Purpose
With the dropdownlist(), you can create a dropdownlist on SAP screens. It presents a list of options, allowing the user to select one value. You can assign a list of possible entries and trigger actions based on the selection. Additionally, you can customize the appearance and style of the dropdownlist text and entries.

Note: You can specify the position of the dropdownlist in different ways. Learn more about positioning the screen elements.
Syntax
You can create a dropdownlist at desired locations with the required functionalities using the following formats.
Format 1:
Adds a dropdownlist with a label at the specified row and column on the SAP screen.
dropdownlist([row,col],"label name","option":value...});

Note: You can use the set command to populate values in the dropdownlist. The following is the syntax:
set("V[label name]",value);
Format 2:
Adds a dropdownlist in reference to the other screen elements.
dropdownlist("F[screen element]+[row,col]","variables","option":value...});

Note: You can also create a dropdownlist with respect to other screen elements.
Properties
- row, col - row and column coordinates
- variables - The list of items that appear in the dropdownlist
- screen element - field name
Available Options
You can use the following options with the dropdownlist:
|
"process":true - This option calls a function. |
|
|
"refer":"true" - This option is used to pass the selected value of the dropdownlist to another screen or a different element on the same screen. |
|
|
"textfont":"string" - This option is used to specify the style of the font for the values in the dropdownlist. The default font is Arial. |
|
|
"textheight":"" - This option is used to specify the font height in the dropdownlist. The height can be specified in pixels, percentages, or EMs. The default height depends on SAP GUI font size. |
|
|
"textweight":true - This option is used to specify the boldness of the text. The boldness of the font can range from 1 (thin) to 9 (heavy), with the default value being 5. |
|
|
"width":value - This option is used to specify the width of the dropdownlist. The default width is 16. |
Options Detail
Example
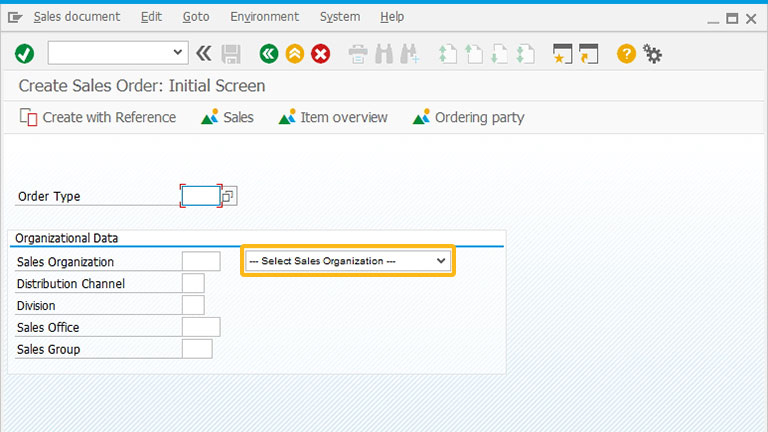
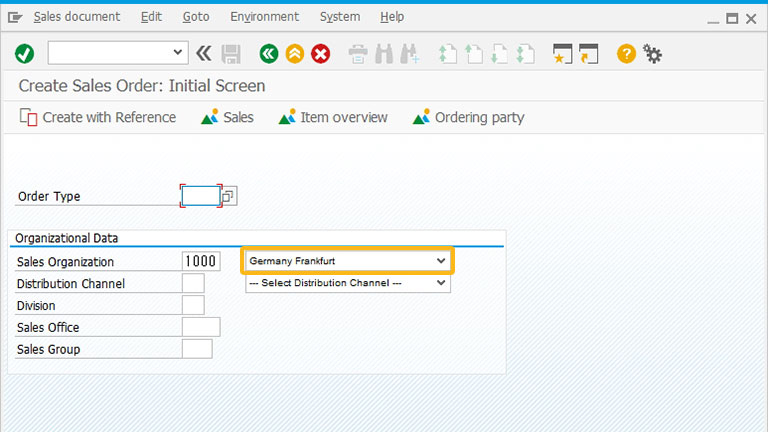
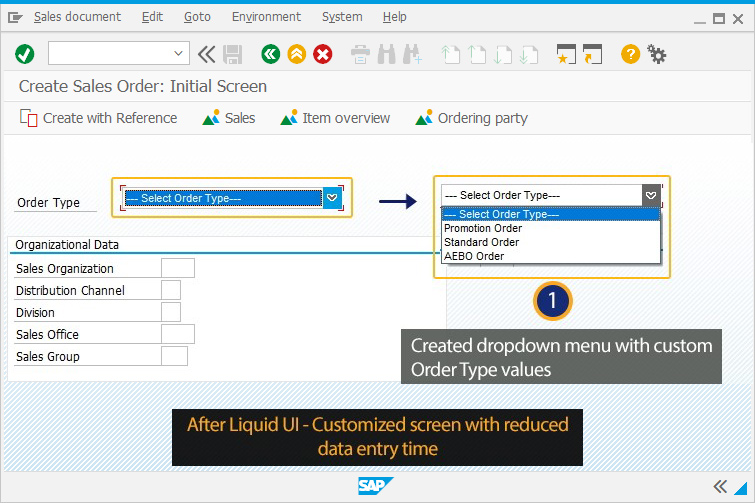
In this example, a customized dropdown menu is created with a specific set of Order Type values on the Create Sales Order: Initial Screen. Here's the code and the resulting customized dropdownlist is shown in the image below.
Script
//Create and sets Order Type values to mylist dropdownlist set("V[mylist]","=--- Select Order Type---;AA=Promotion Order;CMR=Standard Order;AEBO=AEBO Order;"); dropdownlist([2,17],"mylist",{"refer":"F[Order Type]","width":30,"process":test_dropdown});
Figure: Create Sales Order: Initial Screen - Liquid UI

Tips and Tricks
-
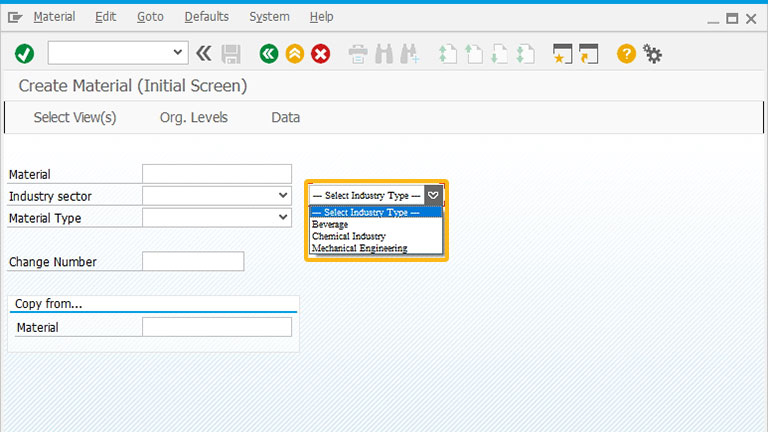
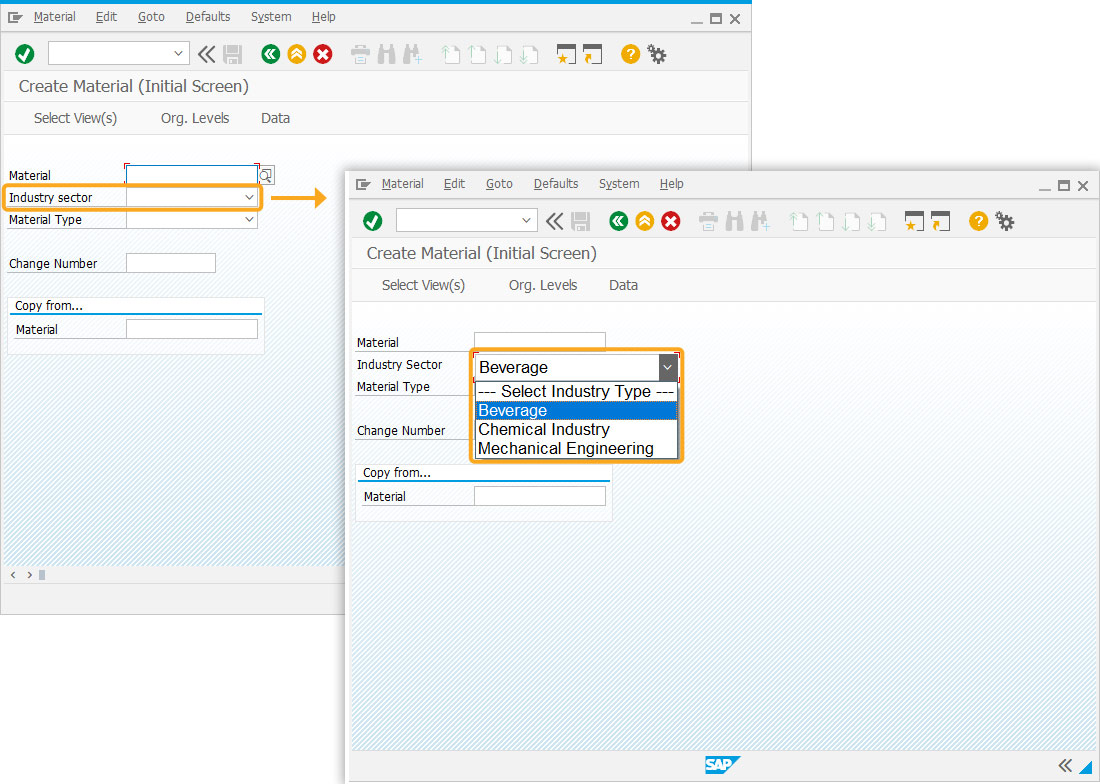
Restrict dropdownlist
The dropdownlist values can be restricted, and automatic execution can be set up when a value is selected. The code is as follows:
//Creates Mylist dropdownlist and sets values for it set("V[mylist]","=--- Select Industry Type ---;B=Beverage;C=Chemical Industry;M=Mechanical Engineering;"); dropdownlist([2, 17],"mylist",{"refer":"F[Industry sector]","width":30,"process":test_dropdown}); //Adds function for dropdownlist function test_dropdown(){ set("F[Industry sector]",z_ordertypeselected); set("F[Material Type]","FERT"); enter("?"); }

Learn more about how to create dropdownlist on SAP Screens
-
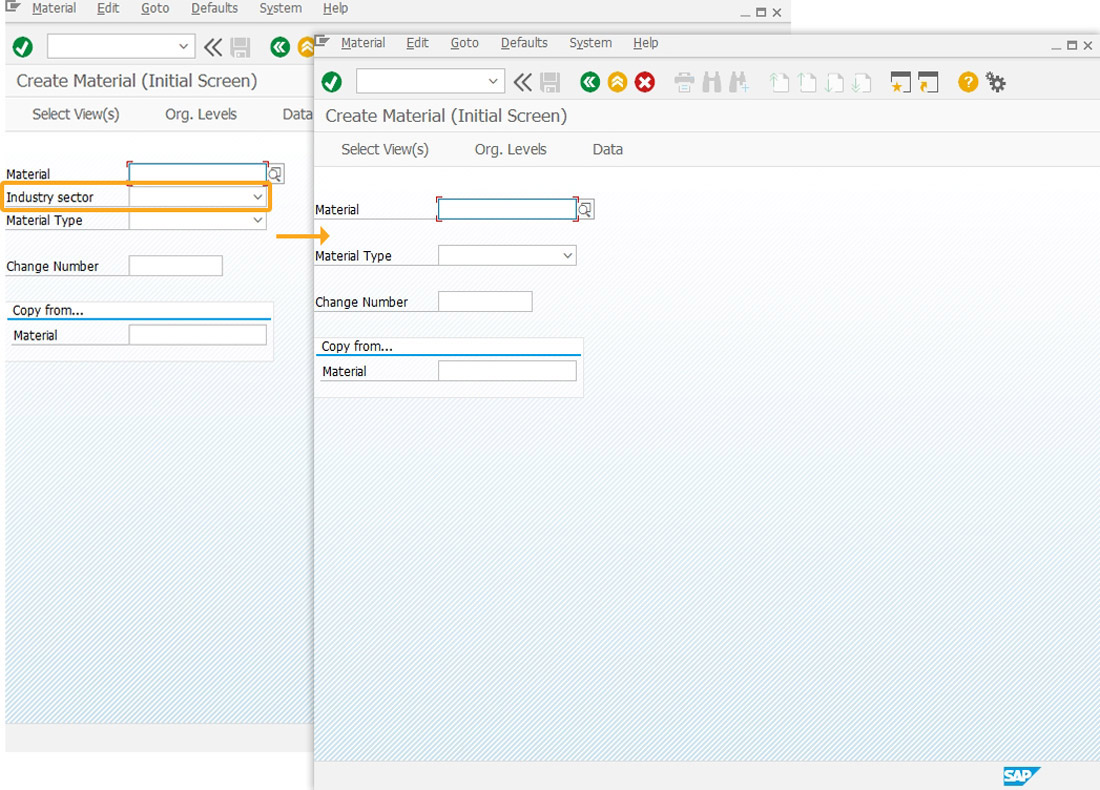
Delete dropdownlist
On any SAP screen, the dropdownlist can be deleted. As an example, we are demonstrating the deletion of the Industry sector dropdownlist on the MM01 screen, as shown in the image below.
//Deletes Industry Sector dropdownlist del('F[Industry Sector]');
-
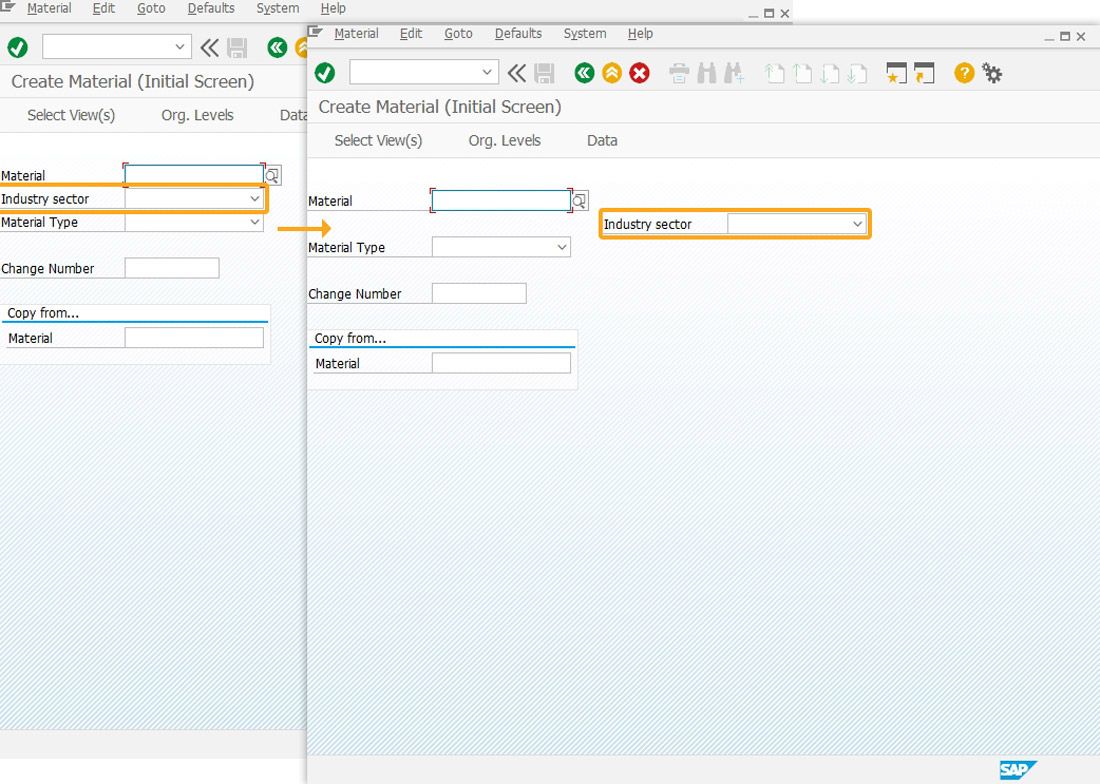
Move dropdownlist
The dropdownlist can be repositioned within the same screen to the desired location using the pos() command. In this example, the Industry sector dropdownlist of the MM01 screen is moved to a new position.
//Changes the position of Industry Sector dropdownlist pos('F[Industry Sector]',[2,40]);