Purpose
The box command is a useful tool for grouping and organizing various elements such as radio buttons, checkboxes, and push buttons on a single screen. This command enables you to group elements from different screens onto a single screen, which can then be enclosed with a rectangular box. Thus, the box() command improves the screen layout and overall organization of the elements.

Note: You can specify the position of a box in different ways. Learn more about positioning the screen elements.
Syntax
You can create a box at desired locations with required functionalities using the following formats.
Format 1: Adds a group box with a label at any specified row and column on the SAP screen
box([startrow,startcol],[endrow,endcol],"label name");

Note: You can create a group box with a label name. Learn more about this format.
Format 2: Adds a group box without a label at any specified row and column on the SAP screen.
box([startrow,startcol],[endrow,endcol]);

Note: You can create a group box without a label. Learn more about this format.
Format 3: Adds a group box with respect to the other screen elements.
box("F[screen element]+[startrow,startcol]",[endrow,endcol], "label name");

Note: You can also create a group box with respect to other screen elements. Learn more about this format.
Properties
- startrow, startcol, endrow, endcol - row and column co-ordinates.
- label name - name of the box.
- screen element - field name
Options
The box command doesn't take any options.
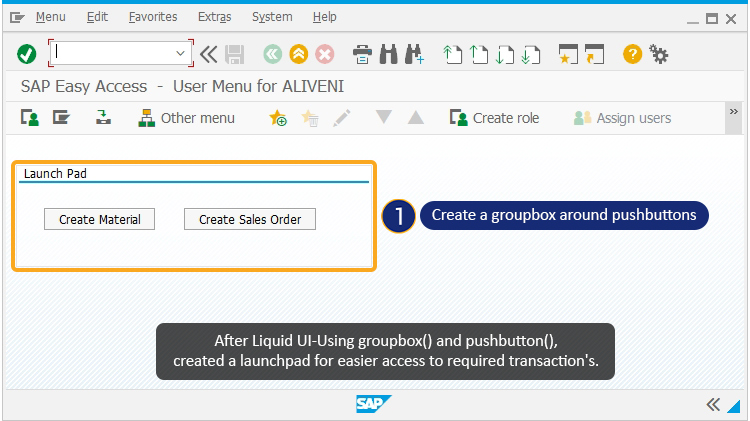
Example 1: Create Launch Pad using format 1
Using format 1 of the box(), on the SAP Easy Access screen, we group the Create Sales Order and Create New Material push buttons together and label them as Launch Pad, as shown below.
Script
//Creates a box labeled Launch Pad box([1,1],[5,50],"Launch Pad");

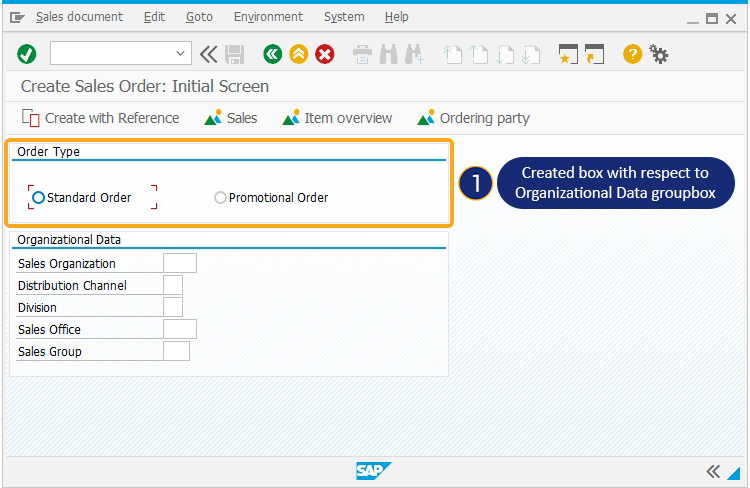
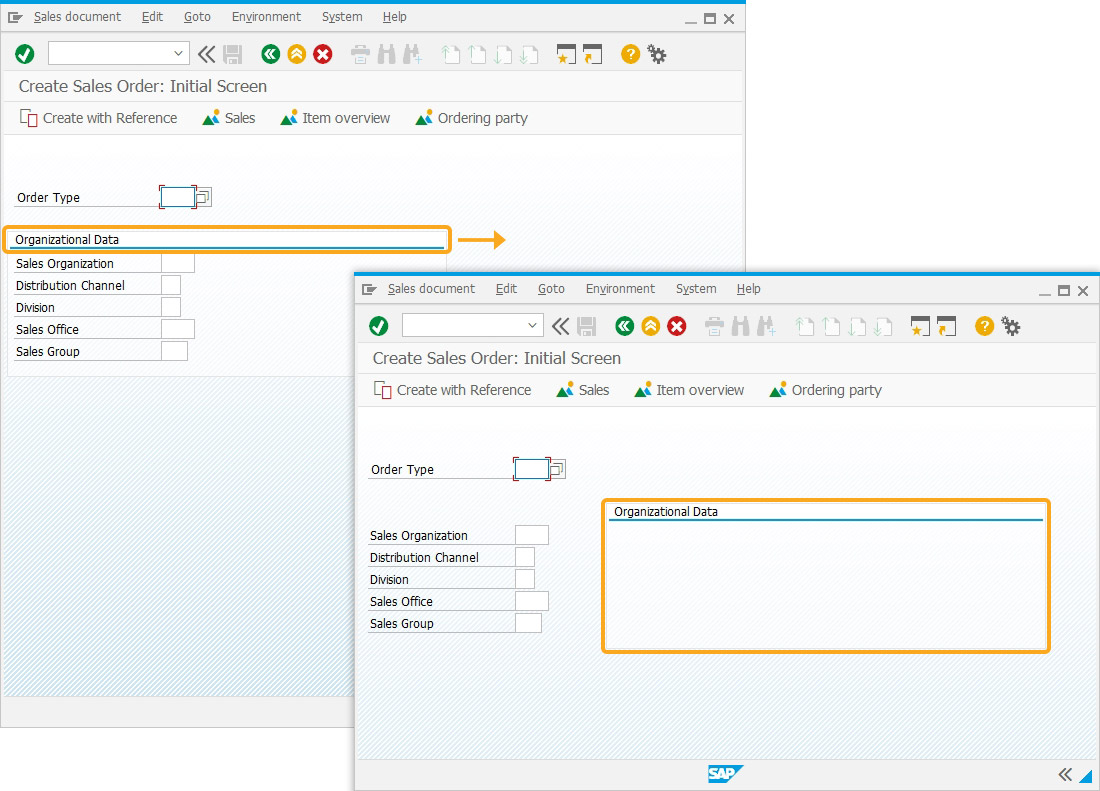
Example 2: Customize Create Sales Order screen using format 3
In this example, we simplify the Create Sales Order: Initial Screen (VA01) by aggregating the options, using the box(). Here, the Order Type group box is created in relation to the Organizational Data group box.
Script
//SAPMV45A.E0101.sjs
//Creates two radio buttons labeled Promotional Order and Standard Order radiobutton([2,29], "Promotional Order"); radiobutton([2,3], "Standard Order");
//Creates a group box for Organization Data box("G[Organizational Data]+[-4,0]", [3,61], "Order Type"); //Deletes Order Type input field del("F[Order Type]",{"triple":true});

Tips and Tricks
-
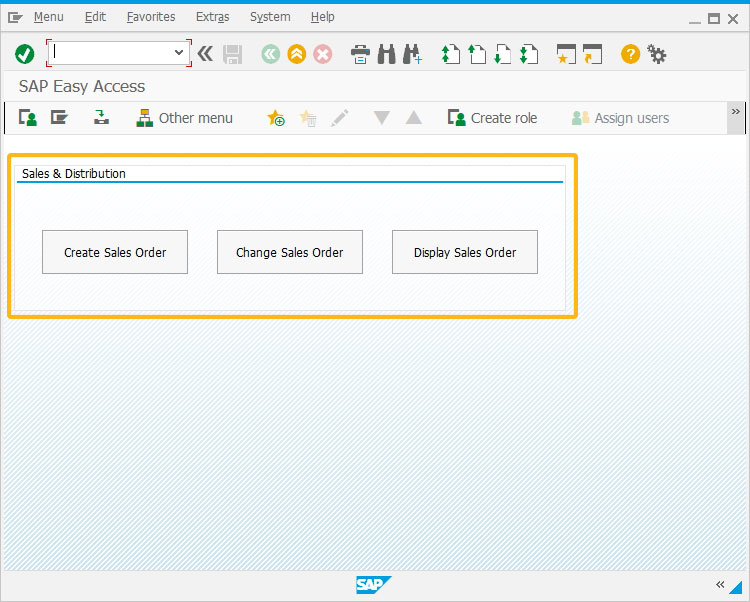
Create Multiple Layouts on the Same Screen
The same SAP screen can be used to display multiple layouts or different launch pads by passing different parameters.
//Creates a groupbox Sales & Distribution box([2,9],[13,56],"Sales & Distribution");

Learn how to Create Multiple Layouts on the Same Screen using box() and pushbutton() commands.
-
Change the position of the groupbox
Using the pos(), you can change the position of a group box. This only affects the group box's position, keeping the elements inside it in their original positions.
//Changes the position of Organization Data group box pos("G[Organization Data]",[4,47],{"box": true});

-
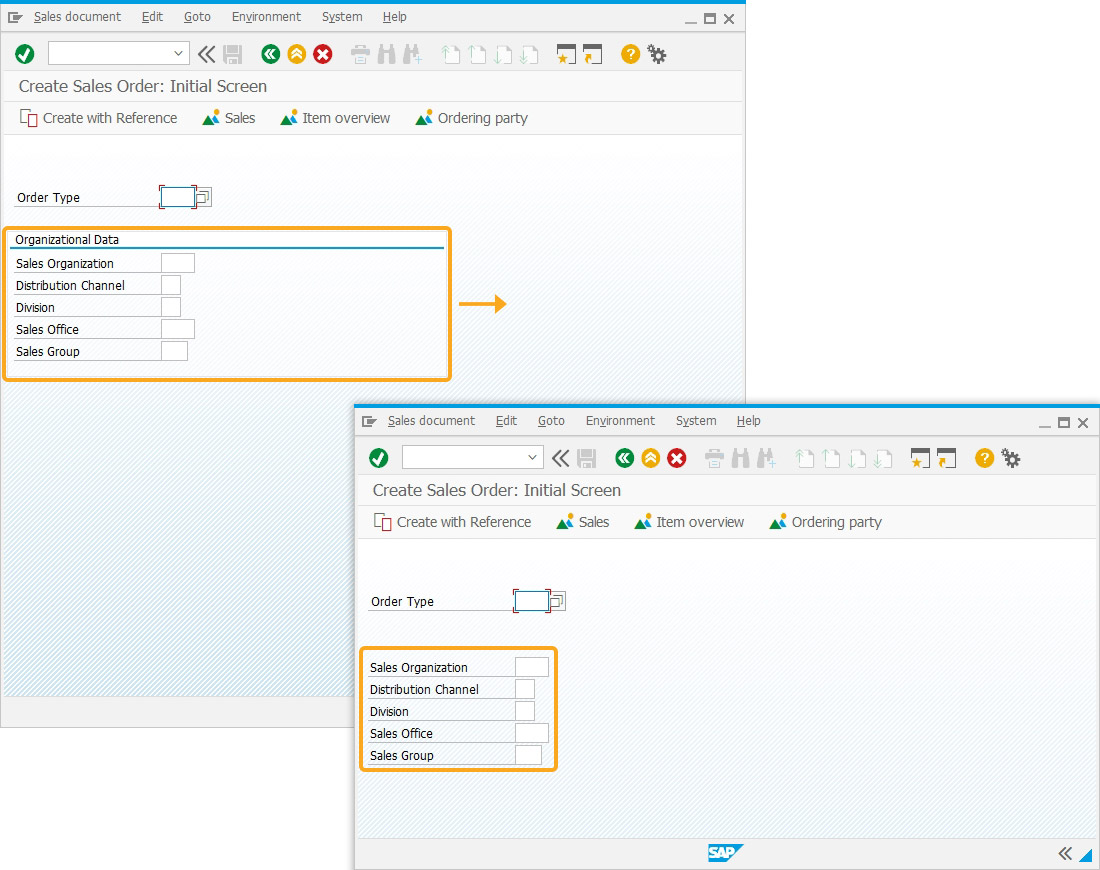
Delete a box around a group of elements
Using the del (), you can delete a box around a group of elements. However, the elements inside the box will remain on the screen.
//Deletes Organization Data group box del("G[Organization Data]",{"box": true});This deletes the Organizational Data box element, as shown in the below image.

-
Edit text dynamically using Box Command
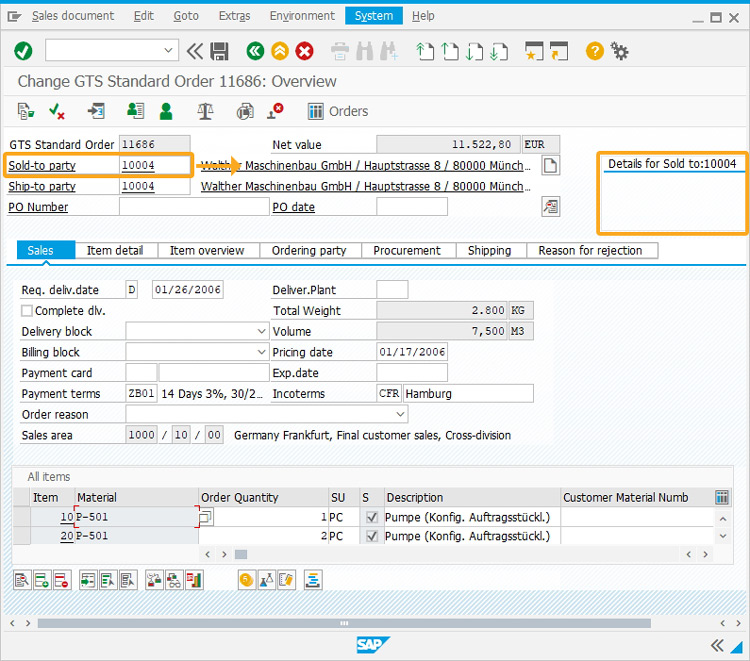
By using field names in the box(), you can dynamically add the value from any input field to the text inside the box. For example, in the Change Sales Order screen (VA02), the value from the Sold-to-party field is read and appended to the box label, as shown below.
//SAPMV45A.E4001.sjs
//Creates a box labeled Details for Sold to box([1,100],[4,150],"Details for Sold to:&F[Sold-to party]");