Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: pushbutton(), set(), del(), onscreen(), enter(), inputfield(), box(), textbox(), message(), copytext(), text()
Purpose
Learn how to change the layout of the screen based on the steps followed in the process to create a work order. You will see four steps and can navigate to back and forth in the process. We will walk you through the following steps.
- Delete unnecessary screen elements
- Change screen title
- Add four pushbuttons
- Add arrows between the step pushbuttons
- Add a function to reset the variables
- Add a function to change the layout variable values dynamically
- Add a function to display Order saved
- Add a function to change layout
//Create this file inside your script folder for customizing SAP Easy Access screen SAPLSMTR_NAVIGATION.E0100.sjs
//Now let's start adding the content to the above file
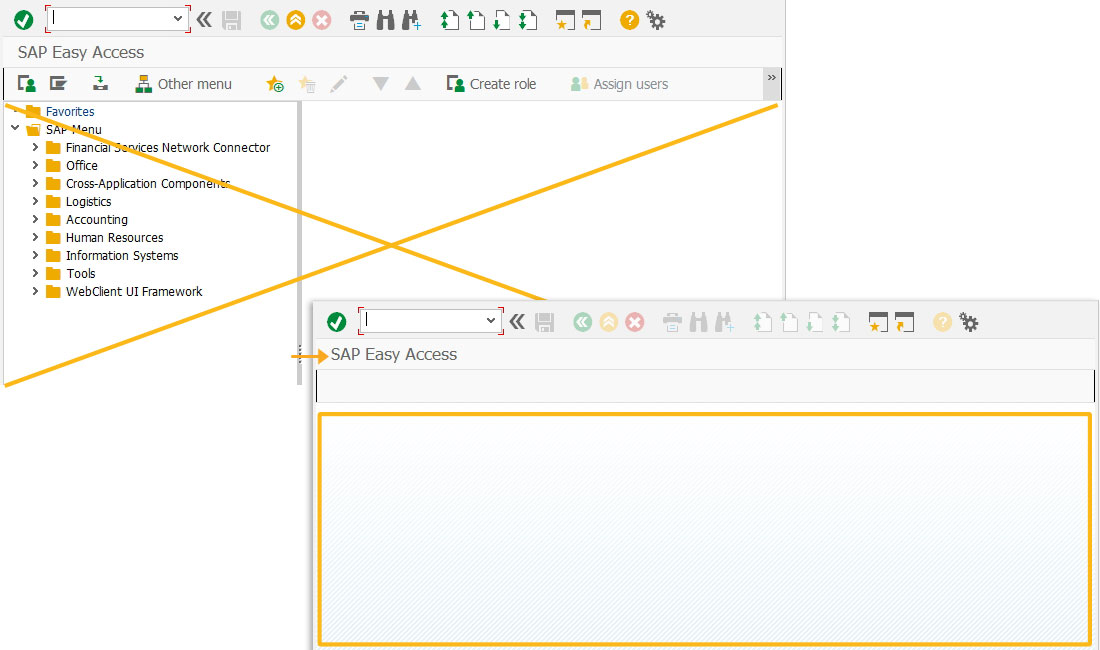
- Delete the image container on the SAP Easy Access screen.
del("X[IMAGE_CONTAINER]");
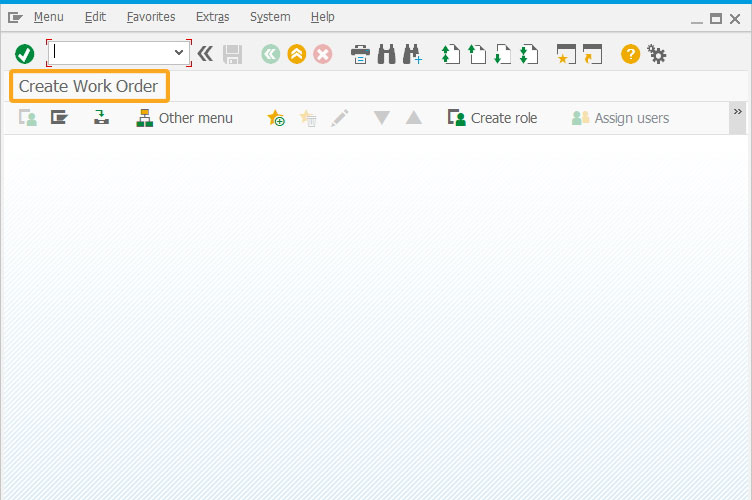
- Change the title of the SAP easy access screen as Create Work Order.
// changes title of the screen title("Create Work Order");

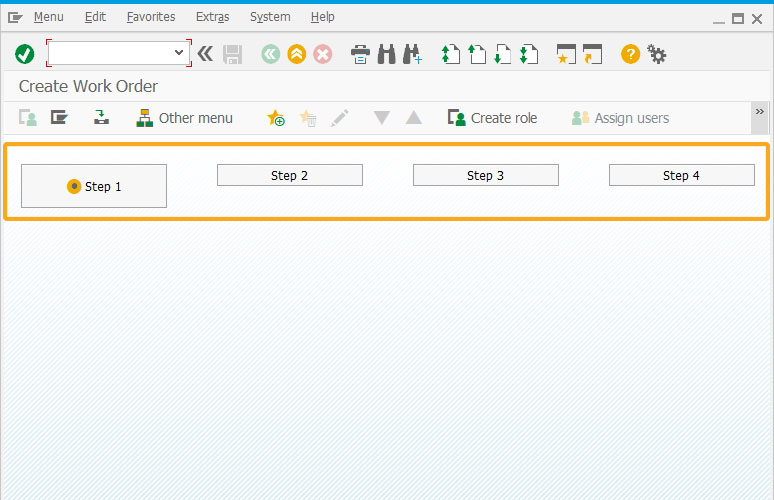
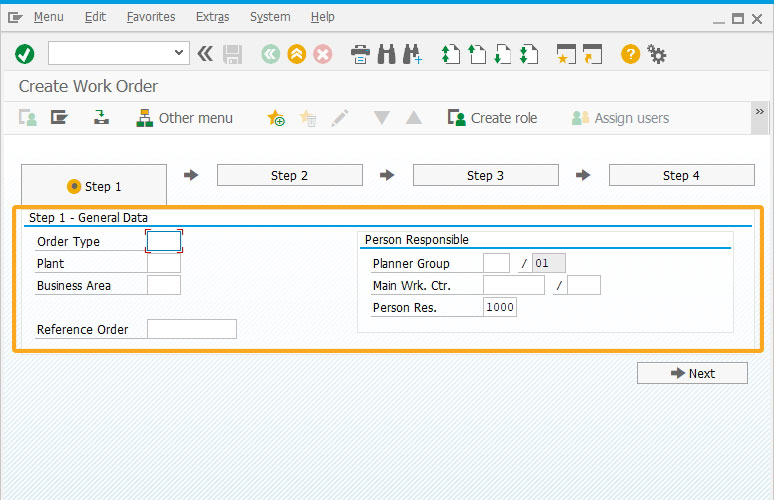
- Add four pushbuttons with titles as Step 1, Step 2, Step 3, and Step 4. These steps are used to create a Order.
//Creates four pushbuttons with dynamic size value based on the step followed pushbutton([1,2], "&V[lp_btn_icon_step1]Step 1", "?",{"process":lpChangeLayout, "using":{"l_select":"1"}, "size":[lp_btn_height_step1,20]}); pushbutton([1,30], "&V[lp_btn_icon_step2]Step 2", "?",{"process":lpChangeLayout, "using":{"l_select":"2"}, "size":[lp_btn_height_step2,20]}); pushbutton([1,58], "&V[lp_btn_icon_step3]Step 3", "?",{"process":lpChangeLayout, "using":{"l_select":"3"}, "size":[lp_btn_height_step3,20]}); pushbutton([1,86], "&V[lp_btn_icon_step4]Step 4", "?",{"process":lpChangeLayout, "using":{"l_select":"4"}, "size":[lp_btn_height_step4,20]});

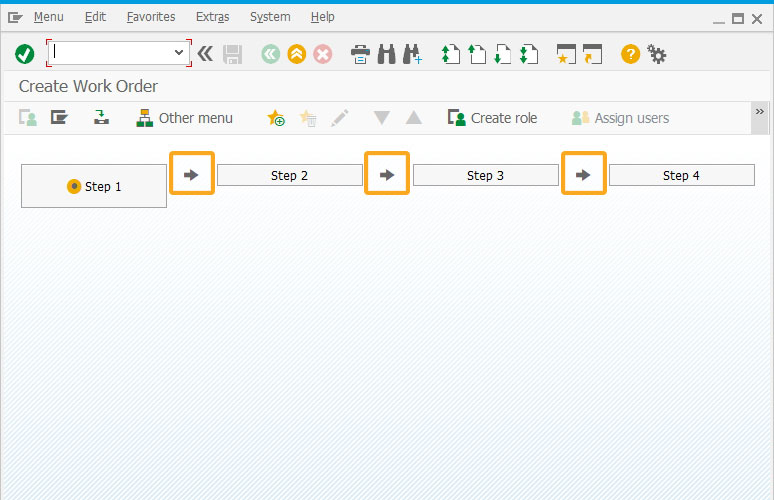
- Add three forward icons between the pushbuttons displayed.
//Creates an icon at the specified coordinates text([1,25], "@9T@"); text([1,53], "@9T@"); text([1,81], "@9T@

- Add a function to reset the variables to default values.
//Function to reset all variables to default value function lpReset(){ //Declare an empty string var empty_string = ""; //Reset all button icon to empty lp_btn_icon_step1 = ""; lp_btn_icon_step2 = ""; lp_btn_icon_step3 = ""; lp_btn_icon_step4 = ""; //Reset all button height to 1 lp_btn_height_step1 = 1; lp_btn_height_step2 = 1; lp_btn_height_step3 = 1; lp_btn_height_step4 = 1; //Set initial layout as 1 lp_layout = 1; //Set button 1 icon as selected lp_btn_icon_step1 = "@AF@"; //Set button 1 height as 2 lp_btn_height_step1 = 2;
//Reset textbox copytext({"fromstring":"empty_string", "totext":"iw31_text"}); }
- Add a function to change the layout variable values of the screen dynamically.
// Function to change value for layout and variables to corresponding selection function lpChangeLayout(param){ //Copy passed parameter var cur_selection = param.l_select; //Reset all button icon set("V[lp_btn_icon_step*]", ""); lp_btn_height_step1 = 1; //Reset all button height lp_btn_height_step2 = 1; lp_btn_height_step3 = 1; lp_btn_height_step4 = 1; lp_layout = cur_selection; //Set button icon set("V[lp_btn_icon_step&V[cur_selection]]","@AF@"); //Set button height set("V[lp_btn_height_step&V[cur_selection]]",2); }
- Add a function to save the details and display message.
//Function to save the detail and reset all variables function lpSaveOrder(){ //Add save function at here //Reset all variables after save lpReset(); //Display custom success message message("S:Order is created"); }
- Click the required step to change the screen layout and to continue the process.
if(! lp_layout){ //Default all variables if layout value is not set //Default all variables lpReset(); }
if(lp_layout == 1){ box([3,2], [9,105], "Step 1 - General Data"); inputfield([4,4], "Order Type", [4,20], {"name":"iw31_order_type", "size":4}); inputfield([5,4], "Plant", [5,20], {"name":"iw31_plant", "size":4}); inputfield([6,4], "Business Area", [6,20], {"name":"iw31_bus_area", "size":4}); inputfield([8,4], "Reference Order", [8,20], {"name":"iw31_ref_order", "size":12}); box([4,50], [8,102], "Person Responsible"); inputfield([5,52], "Planner Group", [5,68], {"name":"iw31_planner_grp", "size":3}); inputfield([5,73], "/", [5,75], {"name":"iw31_plant", "size":4, "readonly":true}); inputfield([6,52], "Main Wrk. Ctr.", [6,68], {"name":"iw31_main_wrk_ctr", "size":8}); inputfield([6,78], "/", [6,80], {"name":"iw31_main_wrk_ctr_plant", "size":4}); inputfield([7,52], "Person Res.", [7,68], {"name":"iw31_bus_area", "size":4}); pushbutton([10,90], "@9T@Next", "?", {"process":lpChangeLayout, "using":{"l_select":"2"}, "size":[1,15]}); } else if(lp_layout == 2){ box([3,2], [9,105], "Step 2 - Date and Reference"); inputfield([4,4], "Basic Start", [4,20], {"name":"iw31_basic_start", "size":10, "date":true}); inputfield([5,4], "Basic Fin.", [5,20], {"name":"iw31_basic_fin", "size":10, "date":true}); inputfield([6,4], "Priority", [6,20], {"name":"iw31_priority", "size":20}); inputfield([8,4], "PMActType", [8,20], {"name":"iw31_ref_order", "size":3}); box([4,50], [8,102], "Reference object"); inputfield([5,52], "Func. Loc.", [5,68], {"name":"iw31_func_loc", "size":18, "maxlength":40}); inputfield([6,52], "Equipment", [6,68], {"name":"iw31_equip", "size":18, "maxlength":40}); inputfield([7,52], "Assembly", [7,68], {"name":"iw31_assembly", "size":18, "maxlength":40}); pushbutton([10,70], "@9S@Previous", "?", {"process":lpChangeLayout, "using":{"l_select":"1"}, "size":[1,15]}); pushbutton([10,90], "@9T@Next", "?", {"process":lpChangeLayout, "using":{"l_select":"3"}, "size":[1,15]});
} else if(lp_layout == 3){ box([3,2], [9,105], "Step 3 - Location"); inputfield([4,4], "Maint. Plant", [4,20], {"name":"iw31_maint_plant", "size":4}); inputfield([5,4], "Location", [5,20], {"name":"iw31_location", "size":10}); inputfield([6,4], "Room", [6,20], {"name":"iw31_room", "size":8}); inputfield([7,4], "Plant section", [7,20], {"name":"iw31_plant_section", "size":3}); inputfield([8,4], "Work center", [8,20], {"name":"iw31_work_center", "size":8}); pushbutton([10,70], "@9S@Previous", "?", {"process":lpChangeLayout, "using":{"l_select":"2"}, "size":[1,15]}); pushbutton([10,90], "@9T@Next", "?", {"process":lpChangeLayout, "using":{"l_select":"4"}, "size":[1,15]});
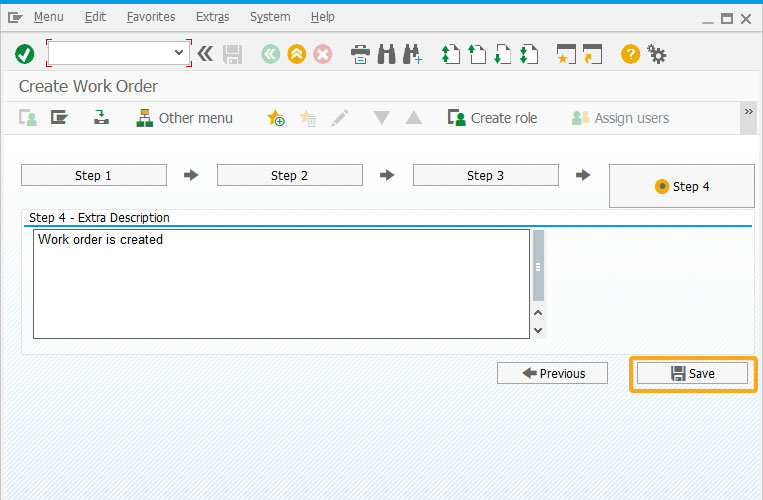
} else{ box([3,2], [9,105], "Step 4 - Extra Description"); textbox([4,4], [9,76], {"name":"iw31_text"}); pushbutton([10,70], "@9S@Previous", "?", {"process":lpChangeLayout, "using":{"l_select":"3"}, "size":[1,15]}); pushbutton([10,90], "@2L@Save", "?", {"process":lpSaveOrder, "size":[1,15]});
}
- On the final step, you will see the Save button to save the details entered in all the steps.

This article is part of the Liquid UI Variables tutorial.




