Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: del(), pushbutton(), table(), column(), _tabrow
Purpose
This article explains how to use the _tabrow command to get row details when a push button on a Liquid UI table is clicked. Here, we have utilized the SAP Easy Access screen as a referential paradigm and subsequently guided you through the following discrete steps:
- Delete the unnecessary elements on the SAP Easy Access screen
- Add a Liquid UI table to display the material list
- Add two push buttons to fetch and clear the table data
- Add functions to populate and clear the data in the LUI Table.
User Interface
//Inside your script folder, create the file SAPLSMTR_NAVIGATION.E0100.sjs to incorporate functionality for customizing the SAP Easy Access screen.
//Now, let's add the Liquid UI script to the above file and save it.
Customization
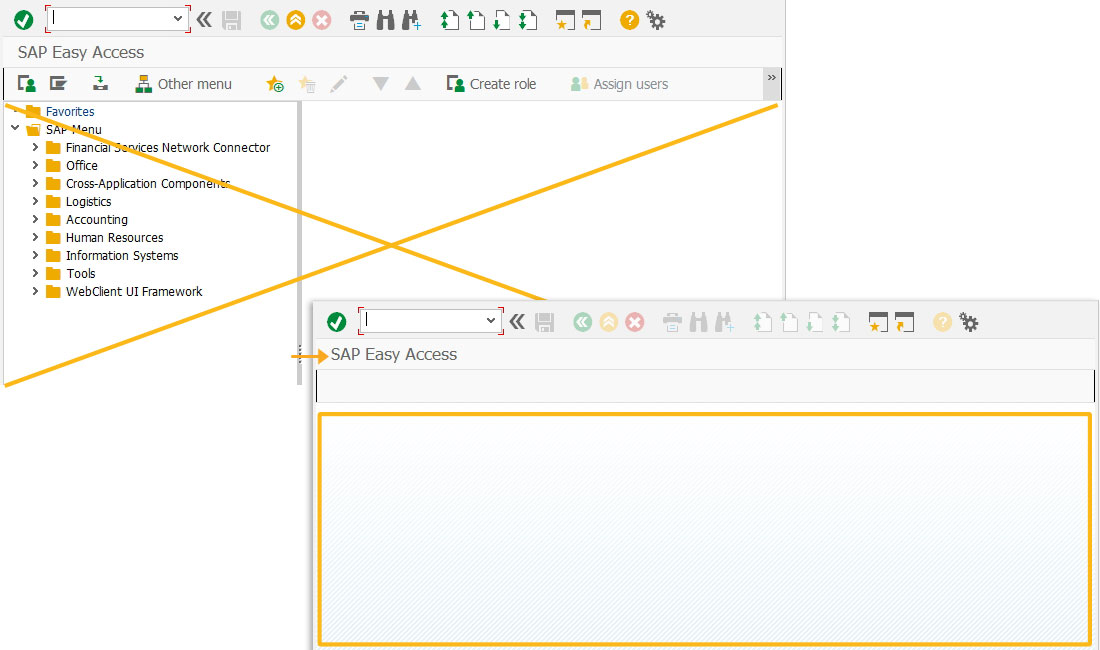
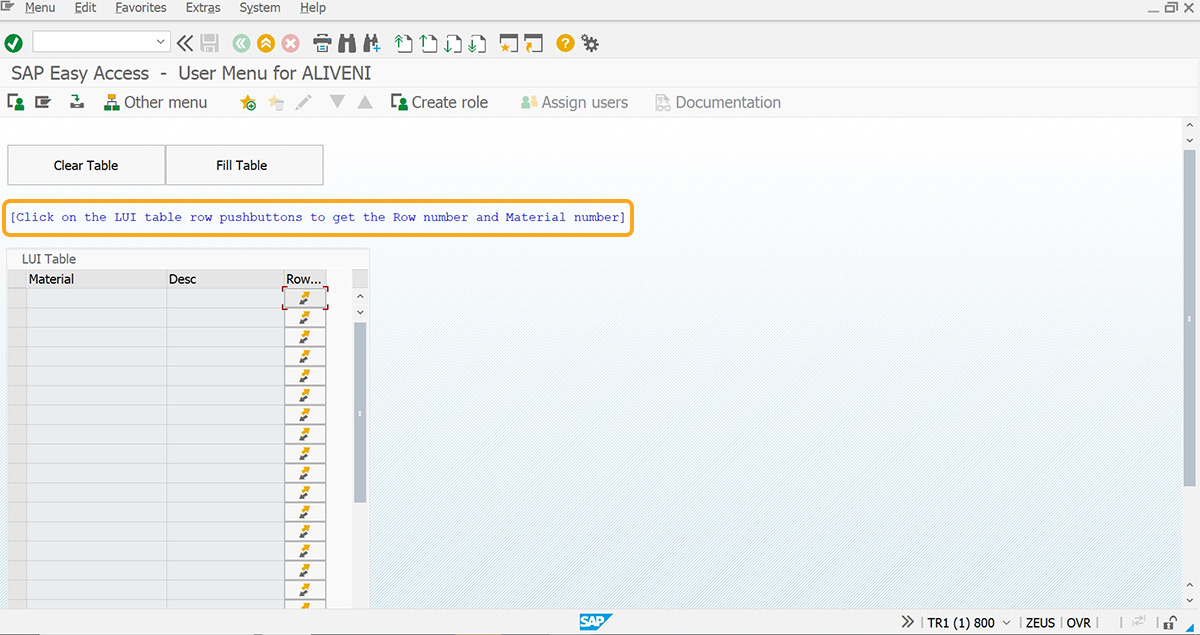
- Delete the unnecessary elements on the SAP Easy Access screen using clearscreen().
//Removes all screen elements from the SAP Easy Access screen clearscreen();
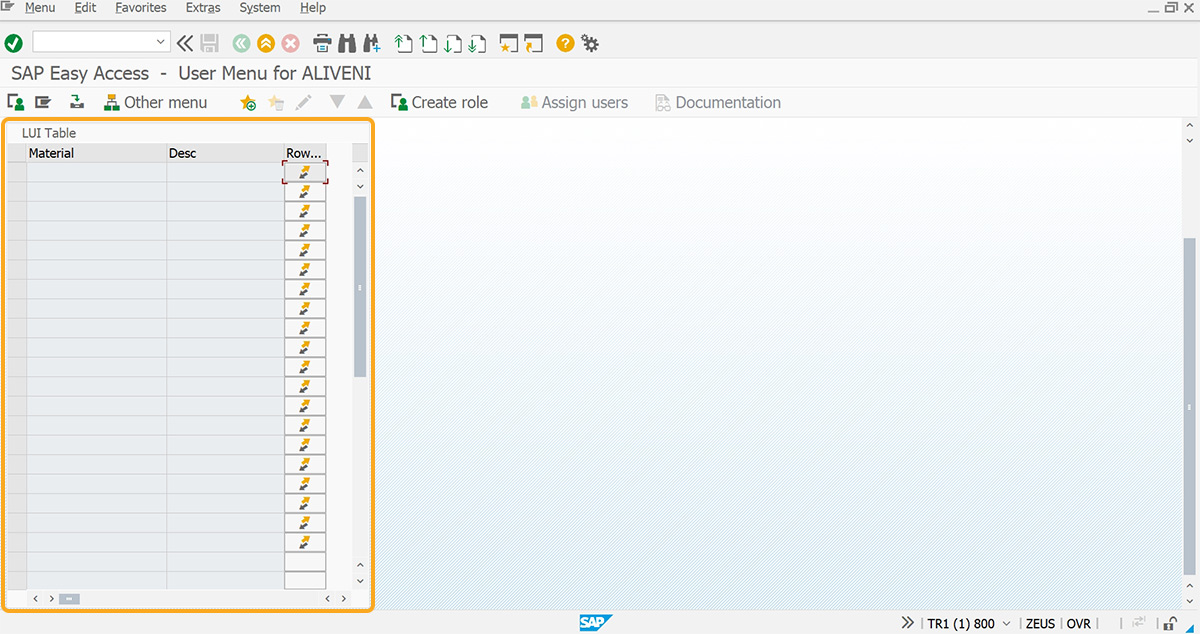
- Add a table titled LUI Table comprised of 20 rows and 3 columns labeled Material, Desc, and Row #’s.
//Creates a table with 20 rows and 3 columns table([6,1], [30,48],{"name":"z_table", "title":"LUI Table", "rows":20, "rowselection":true}); column("Material", {"size":18, "table":"z_table", "name":"z_print_mat", "readonly":true}); column("Desc", {"size":18, "maxlength":40, "table":"z_table", "name":"z_print_matdesc", "readonly":true}); column("Row #'s", {"size":4, "table":"z_table","label":"@AA@", "pushbutton":true,"fcode":"?","process":fnGetClickedRowData});
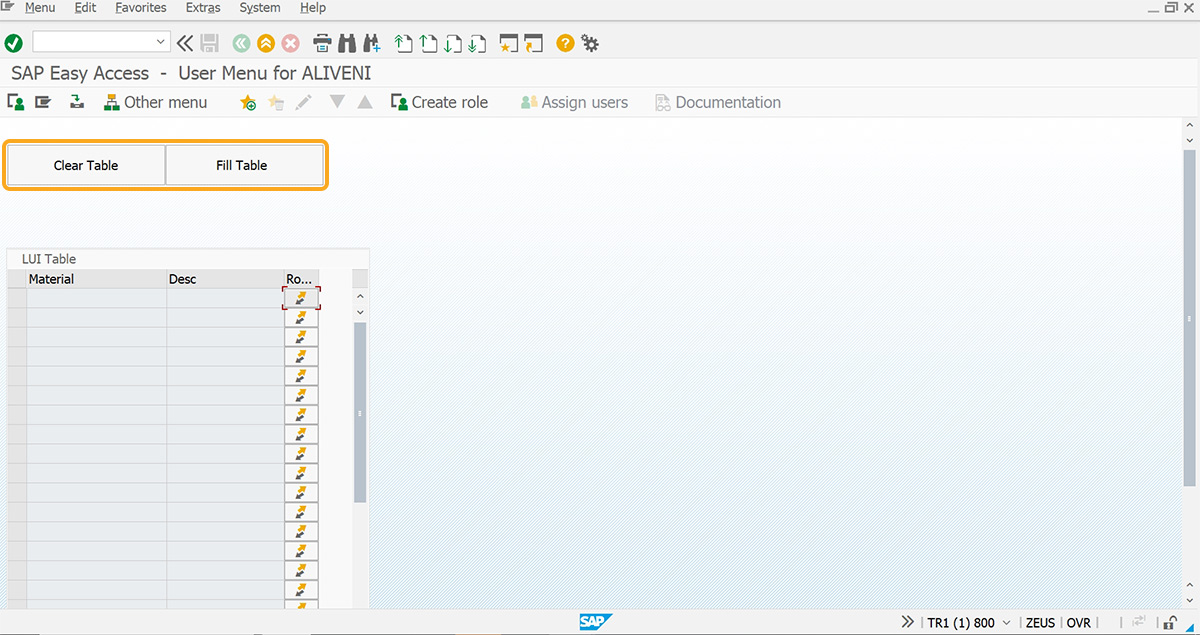
- To clear and retrieve the data in the table upon click, respectively, add two push buttons labeled Clear Table and Fill Table.
//Creates two push buttons labeled Clear Table and Fill Table pushbutton([1,1],"Clear Table","?",{"process":fnClearTable,"size":[2,20]}); pushbutton([1,22],"Fill Table","?",{"process":fnFillTable,"size":[2,20]});
- Add a commentary explaining the process.
//Creates a comment to notify about the process comment([4,1],"[Click on the LUI table row pushbuttons to get the Row number and Material number]");
- Add functions to fill and clear the data within the Liquid UI Table.
//Function to clear the Liquid UI table based on parameters function clear_values(tablename, columnArray, rows){ for (var loop = 0; loop < rows; loop++){ for (var col=0; col<columnArray.length; col++){ tablename[columnArray[col]][loop] = ""; } } } function fnClearTable(){ if(typeof z_table =='object'){ clear_values(z_table,["z_print_mat","z_print_matdesc"],20); for(var idx=0;idx<20;idx++){ z_table.selectedrows[idx] = " "; } } } function fnFillTable(){ if(typeof z_table =='object'){ for(var idx=0;idx<20;idx++){ z_table.z_print_mat[idx] = "12340"+idx; z_table.z_print_matdesc[idx] = "Test Desc_"+idx; } } } function fnGetClickedRowData(){ if(_tabrow == -1){ message("E: No data found, please click 'Fill Data Table' first"); } else { zrow = _tabrow-1; message("S: You clicked Row# "+_tabrow+" and Material# is "+z_table.z_print_mat[zrow]); } }
SAP Process
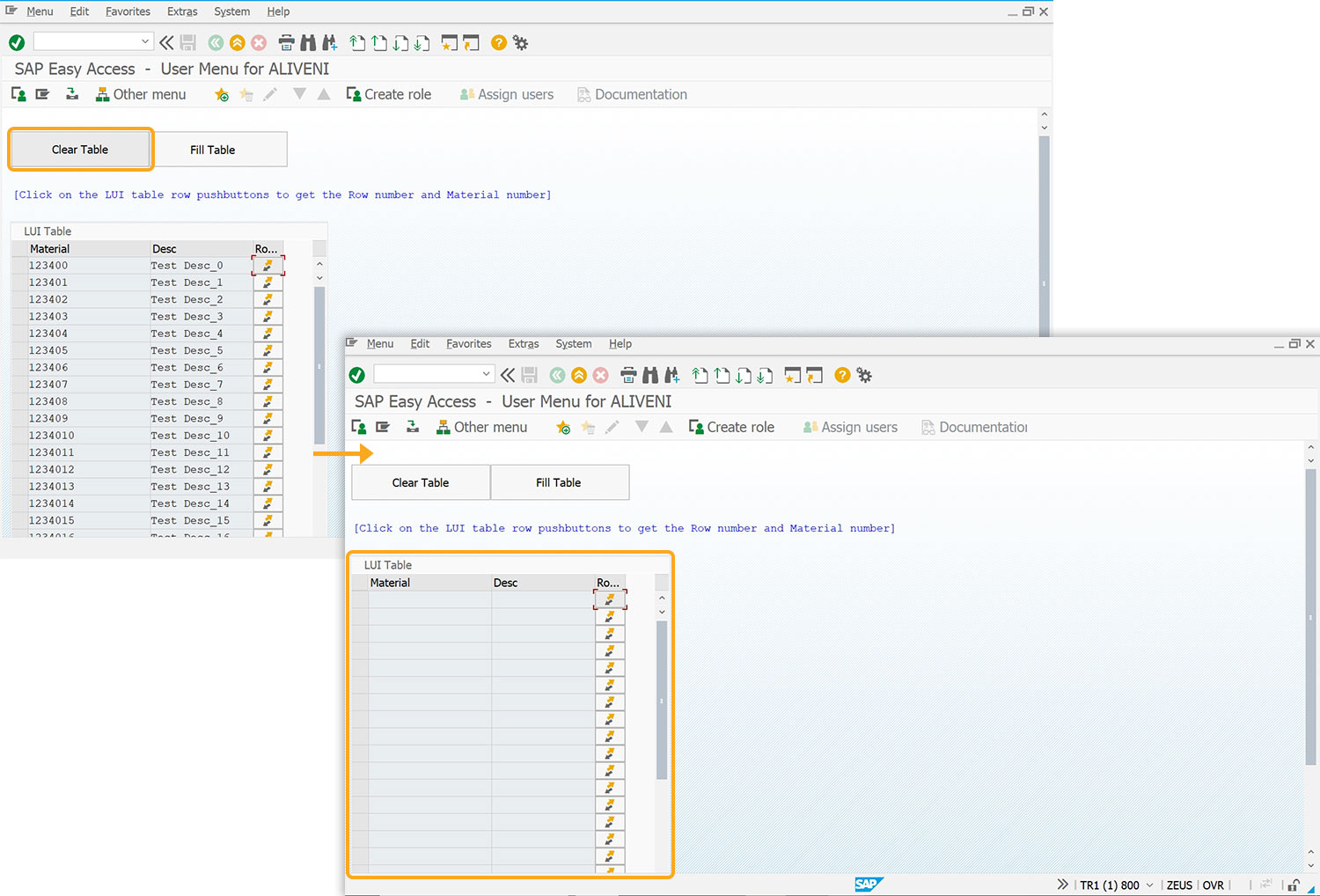
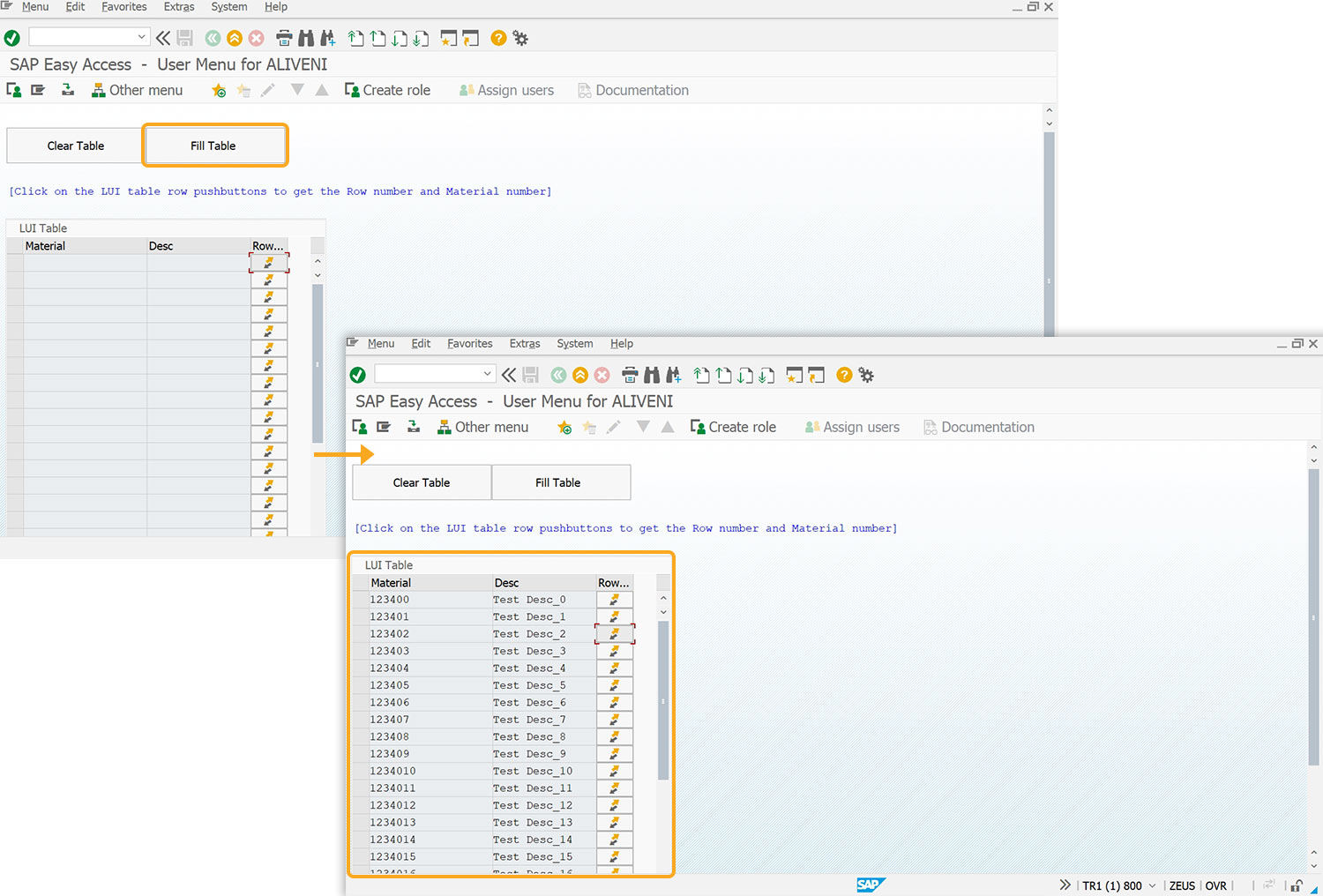
- Refresh the screen, then click the Fill Table push button to retrieve data into the LUI Table, as shown below.

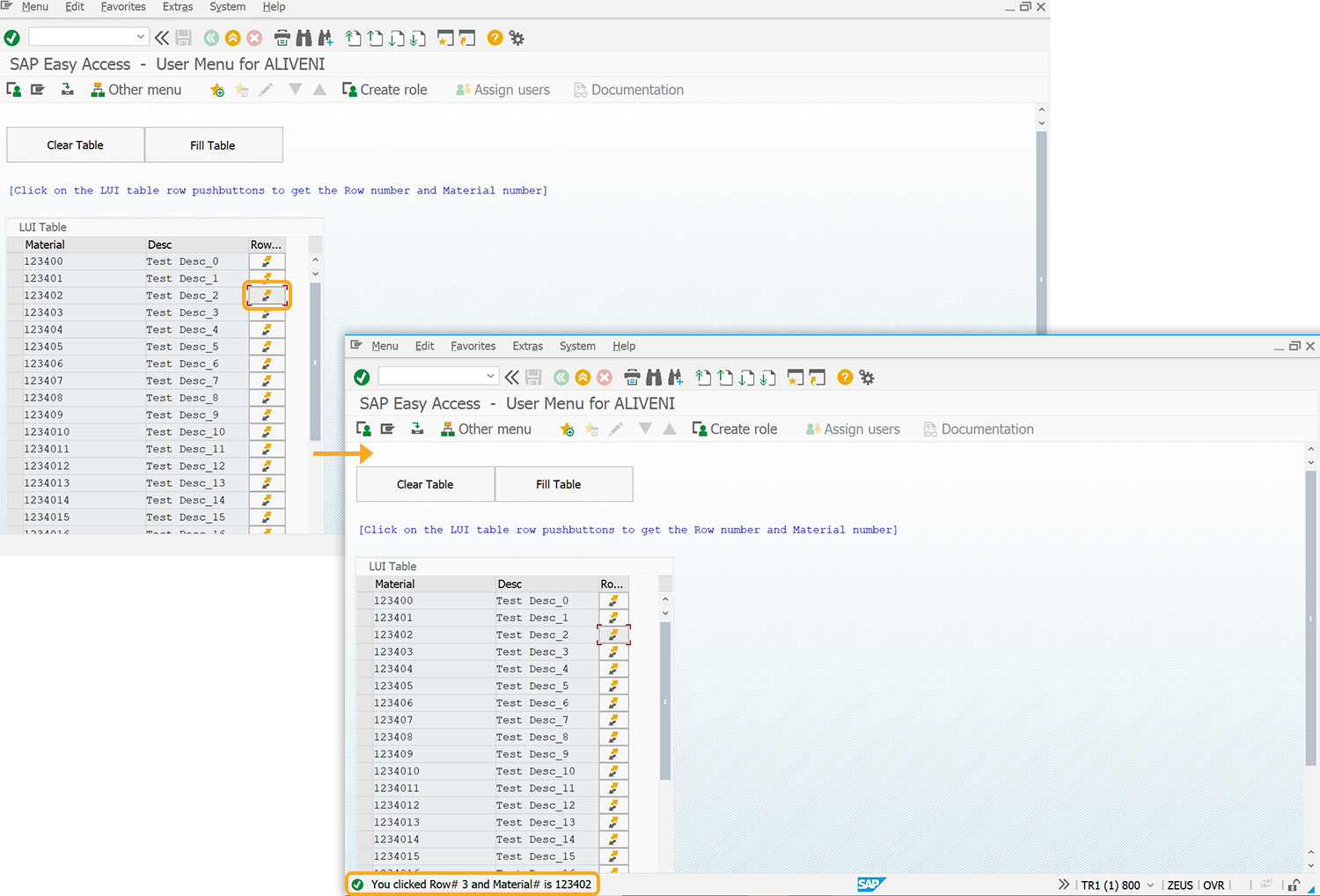
- Clicking the push button located in the Row#'s column reveals the material details of the corresponding row. As an example, in this instance, we actuated the push button in the third row, resulting in the display of its specifics.

- Clicking the Clear Table push button will clear the data from the LUI Table, as shown below.