*" var tmp_dyn_doc_type_str = ""; //Make the value of variable z_default_type becomes a string type after conversion var tmp_default_value = "'" + z_default_type + "'"; for(var j=1; j<=z_table_counter; j++){ for(var k=0; k<50; k++){ tmp_dyn_doc_type_str = "z_table_" + j + ".doc_type[" + k + "]"; eval(tmp_dyn_doc_type_str + "=" + tmp_default_value + ";"); } } enter("?"); }

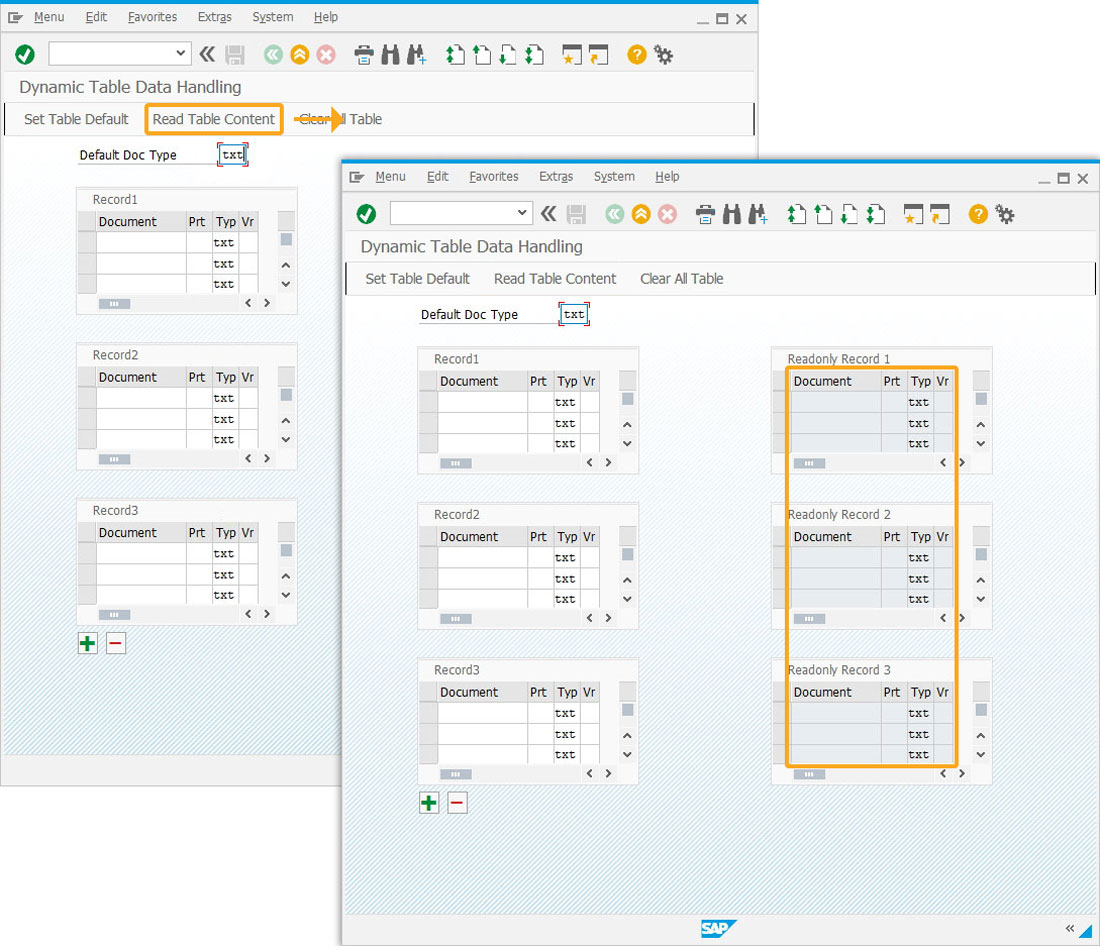
- Click the Read Table Content toolbar pushbutton to assign the document type value from the editable table column to the read-only table column.
//Function to copy values from editable tables to readonly tables function readTableContent(){ onscreen "*" var tmp_dyn_table_copy_from_str = ""; var tmp_dyn_table_copy_to_str = ""; for(var j=1; j<=z_table_counter; j++){ for(var k=0; k<50; k++){ tmp_dyn_table_copy_from_str = "z_table_" + j + ".doc_no[" + k + "]"; tmp_dyn_table_copy_to_str = "z_table_readonly_" + j + ".doc_no[" + k + "]"; //If the content of cell is "undefined", set the cell value to blank if(!eval(tmp_dyn_table_copy_from_str)) { eval(tmp_dyn_table_copy_from_str + "= '';"); } eval(tmp_dyn_table_copy_to_str + "=" + tmp_dyn_table_copy_from_str + ";"); tmp_dyn_table_copy_from_str = "z_table_" + j + ".doc_part[" + k + "]"; tmp_dyn_table_copy_to_str = "z_table_readonly_" + j + ".doc_part[" + k + "]"; if(!eval(tmp_dyn_table_copy_from_str)) { eval(tmp_dyn_table_copy_from_str + "= '';"); } eval(tmp_dyn_table_copy_to_str + "=" + tmp_dyn_table_copy_from_str + ";"); tmp_dyn_table_copy_from_str = "z_table_" + j + ".doc_type[" + k + "]"; tmp_dyn_table_copy_to_str = "z_table_readonly_" + j + ".doc_type[" + k + "]"; if(!eval(tmp_dyn_table_copy_from_str)){ eval(tmp_dyn_table_copy_from_str + "= '';"); } eval(tmp_dyn_table_copy_to_str + "=" + tmp_dyn_table_copy_from_str + ";"); tmp_dyn_table_copy_from_str = "z_table_" + j + ".doc_version[" + k + "]"; tmp_dyn_table_copy_to_str = "z_table_readonly_" + j + ".doc_version[" + k + "]"; if(!eval(tmp_dyn_table_copy_from_str)) { eval(tmp_dyn_table_copy_from_str + "= '';"); } eval(tmp_dyn_table_copy_to_str + "=" + tmp_dyn_table_copy_from_str + ";"); } } enter("?"); }

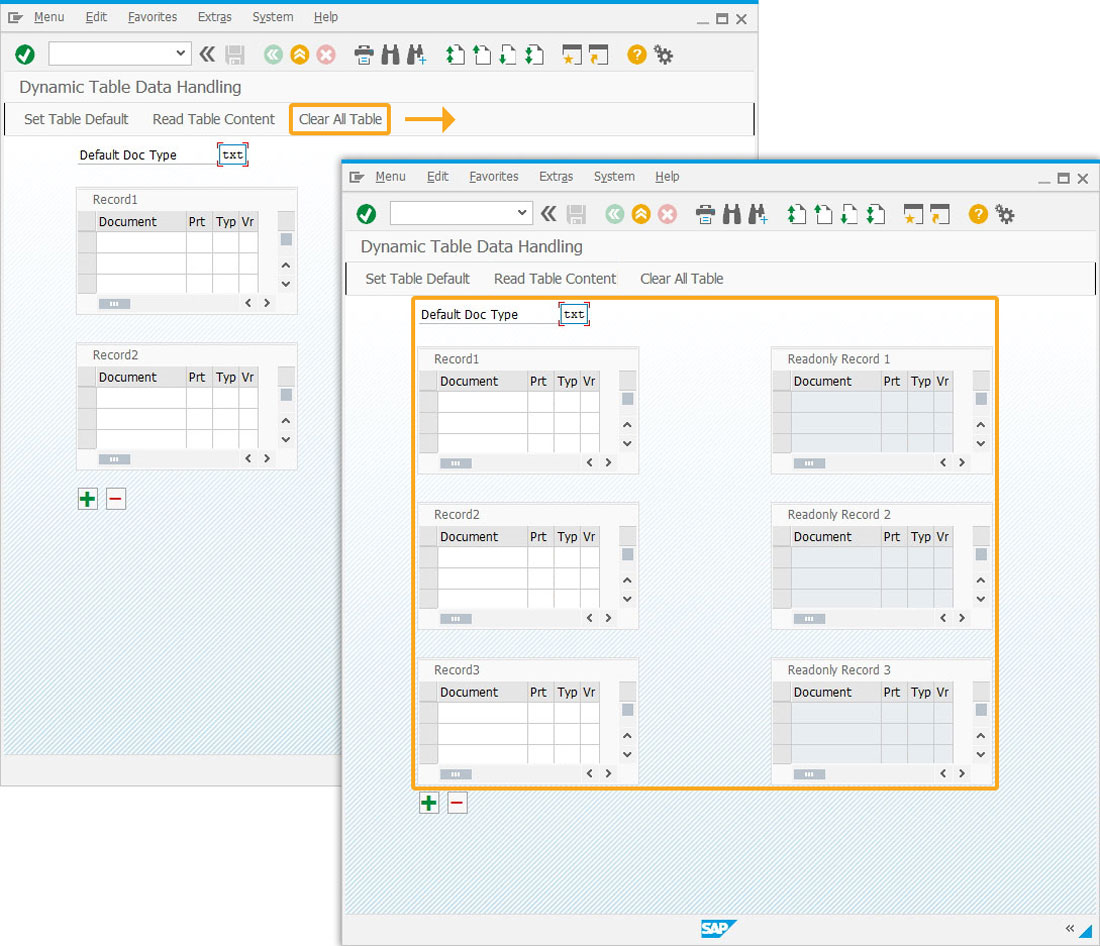
- Click the Clear All Table pushbutton to clear values in all the tables.
//Function to clear all table content function clearTableContent(){ onscreen "*" var tmp_dyn_doc_str = ""; for(var j=1; j<=z_table_counter; j++){ tmp_dyn_doc_str = "z_table_" + j + ".doc_no"; eval(tmp_dyn_doc_str + "= [];"); //Set each column of table becomes a blank array tmp_dyn_doc_str = "z_table_" + j + ".doc_part"; eval(tmp_dyn_doc_str + "= [];"); tmp_dyn_doc_str = "z_table_" + j + ".doc_type"; eval(tmp_dyn_doc_str + "= [];"); tmp_dyn_doc_str = "z_table_" + j + ".doc_version"; eval(tmp_dyn_doc_str + "= [];"); tmp_dyn_doc_str = "z_table_readonly_" + j + ".doc_no"; eval(tmp_dyn_doc_str + "= [];"); tmp_dyn_doc_str = "z_table_readonly_" + j + ".doc_part"; eval(tmp_dyn_doc_str + "= [];"); tmp_dyn_doc_str = "z_table_readonly_" + j + ".doc_type"; eval(tmp_dyn_doc_str + "= [];"); tmp_dyn_doc_str = "z_table_readonly_" + j + ".doc_version"; eval(tmp_dyn_doc_str + "= [];"); } enter("?"); }

Next Steps
This article is part of the 4.0 Take a deep dive into the SAP table and Liquid UI table




