Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: pushbutton(), del(), box(), text()
Purpose
This article guides you through the process of displaying an array of data in a grid format, enabling seamless bi-directional navigation on the screen, particularly when the data spans multiple pages. The demonstration is conducted using the SAP Easy Access screen and involves the following steps:
- Delete unnecessary screen elements on the SAP screen
- Add a group box to display array data
- Customize the screen if the notification array length is not blank
- Display the notification details on the next page
- Display the notification details on the previous page
User Interface
//Create this file inside your script folder for customizing the SAP Easy Access screen, SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's add the Liquid UI script to the above file and save it.
Customization
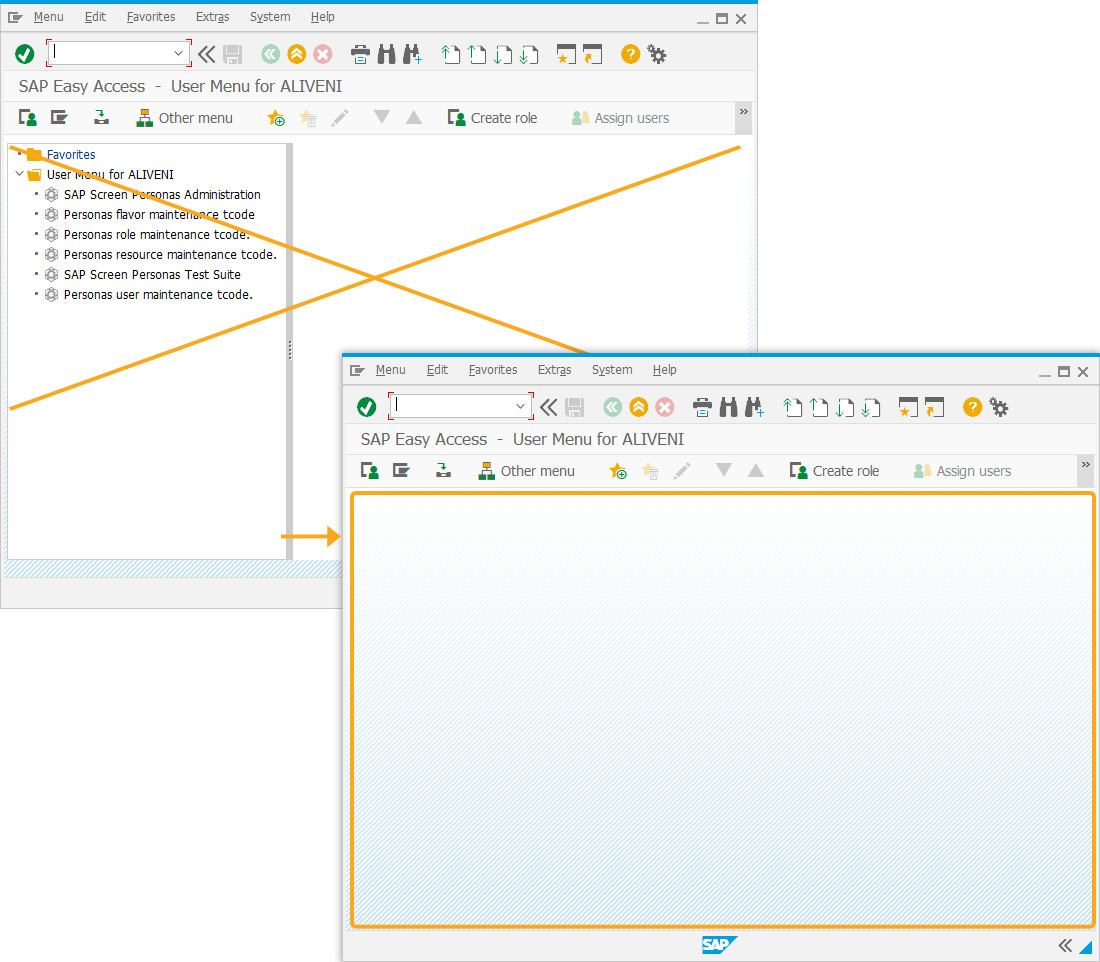
- Delete the image container on the SAP Easy Access screen using the del().
// Deletes the image container del("X[IMAGE_CONTAINER]");

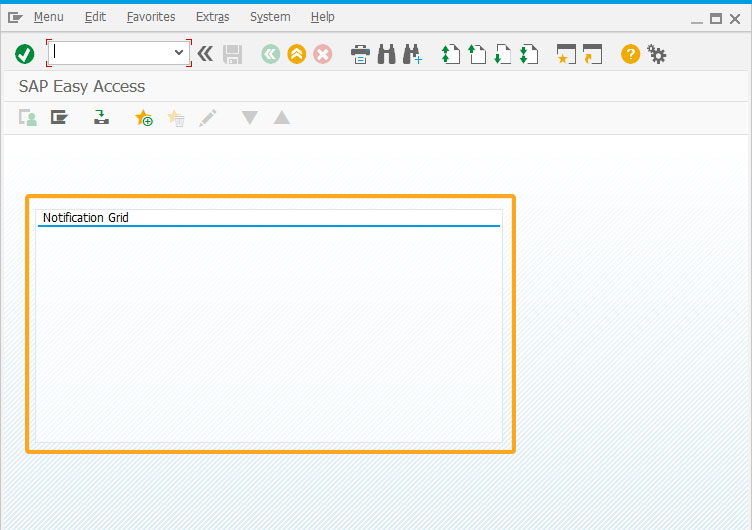
- Add a group box labeled Notification Grid.
// Creates a group box titled “Notification Grid” box([3,4], [13,69], "Notification Grid");

- Define three arrays with titles as notifications, not_Desc, and not_date with the required notification data.
// Creates arrays with notification data var notifications = ["","10000101","10000102","10000103","10000104","10000105","10000106","10000107","10000108","10000109","10000110"];
// array var not_Des = ["","first","second","third","fourth","fifth","sixth","seventh","eight","ninth","tenth"];
// array var not_date = ["","01/01/2017","01/20/2017","02/10/2017","03/03/2017","04/05/2017","05/22/2017","06/25/2017","07/19/2017","08/20/2017","09/10/2017"];
length_notif_array = notifications.length; - Check whether the value in the variable z_rowsperpage is blank.
// Adds a condition to check if the array is blank if(isBlank(z_rowsperpage)){ //initializing variables z_rows_notification = 1; z_limit_notification = 4; z_pageno_notification = 1; z_rowsperpage = 4; }
- Verify if the length of the notification array is greater than zero. If the condition is met, execute the following script to customize the screen:
//Verifying the length of the notification array if(length_notif_array>0){ // calculates number of pages println("notification z_rowsperpage="+z_rowsperpage); z_notif_noofpages = length_notif_array/z_rowsperpage; z_number_pages = z_notif_noofpages; z_number_pages = z_number_pages.toString(); z_index_notif = z_number_pages.indexOf('.'); if(z_index_notif != -1){ z_number_pages = z_number_pages.slice(0,z_index_notif); z_number_pages = parseInt(z_number_pages)+1; } else{ z_number_pages = parseInt(z_number_pages); } // logic to display navigation buttons if(!isBlank(z_number_pages)){ if(z_limit_notification <= z_rowsperpage){ if(z_number_pages==1){ }else{ pushbutton([4,65], "@0E@",{ "process":z_next_notification, "size":[1,3], "fcode":"/n"}); } } else{ if(z_pageno_notification > 1){ if(z_pageno_notification >= z_number_pages){ pushbutton([4,60], "@0D@",{ "process":z_previous_notification, "size":[1,3], "fcode":"/n"}); } else{ pushbutton([4,60], "@0D@",{"process":z_previous_notification, "size":[1,3], "fcode":"/n"}); pushbutton([4,65], "@0E@",{"process":z_next_notification, "size":[1,3], "fcode":"/n"}); } } } } // assigning array values to text fields for(idx = z_rows_notification, z_notif_row = 0;idx <= z_limit_notification;idx++){ text([5+z_notif_row,47], not_Des[idx],{"size":20}); text([5+z_notif_row,26], not_date[idx],{"size":15}); text([5+z_notif_row,6], notifications[idx],{"size":15}); z_notif_row = z_notif_row+2; } }
- Add a function to check if the variable value is blank.
// Function to check if the string value is blank function isBlank(jvar){ if(typeof jvar == 'string') { jvar = jvar.trim(); } if(typeof jvar == 'undefined') { jvar = ''; } return(jvar == 'undefined' || jvar == undefined || jvar == null || jvar == "" || jvar == void 0); } - Add a function to display the notification details on the next page.
// Function to load next page of notification numbers function z_next_notification(){ z_limit_notification = z_limit_notification + z_rowsperpage; z_rows_notification = z_rows_notification + z_rowsperpage; z_pageno_notification = z_pageno_notification+1; } - Add a function to display the notification details on the previous page.
// Function to load previous page of notification numbers function z_previous_notification(){ z_limit_notification = z_limit_notification - z_rowsperpage; z_rows_notification = z_rows_notification - z_rowsperpage; z_pageno_notification = z_pageno_notification-1; }
SAP Process
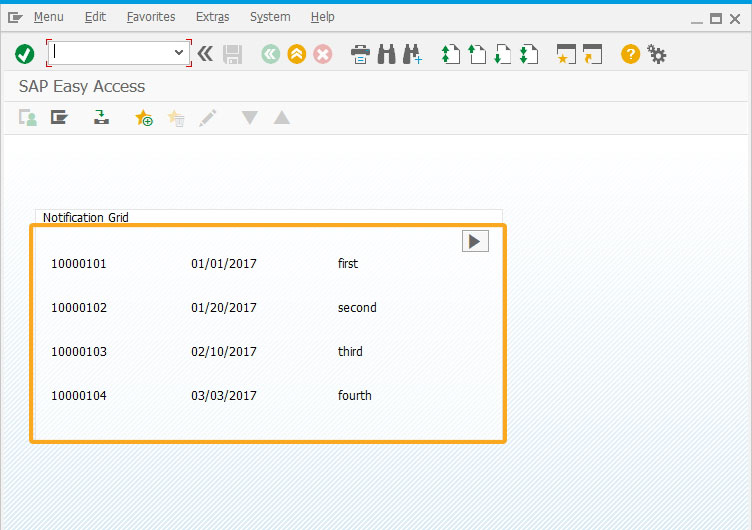
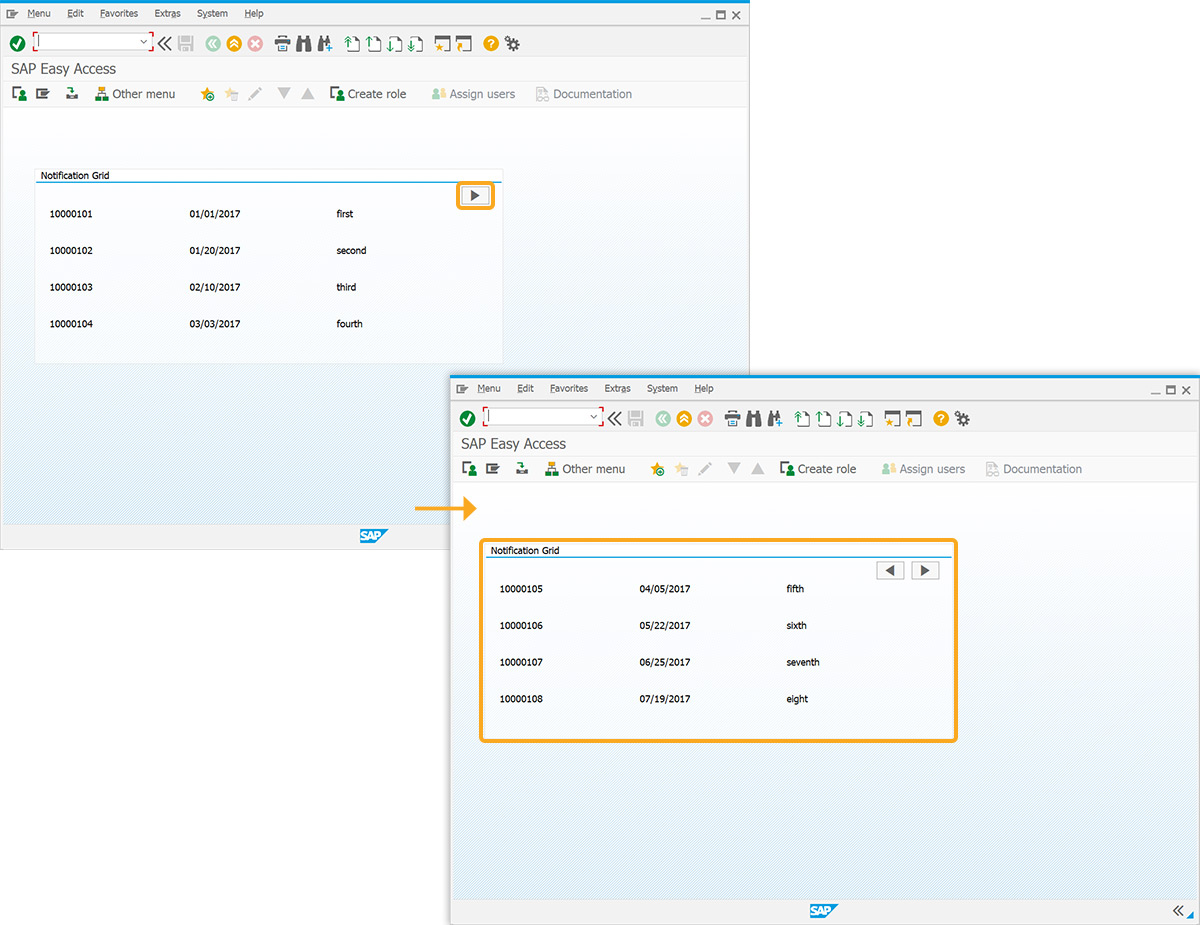
- Refresh the SAP screen to view the Notification Grid group box with 4 rows of notification data, as shown below.

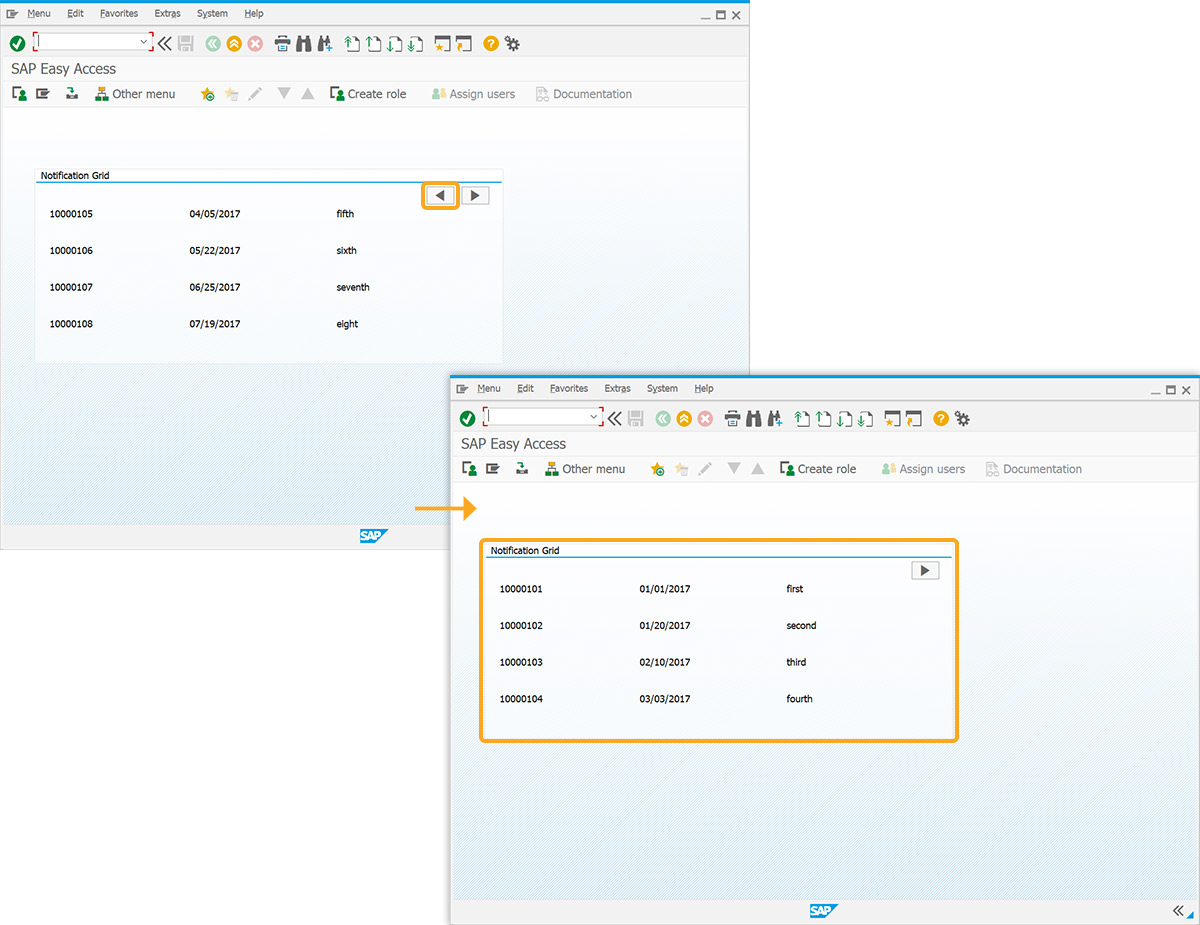
- Click the forward arrow push button to view the next grid screen data.

- Click the backward arrow push button to view the previous grid screen data, as shown below.