Purpose
With the comment(), you can add annotations or notes on the SAP screen. This command is commonly used to provide information about the purpose of a script, the required actions, or the input needed. You can specify the position of the text on the screen using this command. It can be used to display quick info text or to explain the purpose of the screen or fields. The comment text appears in blue.

Syntax
You can create a comment at the desired position with the required functionalities using the following formats.
Format 1:
Displays a comment with a label text at the specified row and column on the SAP screen.
comment([row,col],"text");

Note: You can create a comment with the required text. Learn more about this format.
Format 2:
Displays a comment text with an underline at the specified row and column on the screen.
comment([row,col],"text",{"left":true});

Note: You can create a comment with the left option. Learn more about this format.
Format 3:
Displays a comment with respect to the other screen elements.
comment("F[screen element]+[row,col]","text");

Note: You can also create a comment for other screen elements. Learn more about this format.
Properties
- row, col - row and column coordinates
- text - Description for comment
- screen element - field name
Available Options
Left is the only option used with the comment().
|
"left":true - The left option draws a line under the comment text to the nearest input control or dropdownlist situated to the right of the text. |
Option Detail
Example 1:
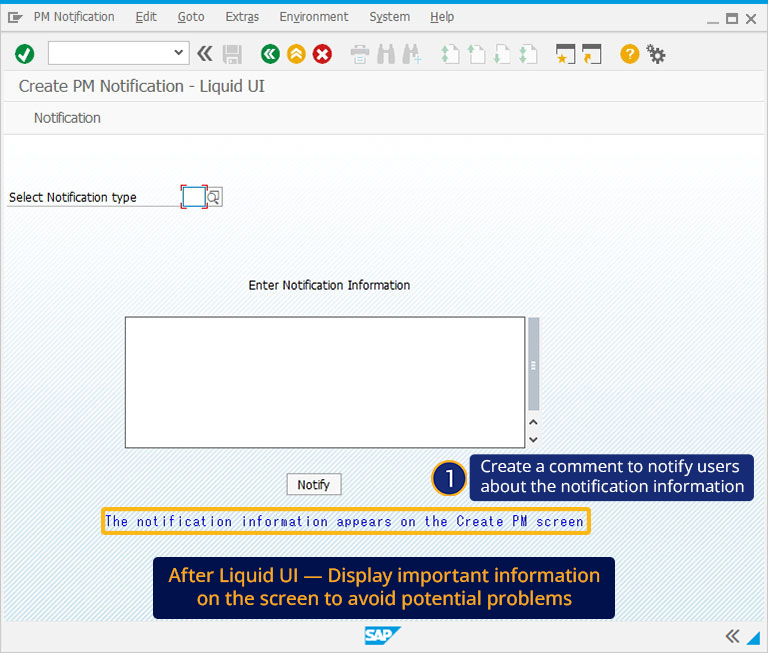
The usage of comment() is demonstrated on a customized IW21( Create PM Notification-Liquid UI) screen, in which the comment The notification information appears on the Create PM screen is created to notify the user about the notification.
Script
//Creates a comment to notify users comment([20,12],"The notification information appears on the Create PM screen");

Example 2:
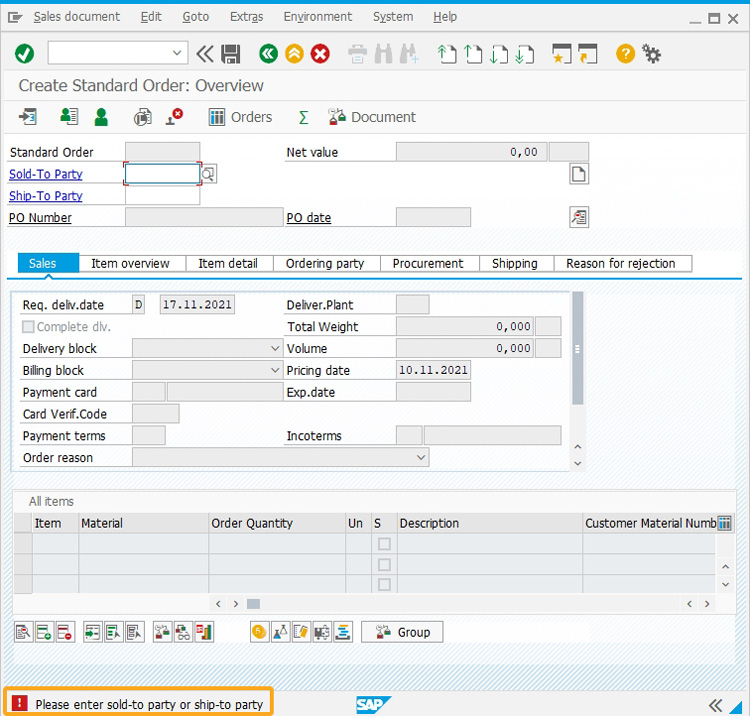
The following example demonstrates how to create a comment with respect to other screen elements on the VA02 screen. Here, we created a comment to notify the user to enter the Sold-To Party and Ship-To-Party details before further processing.
Script
// SAPMV45A.E4001.sjs
//Creates a comment to notify about specifying required details comment("F[Sold- To Party]+[0,30]", "Please enter Sold-to party and Ship-to Party details",{"left":true});

Usage Details