Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Command: image()
Purpose
Learn how to launch an application or the website by clicking on the image created using Liquid UI. Here, we use the image command with the start option to generate an image with clickable functionality. In the start option, you can include either a website URL or the location of the application from your system. We will walk you through the following steps.
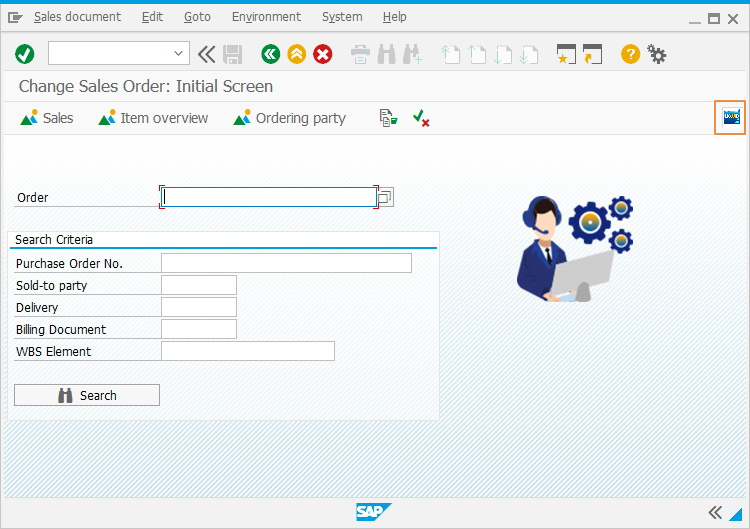
- Navigate to the required transaction (Here, we navigate to the Change Sales Order screen)
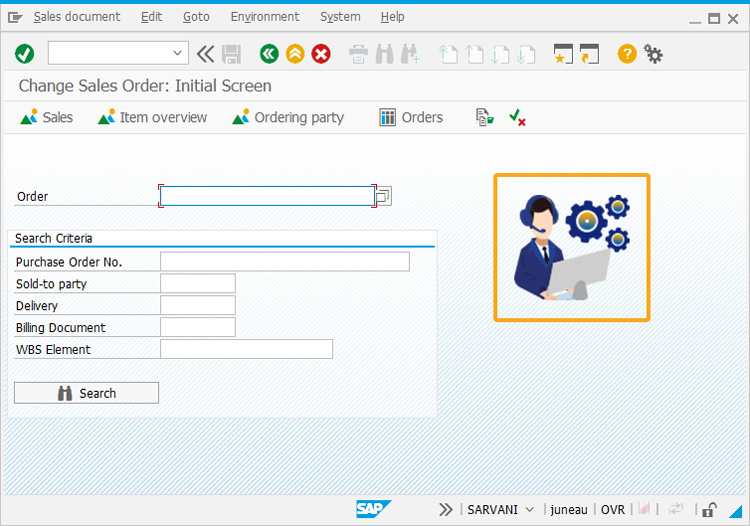
- Add an image on the screen and click that image to launch a web URL.
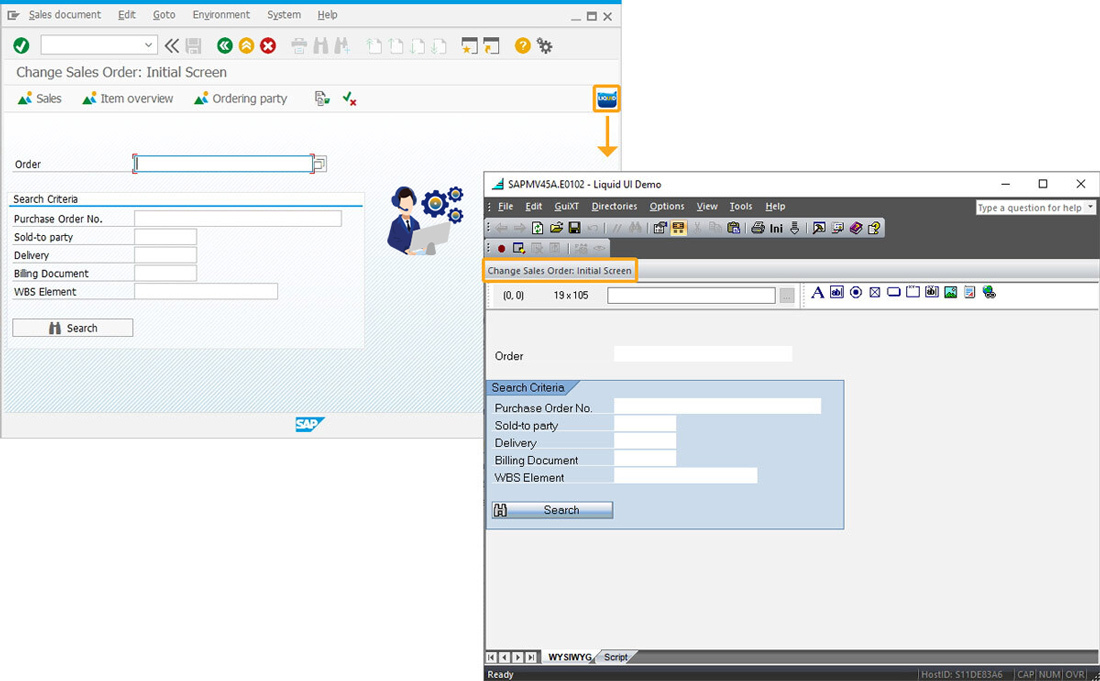
- Add an image on the screen toolbar and click the image to launch an application.
//Create this file inside your script folder for customizing the Change Sales Order screen SAPMV45A.E0102.sjs
//Now, let's start adding the content to the above file
Navigate to the Change Sales Order screen in your SAP GUI.

To launch a website:
- Add the below image command with the website address in the start option to view an image on the SAP screen.
// Creates an image on the screen which on click opens a website image([2,70],"sales.jpg",{"start":"http://www.guixt.com/rapidapps/cs_analysis"});


Note: All the external images and files used in customizing SAP screens should be placed in your scripts folder. If you place them in a different location on your system, you need to specify the file directory path in the script.
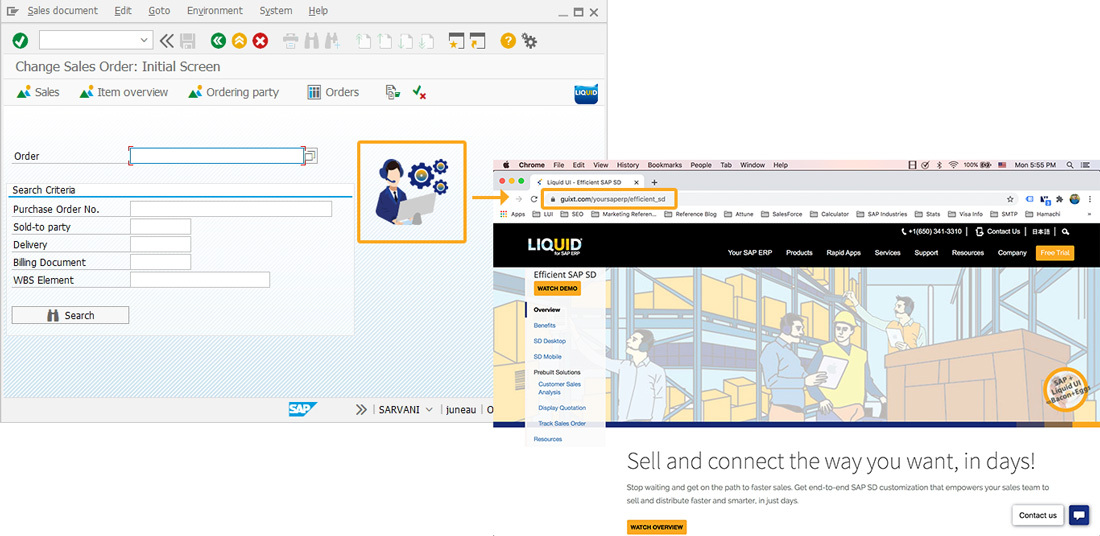
- Then, click the image created on the Sales Order screen to open the URL (http://www.guixt.com/yoursaperp/efficient_sd) in a new window, as shown below:

To launch an application:
- Add the below image command with the location path of the application executable file present on your system in the start option.
// Creates an image on the toolbar which on click starts an application image([TOOLBAR],"C:\\LiquidUI\\scripts\\Designer.jpg",{"nostretch":true,"plain":true,"transparent":true,"nobuffer":true,"start":"C:\\LiquidUI\\scripts\\Designer.exe"});

- Add the below image command with the website address in the start option to view an image on the SAP screen.