Purpose
With the Input Field command, you can create and modify input fields (also called edit fields) on the SAP screen. This is a very useful command and is used on every SAP screen with Liquid UI.
These fields let users type text or numbers, choose from a list, and do more. They allow access to a calendar for dates, barcode scanning, and searching.
You can enhance these fields with different options provided by the input field command.

Note: You can specify the position of an input field in different ways. Learn more about positioning the screen elements.
Syntax
You can create an input field at the desired position with a label and required functionality.
inputfield([startrow,startcol],"Label name",[endrow,endcol],{"name":"value","size":value,"option":value…});
Properties
- startrow, startcol, endrow, endcol - row and column coordinates
- Label name - name of the field without icon
- @0Y@Label name - name of the field with icon
- @4V\\Qlabel Tip@Label name - name of the field with tooltip and icon
Available Options
You can use the following options with the Input Field command:
|
"alignright":true - Align the user's input to the right edge of the input field. |
|
|
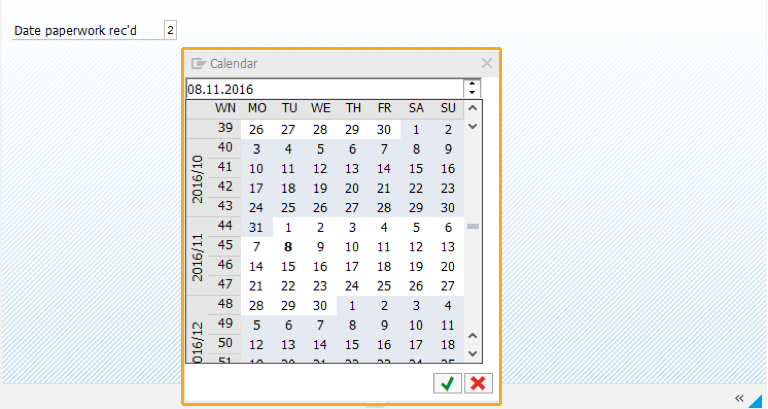
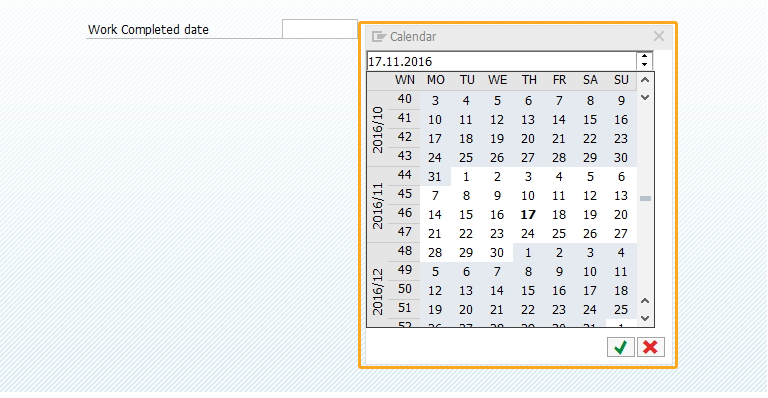
"date":true - Displays calendar for an input field. |
|
|
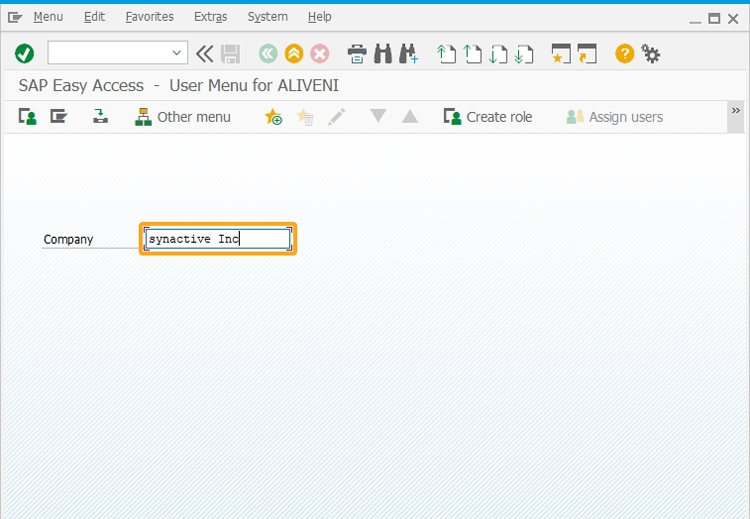
"default":"string" or "default":value - Enables users to add default text to the input field. |
|
|
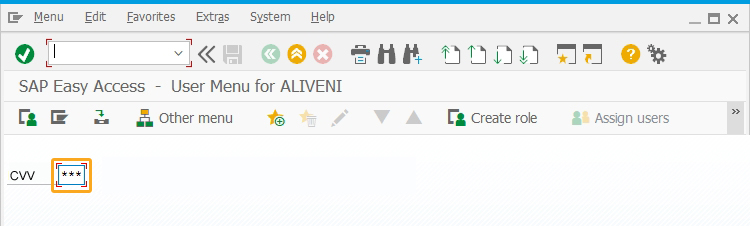
"invisible":true - Hides the input field value with asterisks. |
|
|
"leadingspace":true - Retains any spaces included in the text entered in the input field. |
|
|
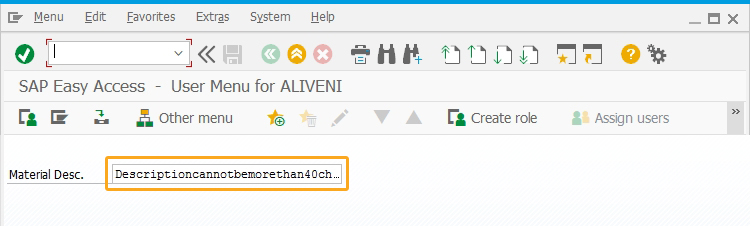
"maxlength":value - Defines the maximum input length for an input field. |
|
|
"name":"field_variable_name" - Defines the variable name by which the field can be referenced. |
|
|
"nolabel":true - Hides the label of the field on the screen. |
|
|
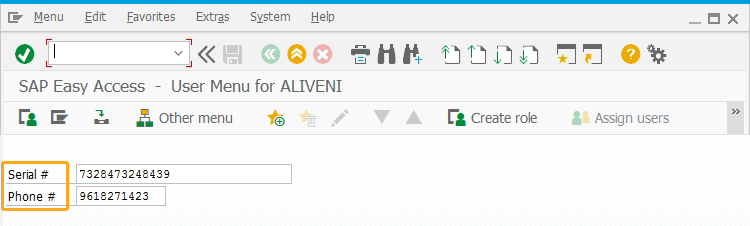
"numerical":true - Restricts input type to numbers. |
|
|
"readonly":true - Disables data entry into the input field. |
|
|
"required":true - Makes the field entry mandatory. |
|
|
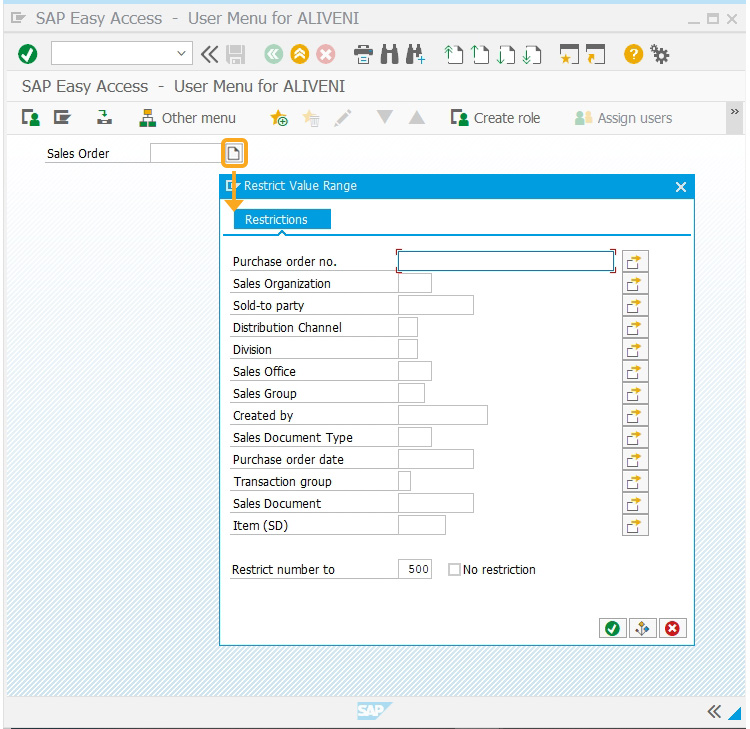
"searchhelp":"value" - Provides list of available entries for an input field. |
|
|
"size":value - Specifies the size of textfield of an input field. |
|
|
"techname":"value" - Replicates searchhelp functionality. |
|
|
"uppercase":true - This option shows input from the user in uppercase. |
|
|
"rf_autotab":value - The value indicates the time delay in seconds, which varies according to the entered value. |
|
|
"rf_barcode":true - Enables barcode scan reading within an input field. |
|
|
"rf_pattern":"string" - Validates the pattern with the specified string. |
|
|
"rf_validate":"string" - Validates the string together with the pattern matching option. |
|
|
"rf_page_autosend":"tcode" - Auto submits the transaction code after the time limit you set in the script. |
|
|
Add tips and icons to an input field |
|
|
Global variables and screen variables can be used with input fields. |
Options Detail
|
alignright |
|
|
date |
|
|
default |
|
|
invisible |
|
|
leadingspace |
|
|
maxlength |
|
|
name |
|
|
nolabel |
|
|
numerical |
|
|
readonly |
|
|
required |
|
|
searchhelp |
|
|
size |
|
|
techname |
|
|
uppercase |
|
In addition to the mentioned options, Liquid UI WS offers additional functionalities that can be linked with the Input Field. These capabilities include:

Note: Smart attributes work only on mobile devices.
Example
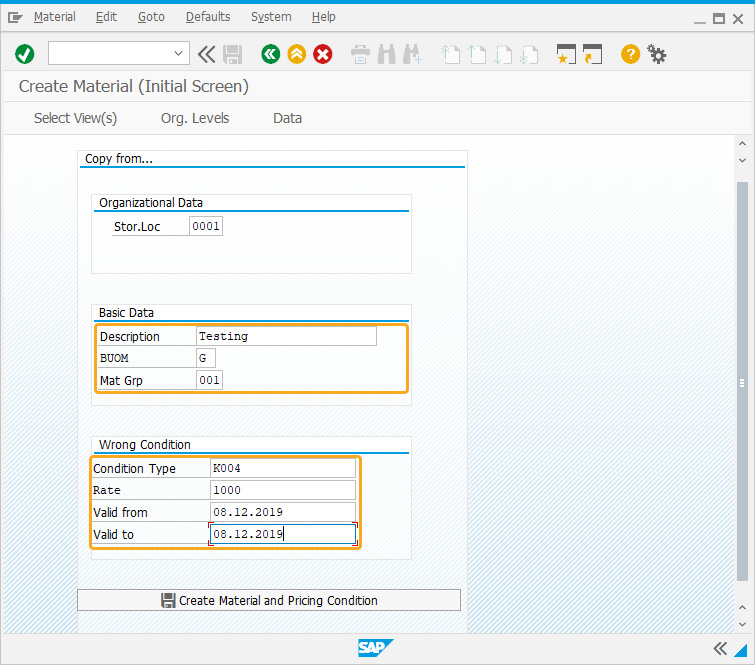
The following example demonstrates, how the input field () is used to create material with a price constraint for a given period.
Script
//Creates four input fields inputfield([19,28],"Condition Type",[19,43],{"name":"z_vk11_conditiontype","size":20}); inputfield([22,29],"Valid to",[22,43],{"name":"z_vk11_validto","size":20}); inputfield([21,29],"Valid from",[21,43],{"name":"z_vk11_validfm","size":20}); inputfield([20,29],"Rate",[20,43],{"name":"z_vk11_rate","size":20});

Tips and Tricks
-
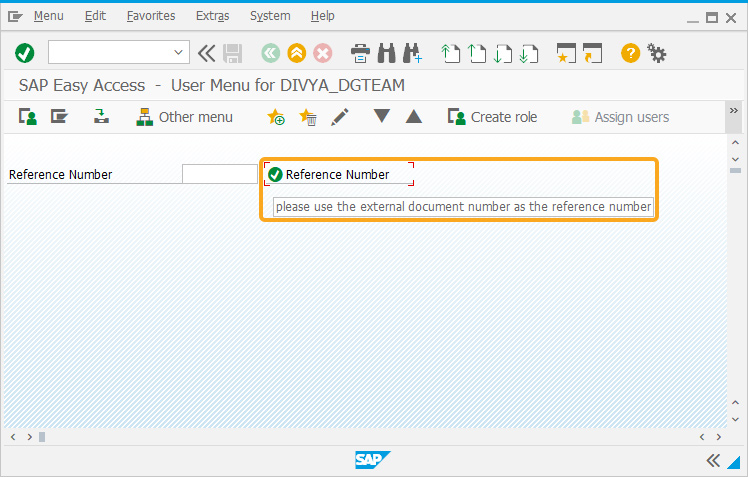
Adding quickinfo
A quickinfo can be added to the input field using the input field command by labeling the name with an icon and tip. // SAPLSMTR_NAVIGATION.E0100.sjs
//Creates input field labeled Reference Number inputfield([1,0],"Reference Number",[1,25],{"name":"Z_ZMBE_REFNUM","size":10,"maxlength":"10"}); //Adds tooltip to the input field inputfield([1,37],"@01\\Qplease use the external document number as the reference number @Reference Number");

-
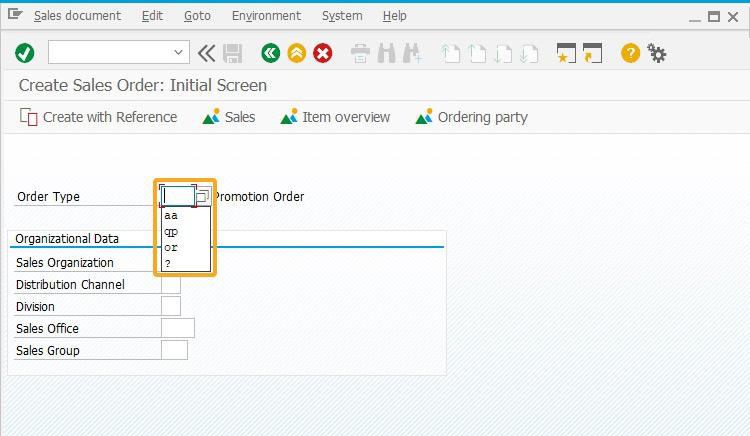
Displays InputAssisant
Additionally, the Liquid UI displays the history for your new input fields. To activate this option, enable the historyononlyguixt = true; in guixt.sjs script file and save it. Enabling this option displays popup history for both the SAP and Liquid UI created controls, as shown below.

-
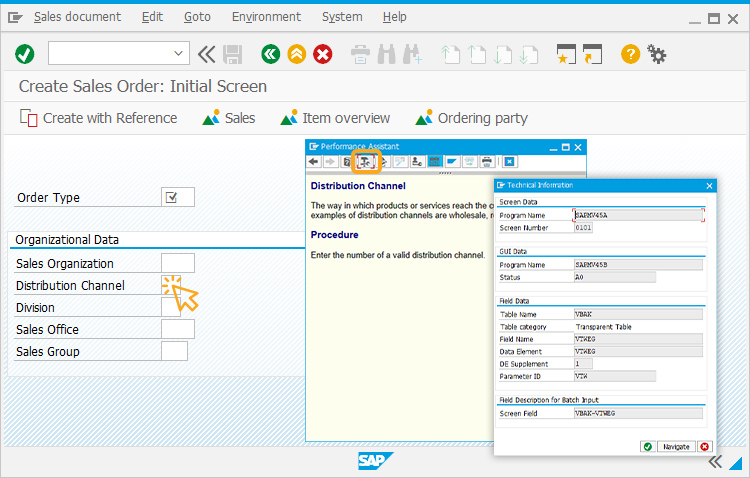
Technical Information
In standard SAPhelp F1, "Technical Information", you can find the technical field name which is necessary for matchcode functionality.