Purpose
With del(), you can remove native SAP screen elements. This command is used whenever you need to delete unnecessary native SAP screen elements such as pushbuttons, fields, groupbox, radiobutton, etc., on a particular SAP screen.
Syntax
del("[screen_element]",{"option":true..});
Properties
- screen_element - Element code and name
Usage of del() command
Element |
Syntax |
Description |
|---|---|---|
| Checkboxes |
del("C[checkbox_name]");
|
Use to delete a checkbox. |
| Inputfields |
del("F[inputfield_name]");
|
Use to delete an inputfield. |
| Group boxes |
del("G[groupbox_name]");
|
Use to delete groupbox. |
| Menu labels |
del("M[menu_label]");
|
Use to delete menu label. |
| Menu function keys |
del("M[/menuFunctionKey]");
|
Use to delete the menu function name. |
| Pushbuttons |
del("P[pushbutton_name]");
|
Use to delete the pushbutton. |
| Radiobuttons |
del("R[radiobutton_name]");
|
Use to delete the radiobutton. |
| Tabs |
del("P[tab_name]");
|
Use to delete a tab. |
| Application Toolbar Buttons |
del("P[application_toolbar_button]");
|
Use to delete the application toolbar. |
| Tab strips |
del("S[tabstrip_name]");
|
Use to delete the complete tabstrip. |
| Tables |
del("T[table_name]");
|
Use to delete the table. |
| Grids |
del("X[grid_name]");
|
Use to delete the grid. |
Available Options
You can use the following options with the del:
|
"box":true - This option removes the box element. |
|
|
"keepfunctioncode":true - This option is applicable only to remove the pushbuttons. |
|
|
"text":true - This option deletes the textfield from the screen. |
|
|
"triple":true - This option deletes label, textfield and the description box of the inputfield. |
|
|
"value":true - This option deletes the value of an inputfield. |
|
|
"withbox":true - This option removes the tabstrip and its associated elements. |
Options Detail
Example
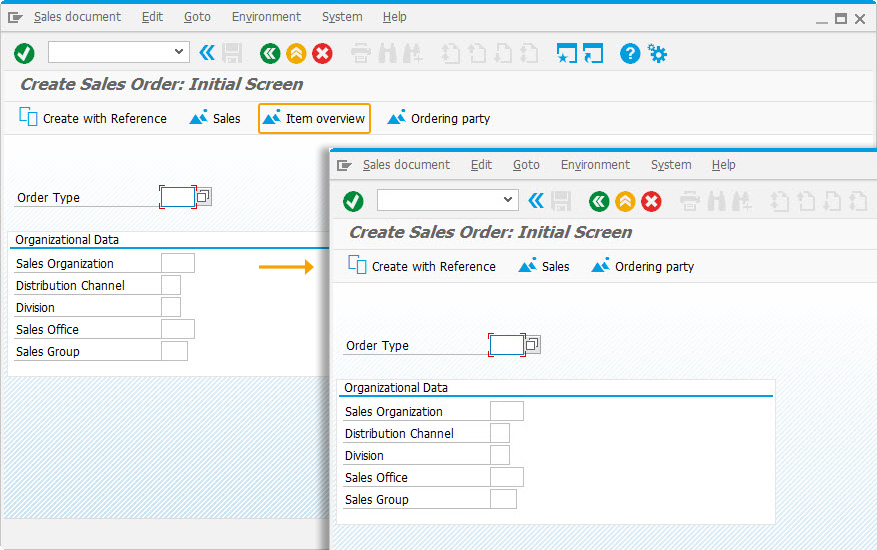
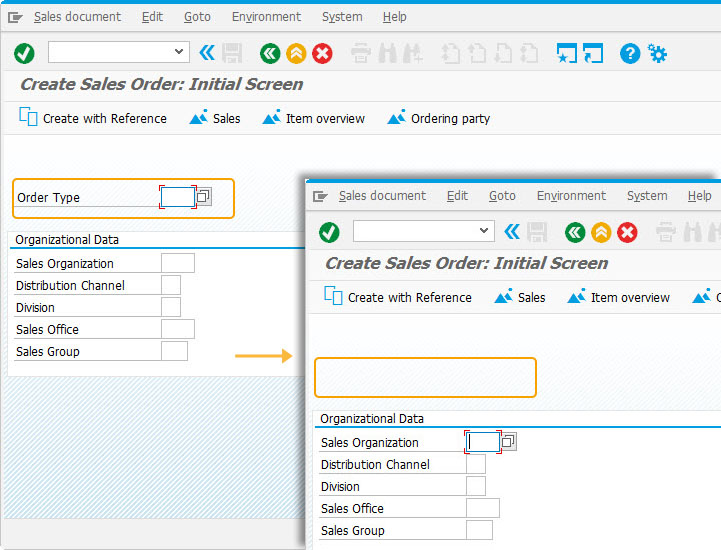
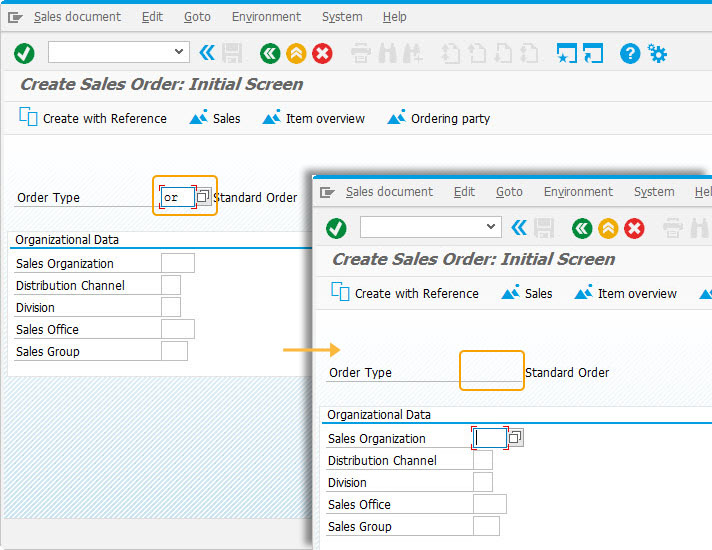
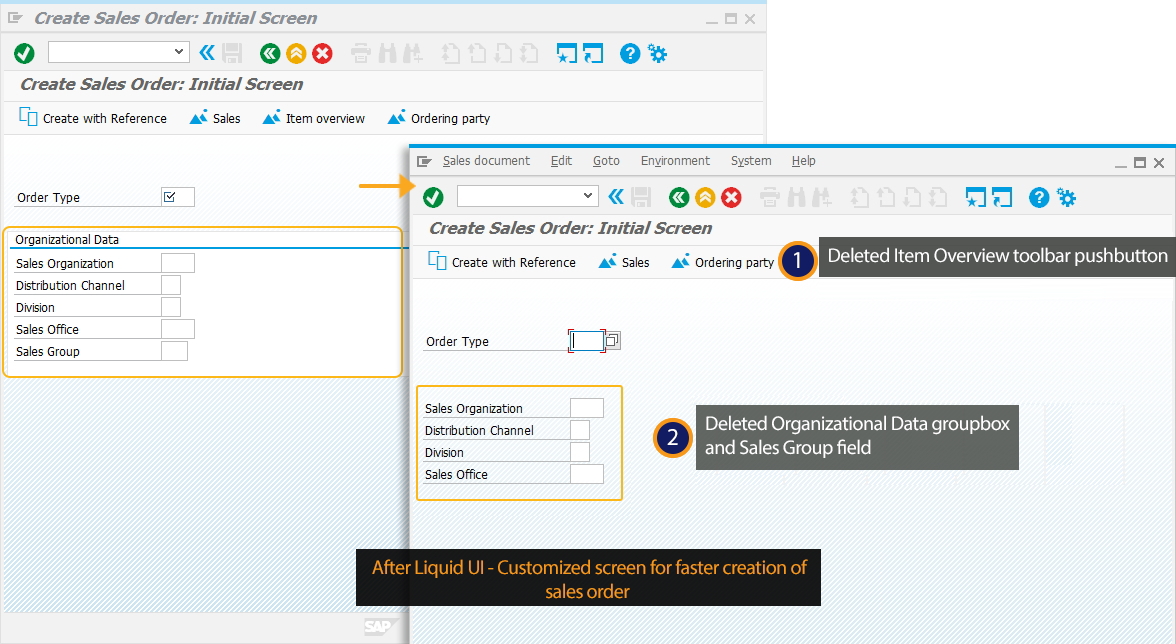
The following example demonstrates the usage of del() command by modifying the create sales order screen:

Script
del("G[Organizational Data]",{"box":true});
del("F[Order Type]",{"value":true});
del("P[Item overview]");
Usage Details
-
Re-Order List to Remove Empty Rows
To remove all the empty rows in a list and move the populated rows in Order.
del('P[SAP Business Workplace]');Learn more about Remove Empty Rows using del() command.
-
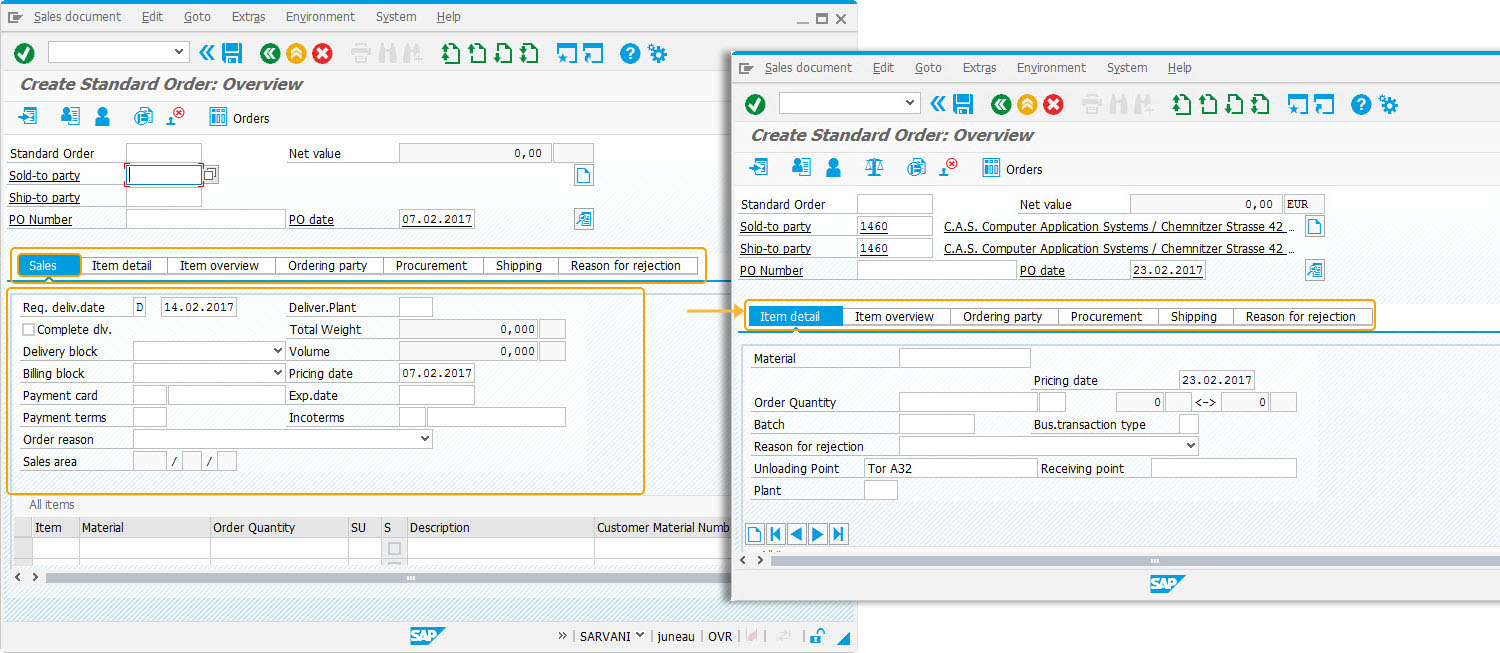
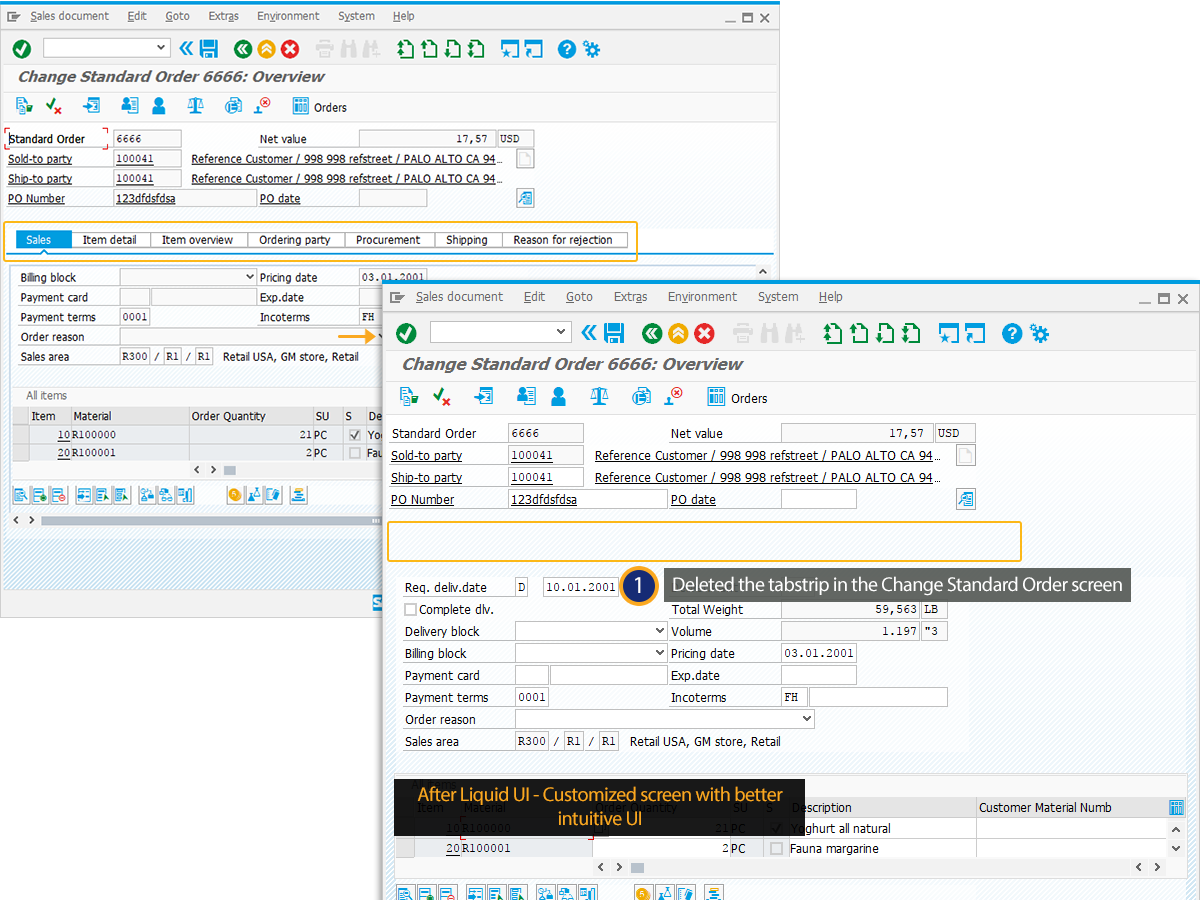
Delete only the tabstrip
Here, you will see how to delete the tabstrip without deleting the box around it. This can be done with a single line of code.
del('S[TAXI_TABSTRIP_OVERVIEW]',{"box":true});As per the code, you can view the tabstrip deleted in Change Standard Order: Overview screen as shown below:

-
Delete Toolbar Pushbutton using fkey
To remove the pushbuttons on the toolbar that does not contain text and having the fcode, you need to place the fkey of the pushbutton in the del() command.
SAPMV45A.E0102.sjs
del('P[/17]');As per the code, you can delete the toolbar pushbutton which does not have text using the fkey.