Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: del(), pushbutton(), inputfield(), box()
Purpose
To demonstrate the functionality and usage of the del command in SAP. For this, we are considering Create Sales Order: Initial Screen (VA01) as an instance.
User Interface
//Create this file inside your script folder for customizing the Create Sales Order: Initial Screen, SAPMV45A.E0101.sjs
//Now, let's add the Liquid UI script to the above file and save it.
Customization
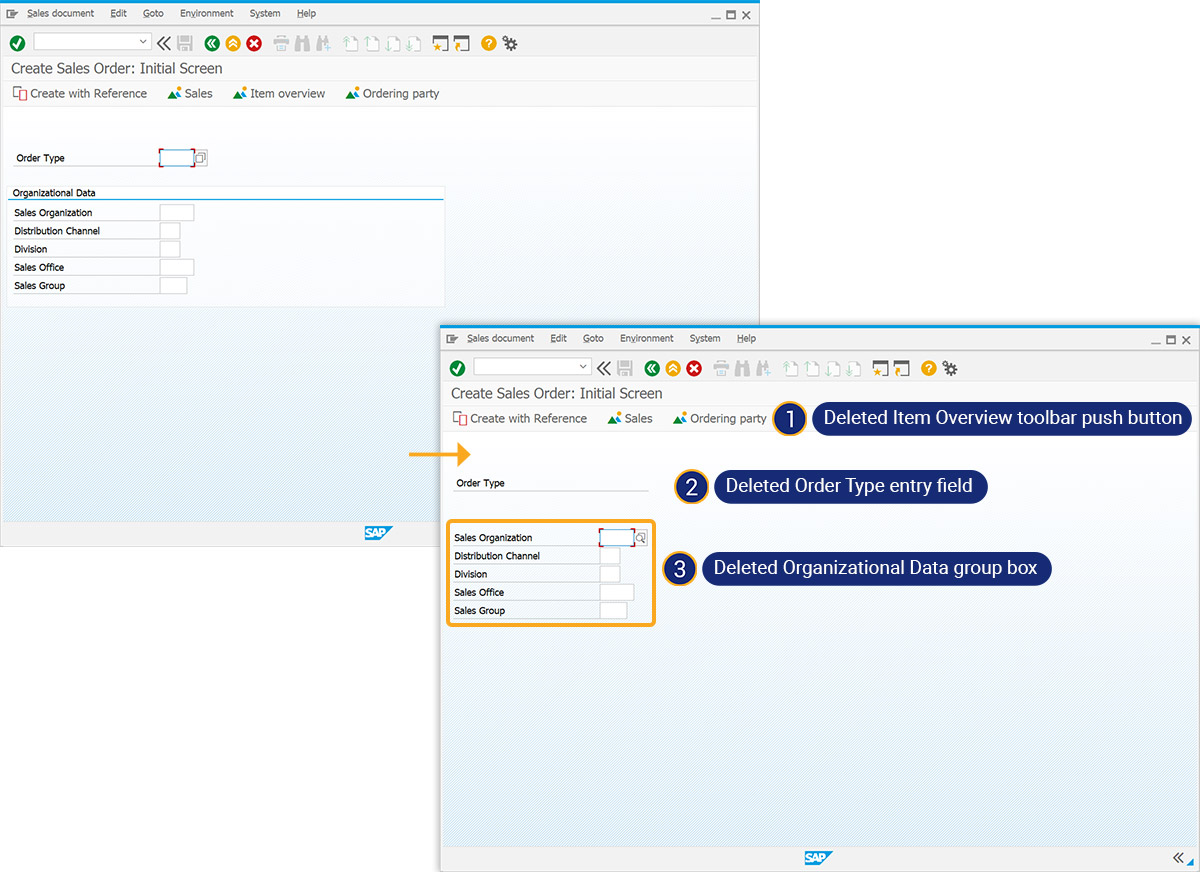
Modifying Create Sales Order screen:
Here, we'll modify the Create Sales Order: Initial Screen by deleting the following screen elements:
- Delete Item overview toolbar push button, Order Type entry field, and Organizational Data group box.
//Deletes Item overview toolbar push button del("P[Item overview]"); //Deletes Order Type entry field del("F[Order Type]",{"value":true}); //Deletes Organizational Data group box del("G[Organizational Data]",{"box":true});

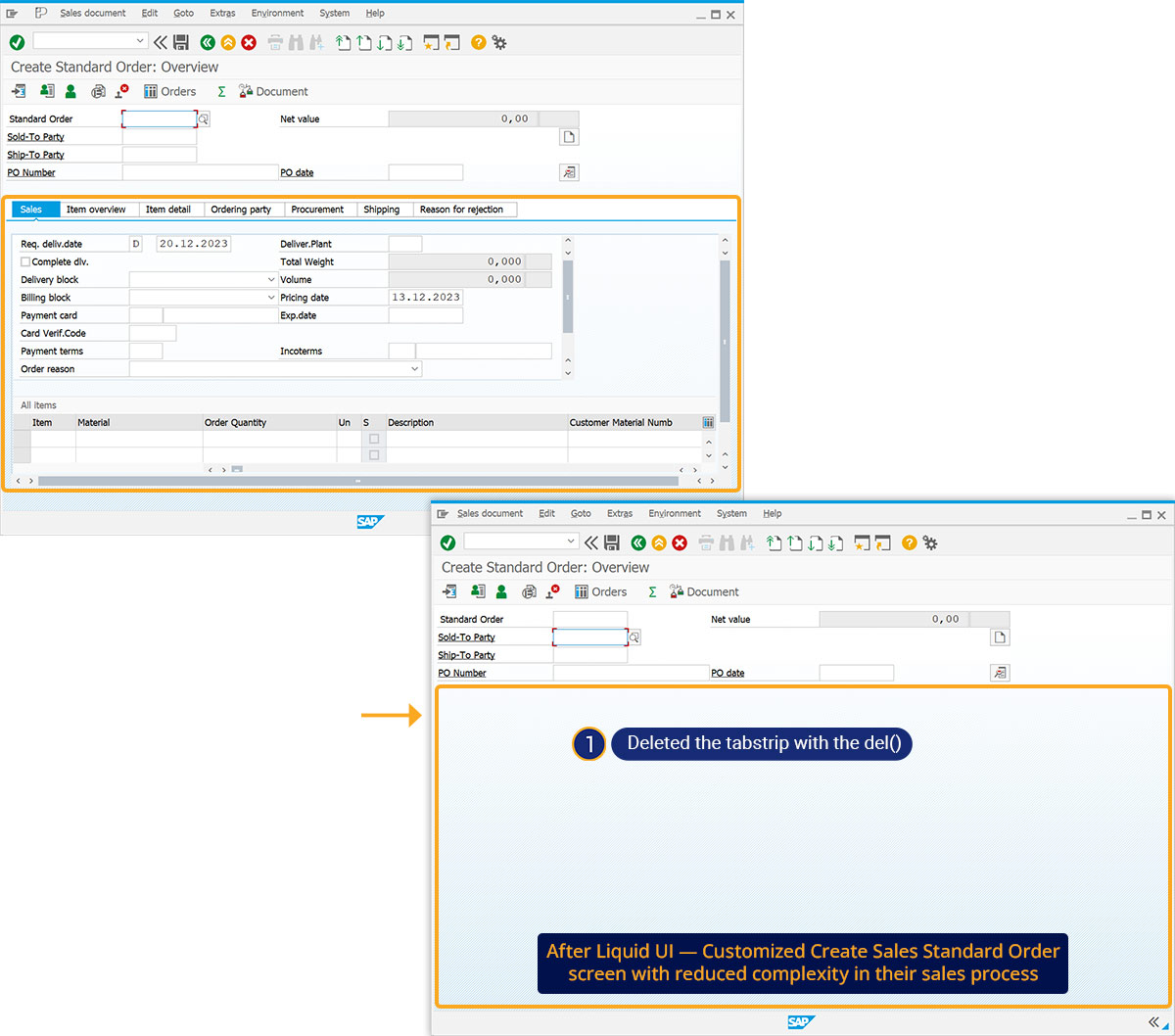
Modifying Standard Sales Order screen:
We’ll modify the Create Standard Order: Overview screen by deleting the tab strip.
//Deletes the tabstrip
del("S[TAXI_TABSTRIP_OVERVIEW]");

Using del() as an object method
In addition to being used as a standalone command, the del() can also be used as an object method to remove elements of the referenced object.
Syntax:
var objectName = <'[screen_control]'>; objectName.del();

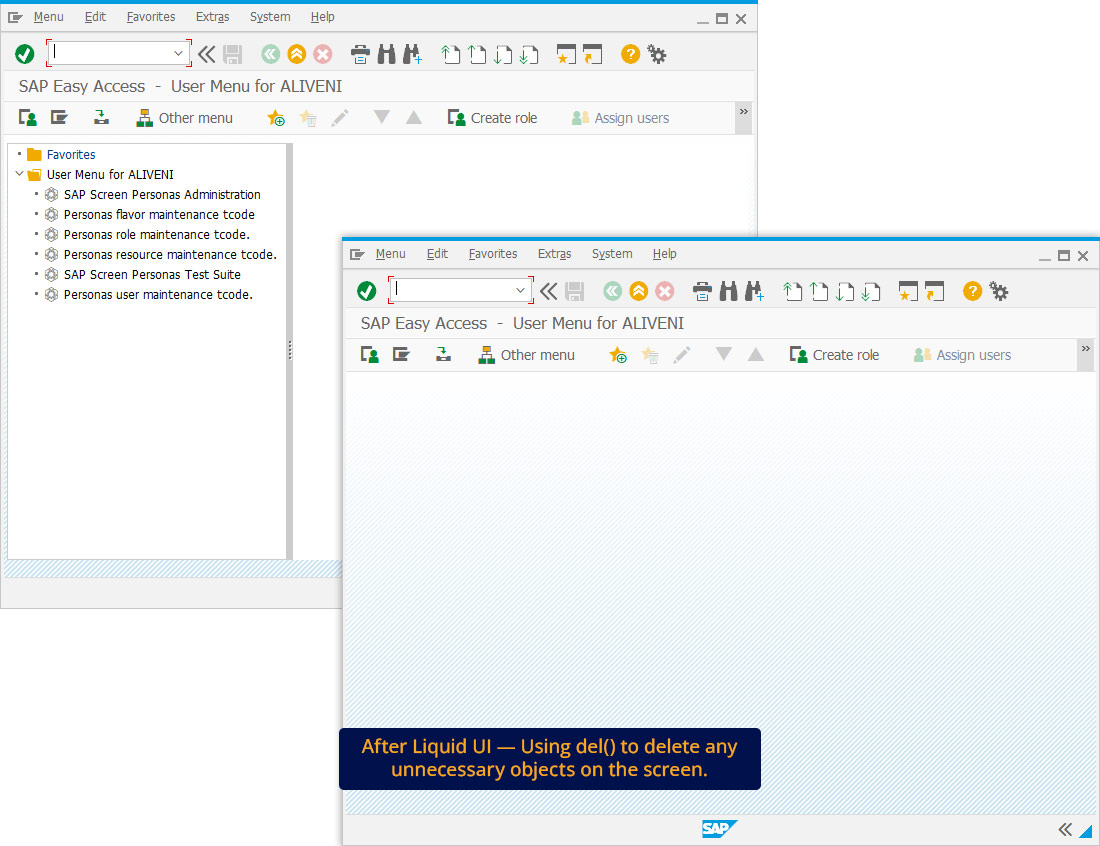
The following example demonstrates the usage of the del() as an object to clear the SAP Easy Acces screen:
for(a=firstChild; a!=null; a=a.nextSibling) a.del( );