Purpose
The radio button() lets you add or modify radio buttons on as SAP screen. These buttons are used for making choices in a group. A radio button can exist in two states.
- Selected: When marked as X, it triggers an event.
- Unselected: When marked as ' ' or empty, no action is initiated.
These states assist in determining the value to utilize. Radio buttons can take the place of Input Fields with predefined data or allow users to choose fields and values that become visible upon their selection.

Note: You can specify the position of the radio button in different ways. Learn more about positioning the screen elements.
Syntax
Using the following formats, you can create radio buttons at the desired position with the required functionality.
Format 1: Adds a radiobutton with the label name at desired row and column along with the functionality provided.
radiobutton([row,col],"label name",{"option":value…});
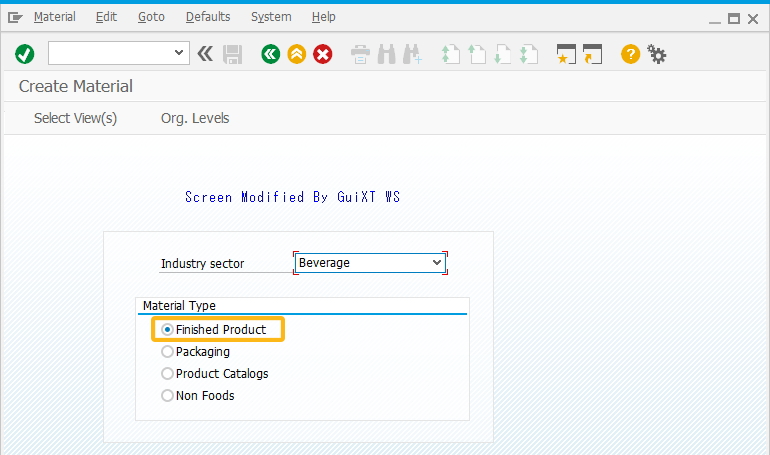
//Creates a radio button labeled Finished Product and selected by default radiobutton([8,19],"Finished Product",{"default":"X"});
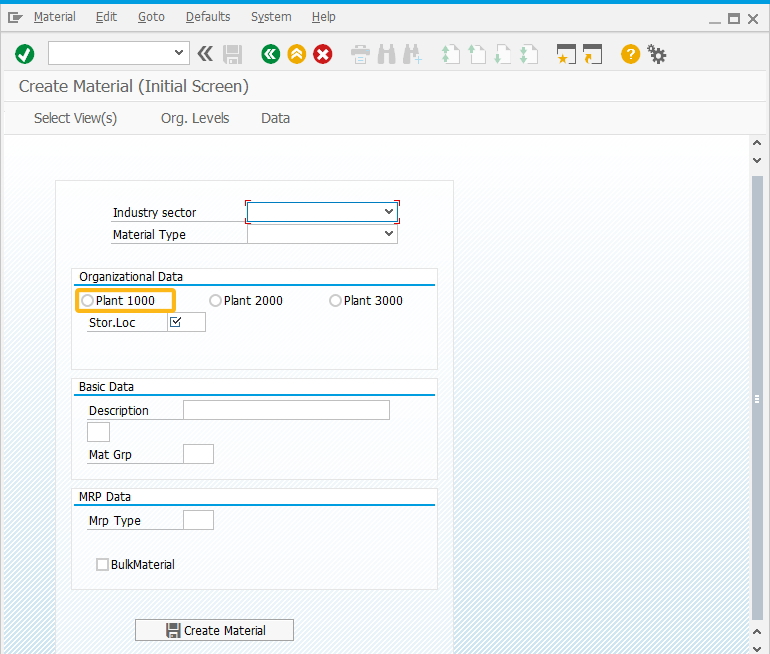
//Creates a radio button labeled Plant 1000 and z_mm01_plant as technical name radiobutton([7,47],"Plant 1000",{"name":"z_mm01_plant"});
//Creates a radio button labeled Finished Product and runs Create_Mat process on selection radiobutton([8,19],"Finished Product",{"name":"z_fert","[material type]":"FERT","process":"Create_Mat","default":"X"});
//Creates a radio button labeled Standard Order with project - ZAPP and is disabled for selection using readonly option
radiobutton([6,2],"Standard Order with project - ZAPP",{"name":"z_get_details", "readonly":true});
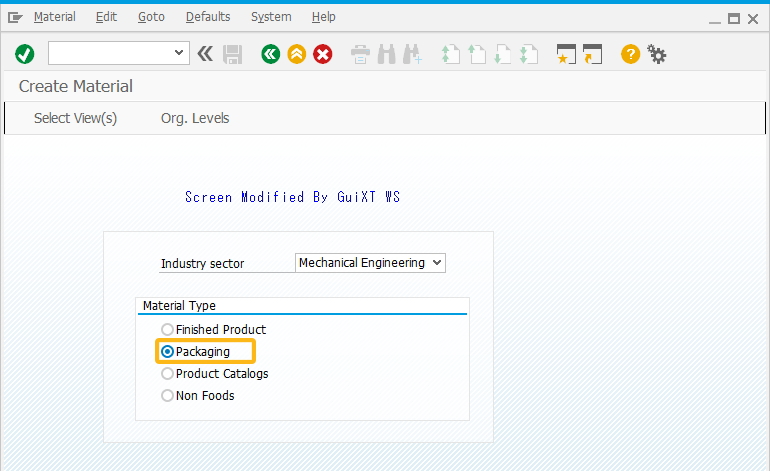
//Creates radio button labeled Non Foods and assigns NOF1 value to Material type field on selection radiobutton([11,19],"Non Foods",{"[Material Type]":"NOF1"});
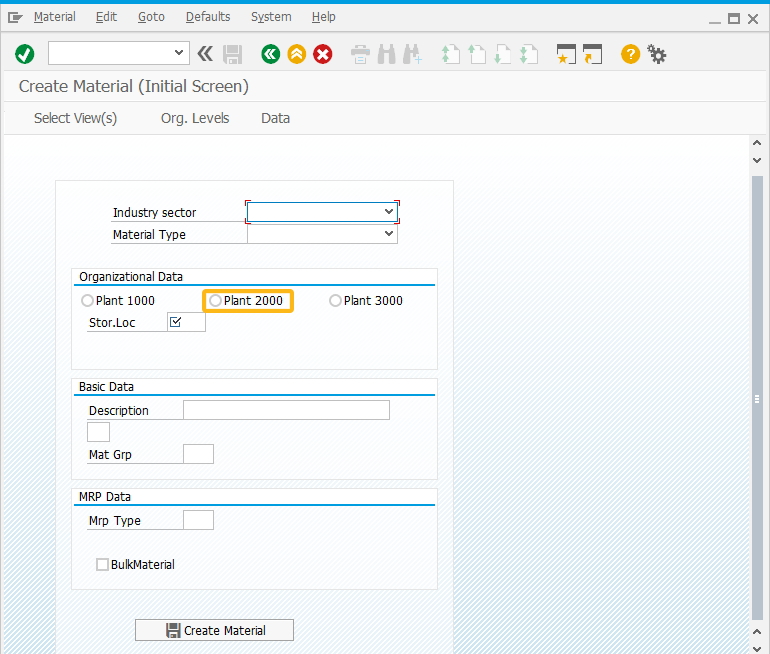
//Creates a radio button Plant 2000 with value as 2000 radiobutton([7,47],"Plant 2000",{"name":"z_mm01_plant","value":2000});

Note: You can create a radio button with various options explained in detail. Learn more about this format.
Format 2: Adds a radiobutton to refer to other fields on the same screen.
radiobutton([row,col],"label name",{"F[field_name]":"value"});
//Creates a radio button Non Foods and assigns NOF1 value to Material Type field on selection
radiobutton([11,19],"Non Foods",{"[Material Type]":"NOF1"});

Note: To refer to a field on the same screen, use the field in the radio button command. Learn more about this format.
Format 3: Adds a radiobutton with respect to other screen elements.
radio button("F[screen element]+[row,col]","label name");
//Creates a radio button with respect to Order Type field coordinates
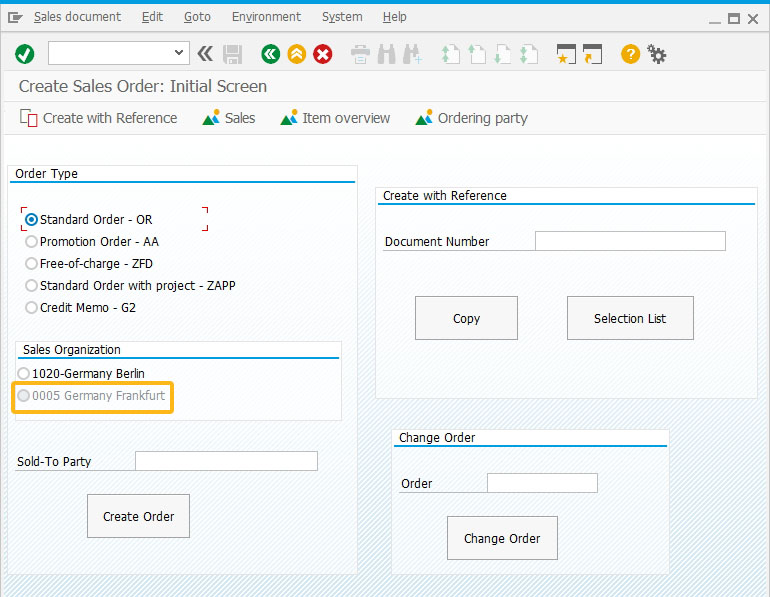
radiobutton("F[Order Type]+[0,19]","PM01");

Note: You can also create a radio button with respect to other screen elements. Learn more about this format.
Format 4: Adds a radiobutton without options.
radiobutton([row,col],"label name");
//Creates a radio button without options
radiobutton([11,19],"Finished Products"});

Note: You can also create a radio button without options. Learn more about this format.
Properties
- row, col – row & column co-ordinates
- label name – label for radio button
- @0Y@label name - name of the field with icon
- @4V\\Qlabel Tip@label name - name of the field with tool tip and icon
- screen element - field name.
Available Options
You can use the following options with the radio button:
|
"default":"X" - Sets the radio button on which this option is used. |
||
|
"name":"z_radio button" - Enables users to assign a Liquid UI name to the radio button. |
||
|
"process":function name - Launches or executes a function when the radio button is clicked. |
||
|
"readonly":true - Specifies that a radio button is not editable. |
||
|
"[screen_element]":"value" - Assign value to screen_element on selecting the radio button. |
||
|
"value":"value" - Assigns value to a radio button. |
Options Detail
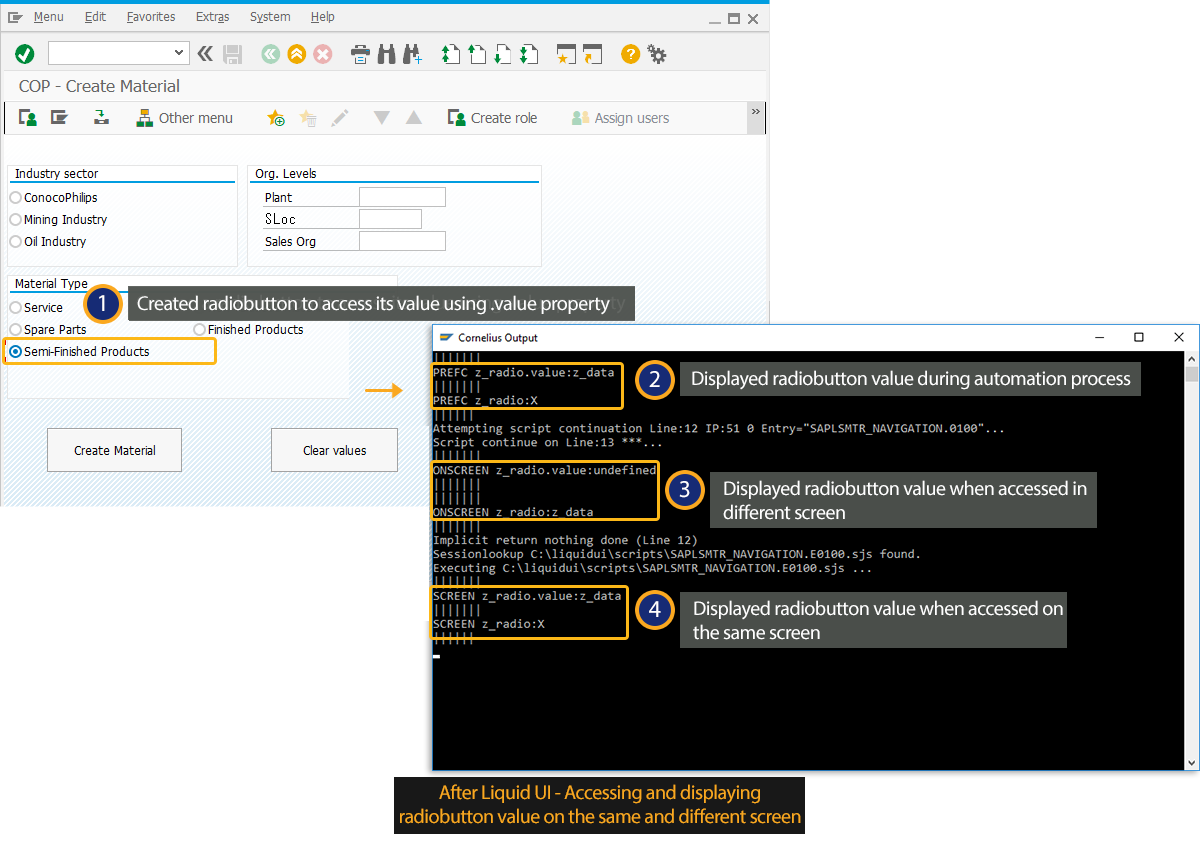
Radio button using .value property
You can send values using a radio button on the same screen through its .value property. Access the values linked to the radio button using radiobuttonname.value.

Note: You can get radio button values on another screen using their names.
User Interface
To access the radio button value on the same screen and another screen using radiobuttonname.value. Follow the below steps:
- Open the SAP Easy Access screen, select the radio button, and click enter.
- You can view different values for the radio button name.value property when accessed on other screens through the onscreen command.
Liquid UI Script
//Creates radio button labeled Semi-Finished Products radiobutton([9,0],"Semi-Finished Products"{"name":"z_radio","process":z_proc,"size":10});

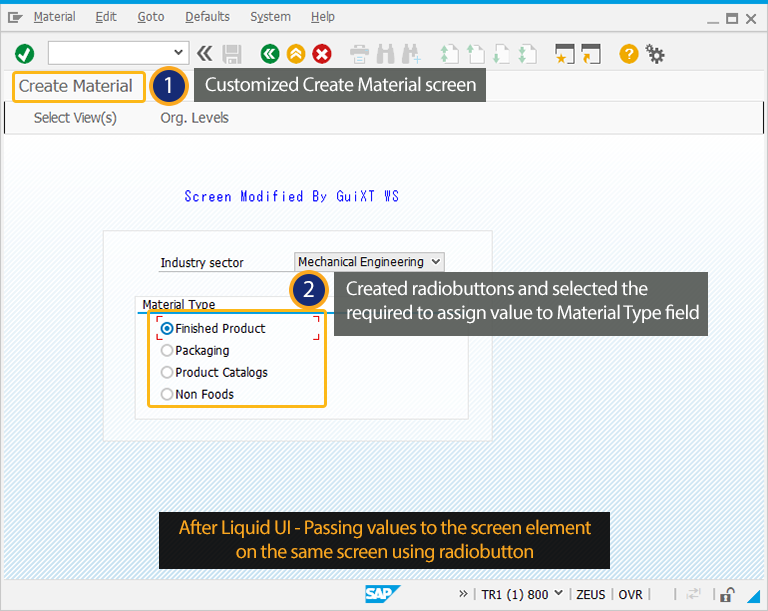
Example 1:
The following example demonstrates how to pass values to elements on the same screen using radio buttons.
Liquid UI Script
//Creates radio button labeled Non Foods radio button([11,19],"Non Foods",{"[Material Type]":"NOF1"});

Example 2:
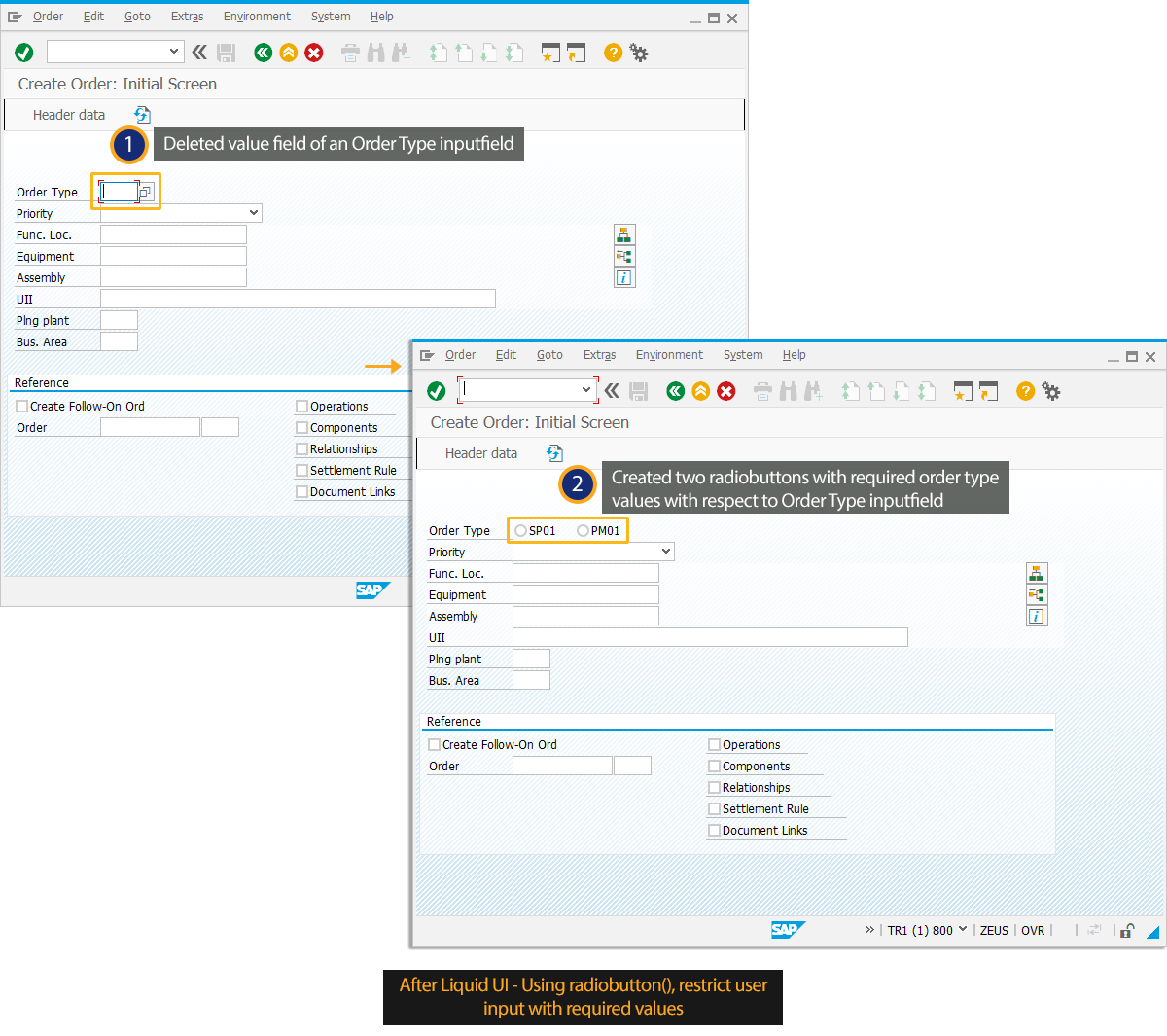
The following example demonstrates how to create a radio button with respect to another screen element on the screen.
Liquid UI Script
//Creates radio button PM01 with respect to Order type Input Field radiobutton("F[Order Type]+[0,19]","PM01");

Tips and Tricks
-
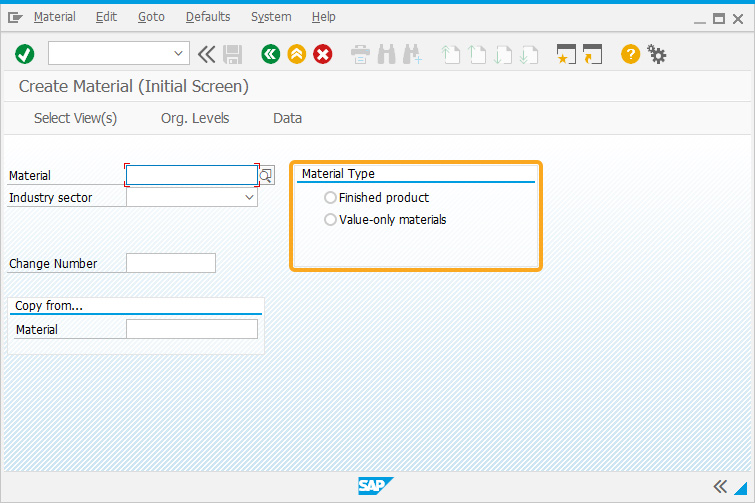
Restricting User Input with radio button
When designing SAP screens for efficiency, it is often necessary to limit user input options. You can restrict user input with the radio buttons.
//Creates radio button labeled Finished product radiobutton([7,45,],"Finished product",{"[Material Type]":"FERT"});

Learn more about Restricting User Input with radio button in MM01 transaction.
-
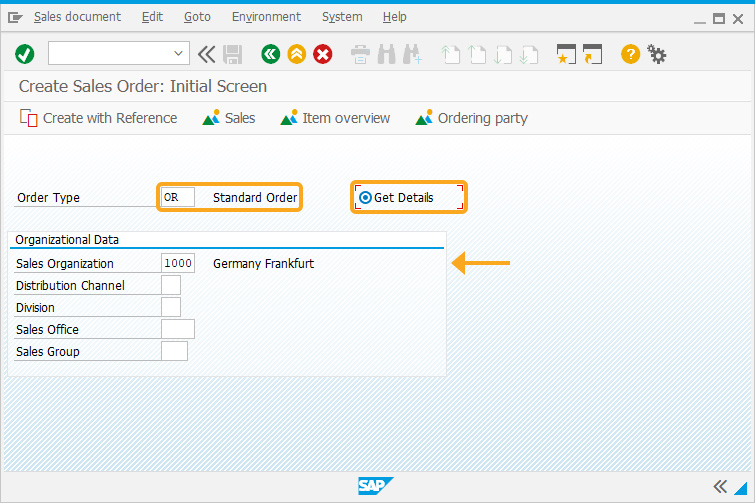
Radio button with Input Fields
You can assign multiple Input Fields to a single radio button. On selection, the corresponding values are passed to the Input Field.
//Creates radio button labeled Get Details with respect to Input Fields radiobutton([2,50],"Get Details",{"name":"z_get_details","[Order Type]":"OR","[Sales Organization]":1000","value":"10"});

As per the code, clicking the radio button fills the Input Fields. The user can easily navigate to the next screen by clicking enter.