Purpose
The text() is used to display various types of text on the SAP screen, including single-line text, text in variables, icons for SAP elements, and creating comments. Additionally, text() allows you to modify the names of SAP elements, including checkboxes, context menus, input fields, push buttons, radio buttons, and tabs.

Note: Learn more about positioning the screen elements.
Syntax
Using the following formats, you can add text at the desired position with the required functionality.
Format 1:
To create a text with a label at the specified position and options.
text([row,col],"label name",{option:"options,values"});
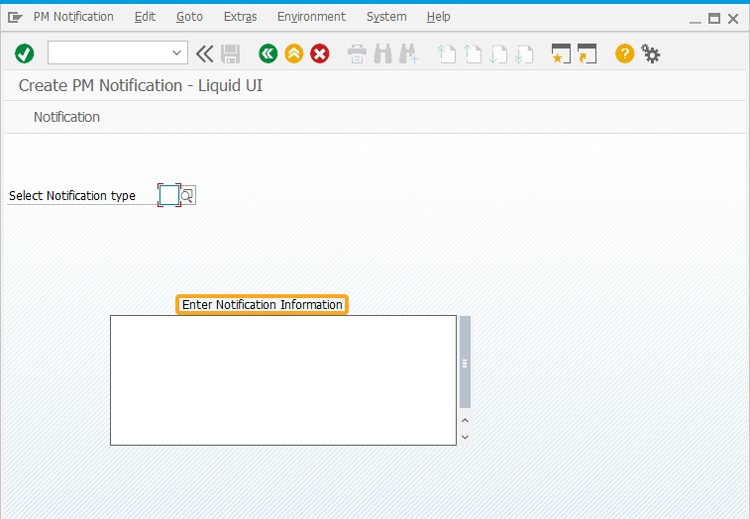
//Creating a text using size option text([7,25],"Enter Notification Information"{size:30});
// Creates a text with intensified option text([1,10],"shipping conditions",{"intensified":true});
Format 2:
To create a text without options.
text([row,col],"label name");
// Creates a text with label name text([7,25],"Enter Notification Information"{size:30});
// Creates a text using a variable text([12,4],"You are on: "+z_txt);
Format 3:
To replace the name of a screen element with text()
text(F[screen element],"screen element name");
// Replaces the screen element name with the label name text("F[Sales Organization]","Sales Org.");
Format 4:
To create a text with reference to the other fields of the same screen.
text("F[screen element]+[row,col]","label name");
//Creates a text with respect to other field elements on the screen
text(F[Material]+[0,46],"Raw Material");
Properties
- row, col - row and column coordinates
- label name- name of the text label
- @0Y@label name - name of the field with icon
- @4V\\Qlabel Tip@label name - name of the field with tooltip and icon
- screen element - field name
Available Options
You can use the following options with the text:
|
"comment":true - This option displays the text in different fonts and colors. |
|
|
"fixedfont":true - This option displays the text in a fixed font. |
|
|
"intensified":true - This option displays the text in blue color. |
|
|
"left":true - Draws a line from the text to the next nearest element. |
|
|
"size":value - Allows you to specify the size of text. |
Options Detail
The following options demonstrate the usage of text() in customizing the SAP screens.
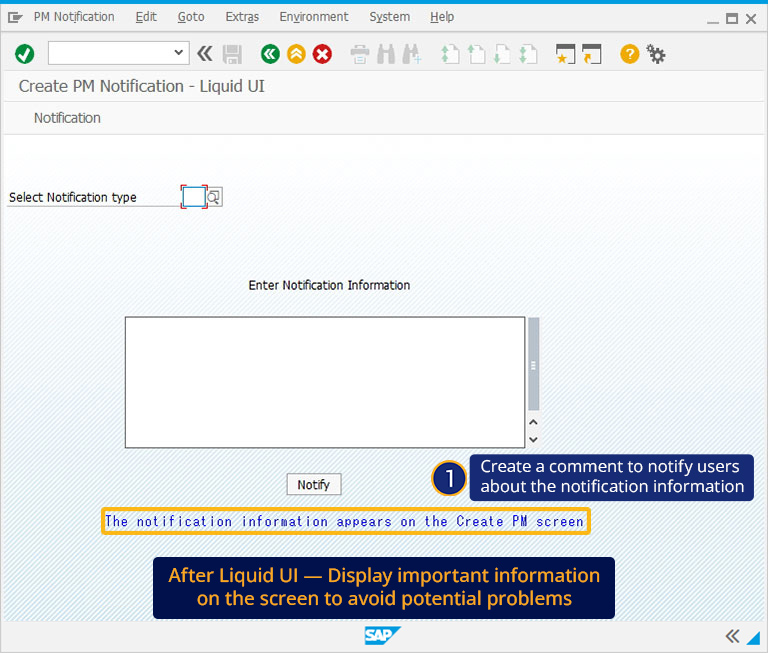
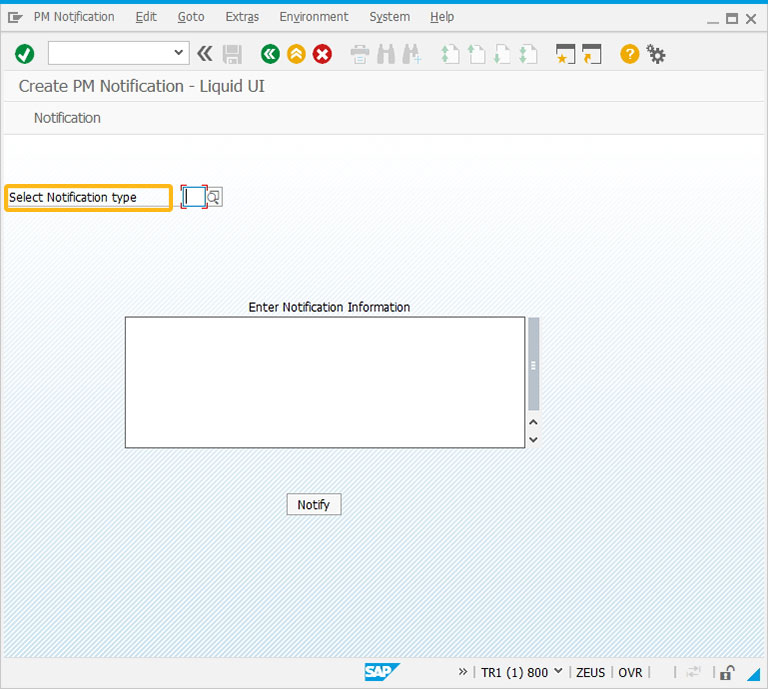
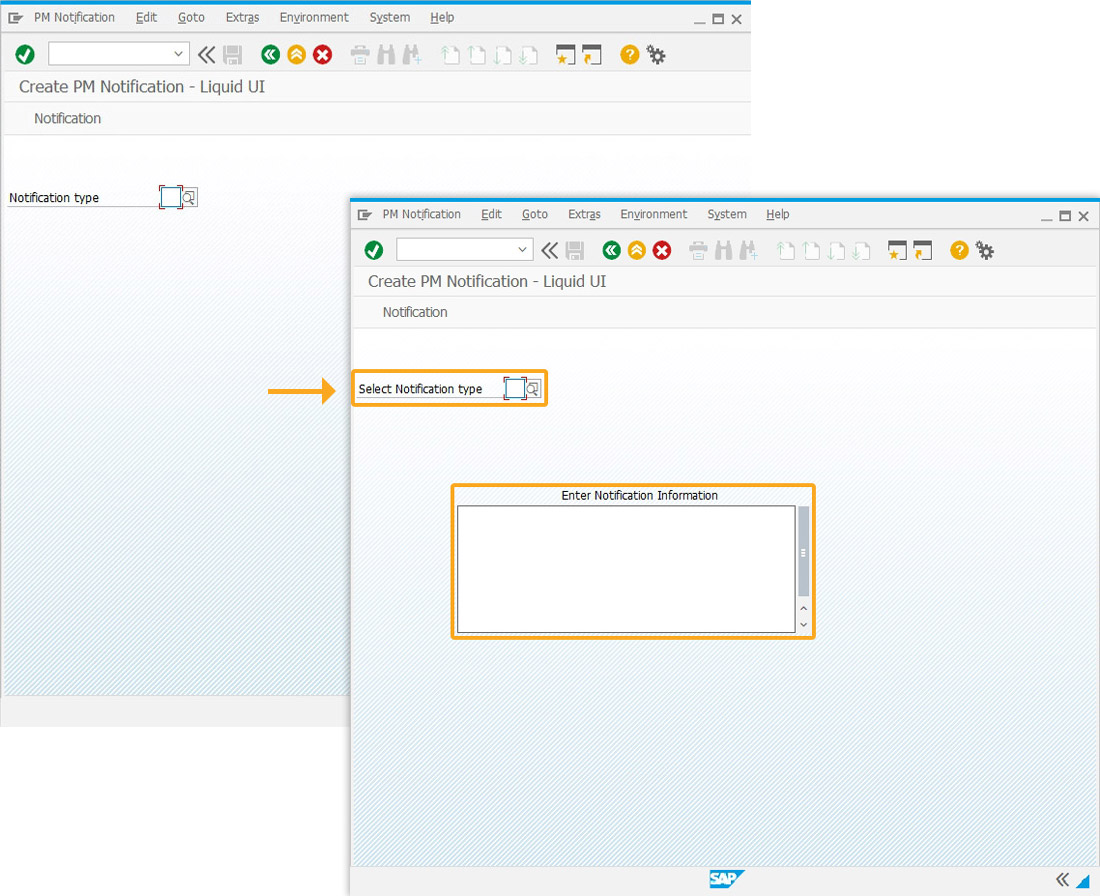
Example 1: Display text using a variable in format 2
The following example demonstrates how to create a text without options.
Script
//Creates a text without options text([7,30],"Enter Notification Information");

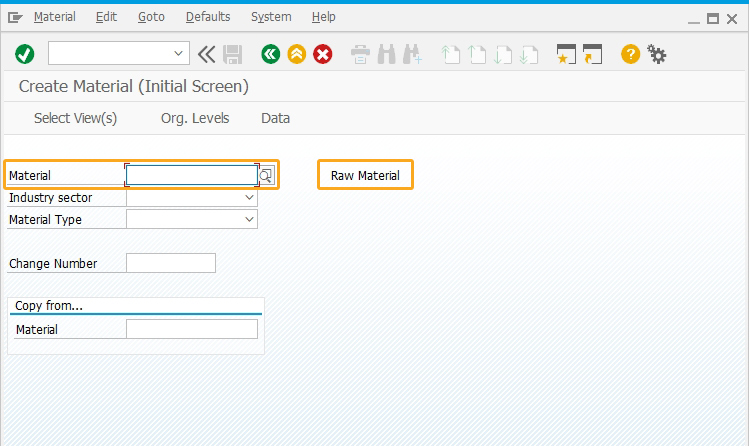
Example 2: Display text with respect to an input field using format 4
The following example demonstrates how to create a text with respect to an input field.
Script
//SAPLMGMM.E0060
text("F[Material]+[0,46]","Raw Material");

Example 3: Display text with the size option using format 1
The following example demonstrates the usage of the text() command with the size option.
Script
//SAPLIQSO.E0100.sjs
text([7,25],"Enter Notification Information"{size:30});

Usage Details Tips and Tricks
-
Changing the screen element name
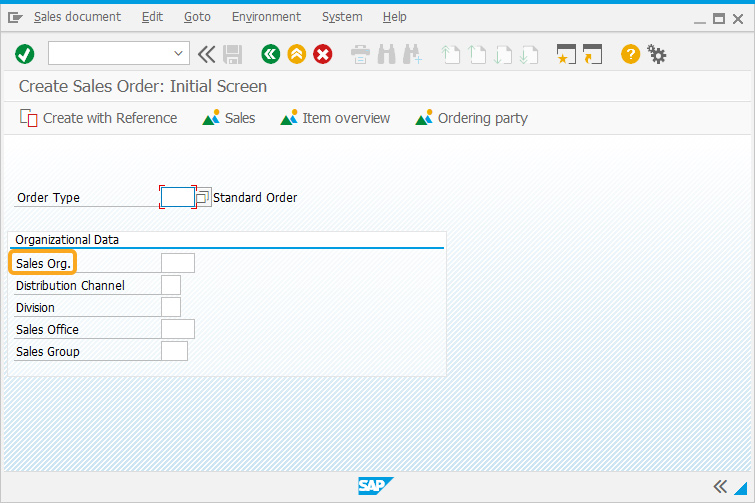
- The text command can also be utilized to rename an existing field, push button, or radio button. In this example, we will modify the name of the Sales Organization field on the Create Sales Order: Initial Screen (VA01).
- Create this file inside your script folder and add the following Liquid UI script for customizing Change Sales Order: Initial Screen, SAPMV45A.E4001.sjs.
//Changes the name of Sales Organization input field to Sales Org. text("F[Sales Organization]","Sales Org.");
- Logon to SAP and navigate to the VA01 Initial screen. Now, you can see the name of the Sales Organization is changed to Sales Org, as shown in the image below.

- The text command can also be utilized to rename an existing field, push button, or radio button. In this example, we will modify the name of the Sales Organization field on the Create Sales Order: Initial Screen (VA01).
-
Displaying text from variables
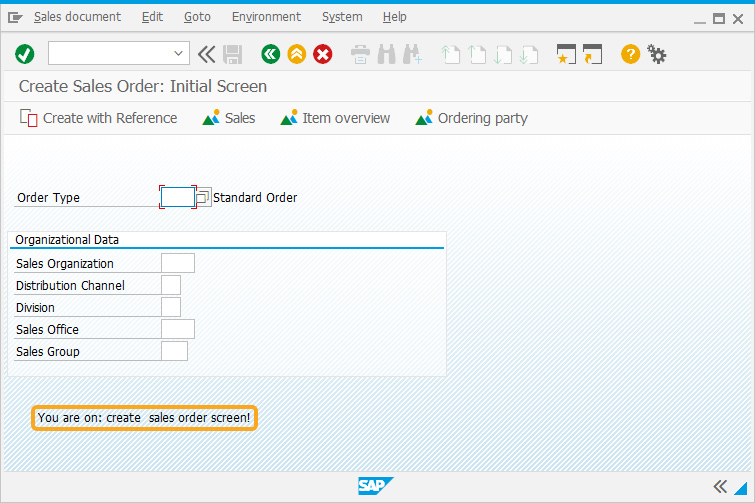
The text command is used to display the text stored in a variable. Enter the following code in the SAPMV45A.E0101.sjs script file and save it. Navigate to the VA01 screen, you can see the text You are on: create sales order screen! , as shown below.
//Displays the text stored in variable var z_txt = "create sales order screen!"; text([12,4],"You are on: "+z_txt);

-
Replace the field name
If you want to replace a field name throughout the SAP system, you can do it using the SAP repository or with the command GlobalTextReplace.
Enter the following code in the SAPMV45A.E0101.sjs file and save it. Now, navigate to the VA01 screen, you can see the text "Order" is replaced throughout the SAP GUI with "Request".
//Replaces the text Order to Request globaltextreplace(/Order/,'Request',{"ocx":true});

As per the code, the text "Order" is replaced throughout the SAP GUI with "Request".