Purpose
With view(), you can view files in the native SAP screen.
The view() command in WS is used to enable users to view files within native SAP screens. Supported file formats that can be viewed in this manner are the following:
- GIF
- JPEG
- HTML
- RTF
Syntax
- To display a file inside the SAP screen, specify the starting and ending points in the view command.
view([startrow,startcol][endrow,endcol],"filename",{"option":value…});
Note: There is no need of using the coordinates in the command when the file or window is displayed in a non-sap window.
Properties
- startrow, startcol, endrow, endcol - row and column co-ordinates.
- filename - Name of the file.
Note: Beginning with Server release 3.4.447.0, the view() command is supported on Liquid UI WS Server. However, there are some limitations.
View command supports only the following file formats on Server.
- filename.html
- URL (e.g. www.liquid-ui.com)
Note: Currently, View() is not supporting options on the Liquid UI Server.
Available Options
The view() command takes the following options.
|
"closewindow" - This option closes the window opened by the command. |
|
|
"floating" - This option opens and enables the window to move on the screen. |
|
|
"maximize" - This option is usually used in conjunction with the floating option and opens the window to fullscreen. |
|
|
"returnwindow": true - This option creates a variable that contains the internal window handle of the created view window. |
|
|
"template":true - This option creates a template file. |
Note: To use the view() command, you must install the file 'pinnacle.dll' in the same directory as the executable of the application in which view is to be used.
Options Detail
Example1
The following examples demonstrate the usage of the view() command.
Viewing multiple files
Steps
- Navigate to SAP Easy Access screen
- Create a script file with the name SAPLSMTR_NAVIGATION.E0100.sjs and copy the below script code.
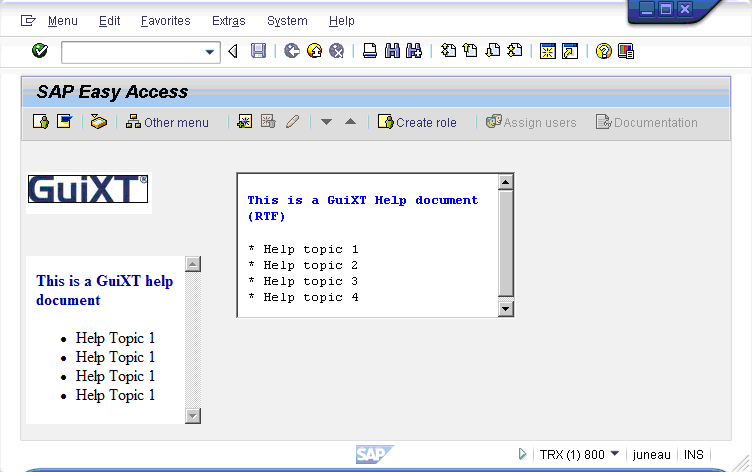
- You can view 3 files on the SAP Easy Access screen, as shown below:

Script
clearscreen();
view([1,0],[3,18],'Logo.JPG');
view([5,0],[13,25],'help.html');
view([1,30],[8,70],'img1234.rtf');
Example 2:
The following examples demonstrate the usage of the view() command with the returnwindow option to return the HTML file on the SAP screen.
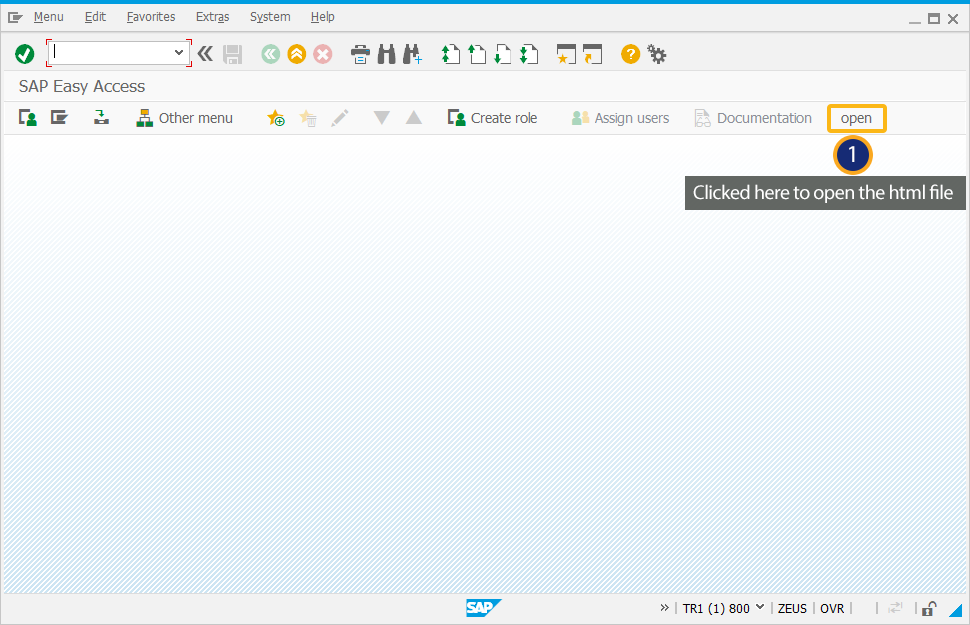
- Navigate to SAP Easy Access screen. Click the Open Toolbar push button.

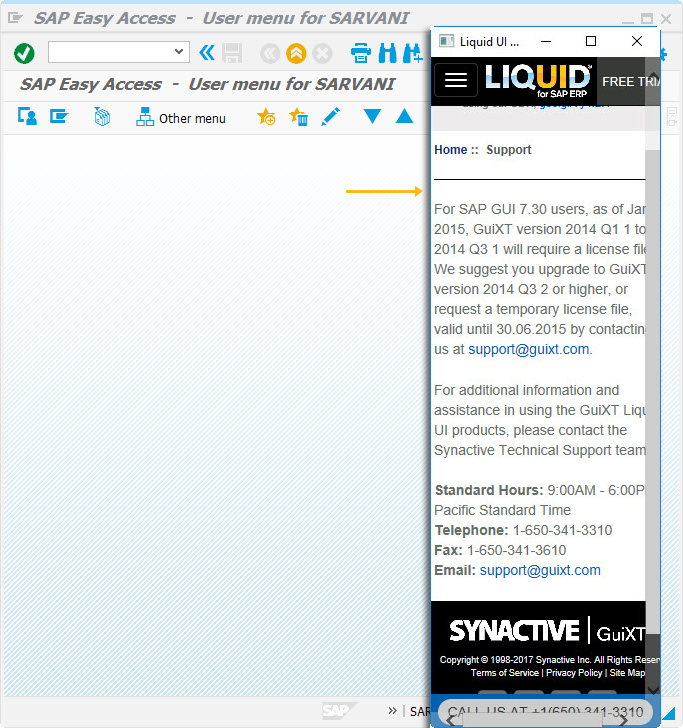
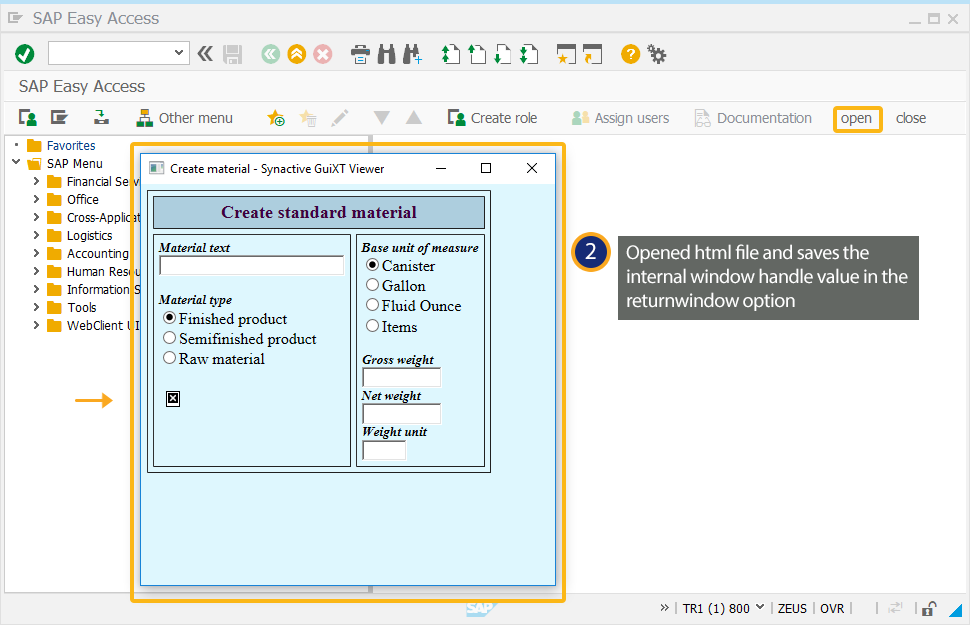
- You will see the Create Material HTML file is opened on the SAP screen.

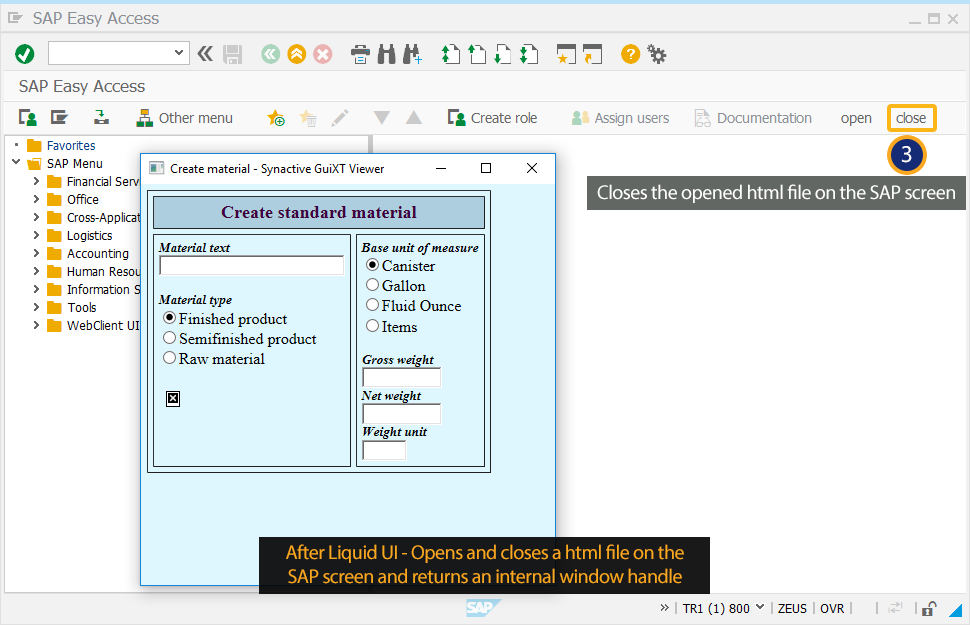
- Click the Close toolbar push button to close the Create Material HTML file. You can also click open again to return the HTML window.

Script Details
del('X[Image_container]');
pushbutton('[toolbar]', 'open', {'process':doOpen});
function doClose() {
//onscreen 'SAPLSMTR_NAVIGATION.0100'
view({'closewindow':true});
}
function doOpen() {
onscreen 'SAPLSMTR_NAVIGATION.0100'
view([0,0], [20,60], 'CreateMaterial.html', {'returnwindow':'win','floating':true});
//returnwindow option returns the file on the SAP window
pushbutton('[toolbar]', 'open', {'process':doOpen});
pushbutton('[toolbar]', 'close', {'process':doClose});
}