Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: switchto, title(), box(), inputfield(), pushbutton(), text(), radiobutton(), message()
Purpose
To demonstrate incorporating a financial calculator and compute various functions. WS encompasses the capability to carry out financial calculations through the optional financial calculator.
The calculator contains the following fields:
Present Value
The Present Value field reflects the current balance in an account, which can be zero, positive, or negative. Positive numbers indicate an active loan, while negative numbers indicate deposits being made.
Future Value
The Future Value field will indicate the ending balance after making a specified number of payments.
Number of Payments
Usually expressed in months, the number can be converted to years by multiplying it by 12. For example, three years is expressed as "3*12".
Payment Amount
It’s the payment made in each term. Generally, expressed as a negative number, and the positive numbers indicate the remaining amount in the account.
Interest Per Period
The interest can be either an integer (e.g., 7 1/2) or a decimal (e.g.,.0429). Users have the option to enter either an annual rate or a monthly rate by dividing the annual rate by twelve.
Payment at Beginning
Payment will be calculated at the beginning of the term.
Payment at Ending
Payment will be calculated at the end of the term.
In this example, we will demonstrate the Financial Calculator using the Post Document: Header Data screen and walk you through the following steps.
- Delete unnecessary elements on the SAP screen
- Add a switch statement
- Add input fields and push buttons to input values and perform calculations
- Add an array to include onscreen help
- Add computational functions to compute the Present Value (PV), Future Value (FV), Number of Payments (NP), Payment amount (PMT), and Interest Per Period (IR)
User Interface
//Create this file inside your script folder for customizing Post Document: Header Data, SAPMF05A.E0100.sjs
//Now, let's add the Liquid UI script to the above file and save it.
Customization
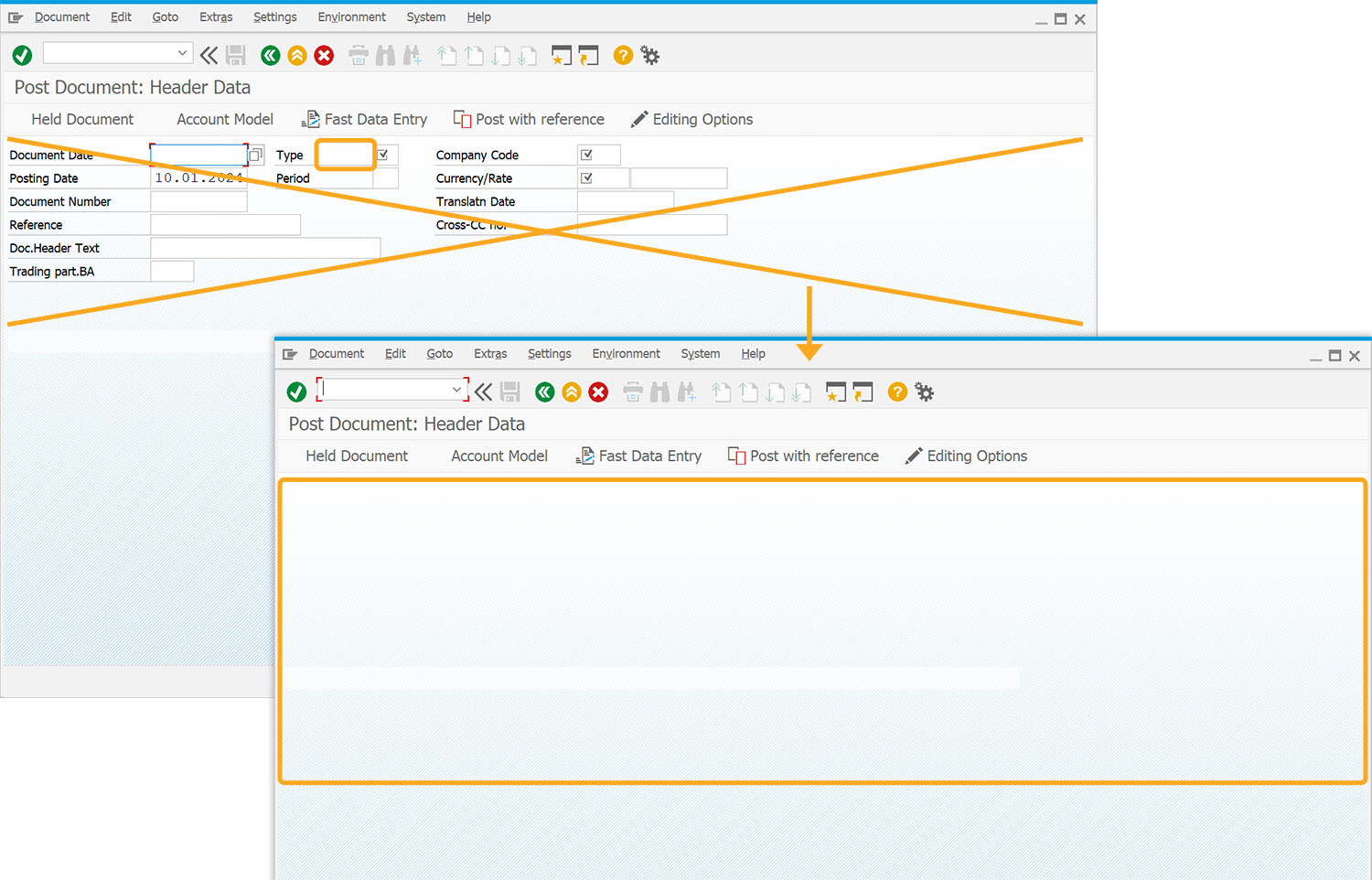
- Delete unnecessary screen elements on the Post Document: Header Data screen (FB01) using cleascreen().
//Deletes unnecessary screen elements clearscreen();
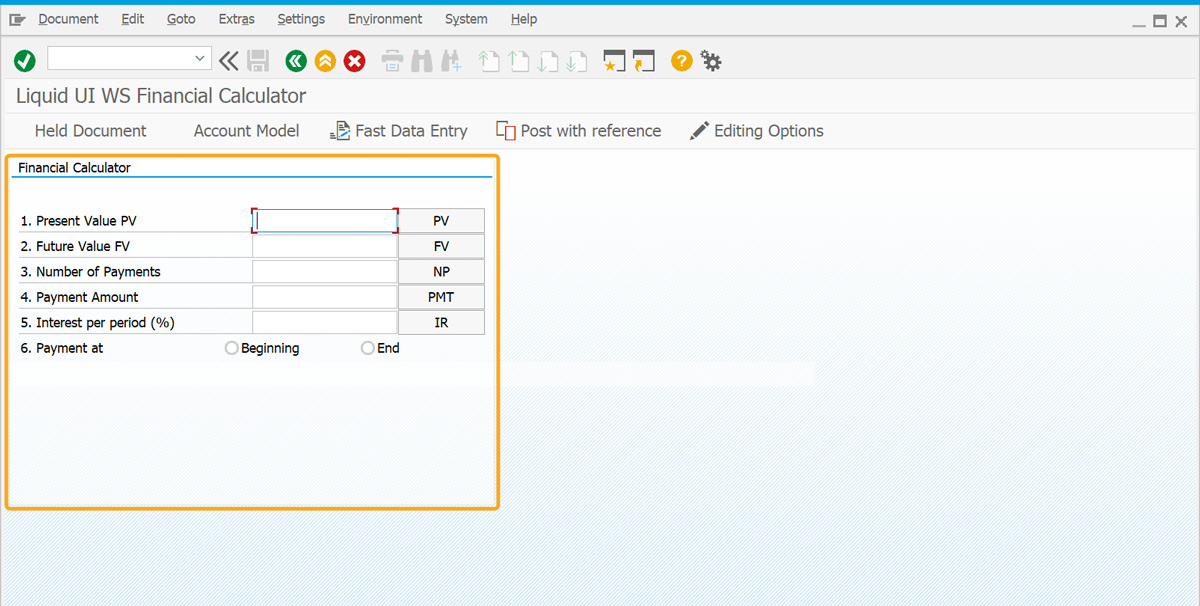
- Change the title of the screen to Liquid UI WS Financial Calculator and add push buttons, input fields, radio buttons, and associated variables on the screen.
var br = 48; // 1st box right title('GuiXT WS Financial Calculator'); box([0,0], [1+help.length,br], 'Financial Calculator'); var ic = 25; var ir = 2; // Row var fs = 14; // field size var bs = 8; // button size var bc = 40; // button column inputfield([ir,1], "1. Present Value PV", [ir,ic], {"name":"z_pv", "size":fs}); pushbutton([ir++,bc], 'PV', {size:[1,bs]}); inputfield([ir,1], "2. Future Value FV", [ir,ic], {"name":"z_fv", "size":fs}); pushbutton([ir++,bc], 'FV', {size:[1,bs]}); inputfield([ir,1], "3. Number of Payments", [ir,ic], {"name":"z_np", "size":fs, maxlength:24}); pushbutton([ir++,bc], 'NP', {size:[1,bs]}); inputfield([ir,1], "4. Payment Amount", [ir,ic], {"name":"z_pmt", "size":fs}); pushbutton([ir++,bc], 'PMT', {size:[1,bs]}); inputfield([ir,1], "5. Interest per period (%)", [ir,ic], {"name":"z_ir", "size":fs,maxlength:24}); pushbutton([ir++,bc], 'IR', {size:[1,bs]}); text([ir,1], '6. Payment at'); radiobutton([ir,22],'Beginning', {'[B]':'1'}); radiobutton([ir,22+14],'End', {'[B]':'0'});
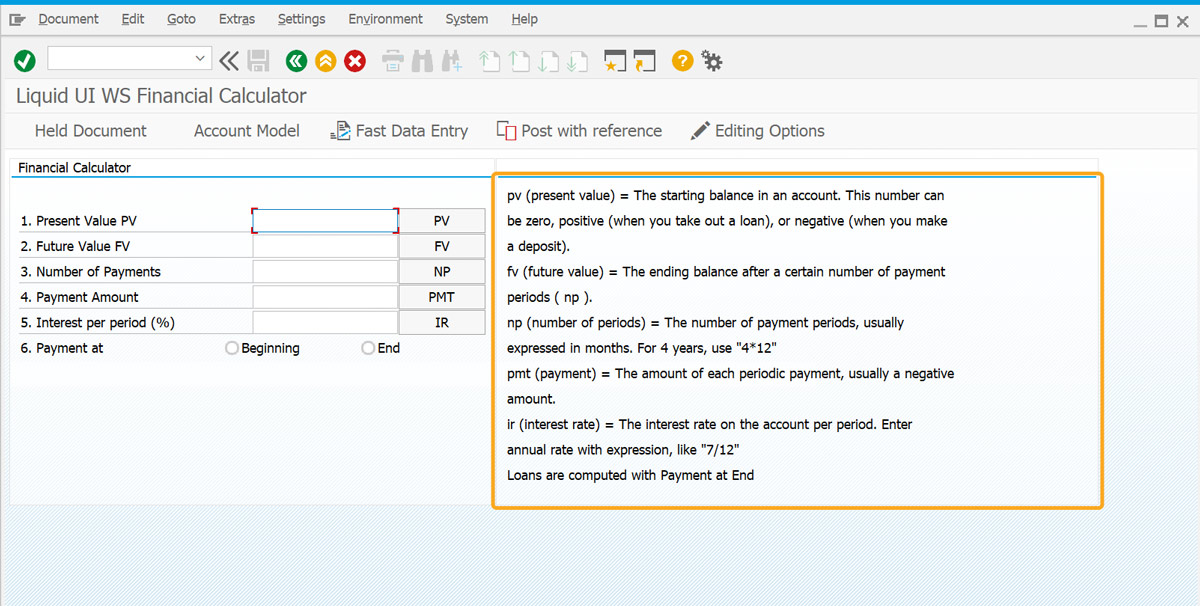
- Add an array with onscreen help.
var help = [ 'pv (present value) = The starting balance in an account. This number can', 'be zero, positive (when you take out a loan), or negative (when you make', 'a deposit).', 'fv (future value) = The ending balance after a certain number of payment', 'periods ( np ).', 'np (number of periods) = The number of payment periods, usually', 'expressed in months. For 4 years, use "4*12"', 'pmt (payment) = The amount of each periodic payment, usually a negative', 'amount.', 'ir (interest rate) = The interest rate on the account per period. Enter', 'annual rate with expression, like "7/12"', 'Loans are computed with Payment at End' ];

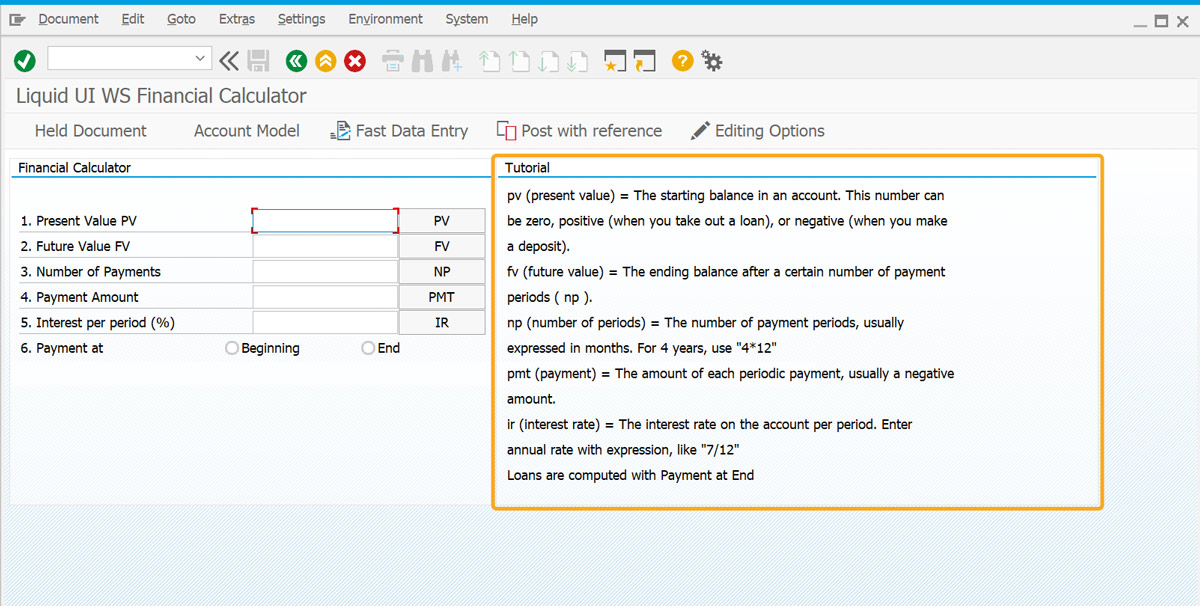
- Add a box with the title "Tutorial".
// Paint Tutorial/Help Box var hlc = br+2; var hrc = 110; var htr = 1; box([0,hlc], [1+help.length,hrc], 'Tutorial'); for(i=0; i<help.length; i++) text([htr+i,hlc+1], help[i]);

- Add a switch statement triggered by the '_clicked' system variable to determine the action on button click. Additionally, set a condition to clear all data when the user leaves the screen.
if(_clicked.length>0) { // our button clicked pv = readval(z_pv); fv = readval(z_fv); np = readval(z_np); pmt= readval(z_pmt); ir = readval(z_ir)/100; pb = B=='1'; switch(_clicked.pop()) { case 'PV': pv = comp_pv(np,ir,pmt,fv,pb); z_pv = num_format(pv,2); break; case 'FV': fv = comp_fv(np, ir, pmt, pv,pb); z_fv = num_format(fv,2); break; case 'NP': np = comp_np(ir,pmt,fv,pv,pb); z_np = num_format(np,0); break; case 'PMT': pmt = comp_pmt(np,ir,fv,pv,pb); z_pmt= num_format(pmt,2); break; case 'IR': ir = comp_ir(np,ir,pmt,pv,fv,pb); z_ir = num_format(ir*100,4); break; } _clicked = []; // reset buttons without process } else { // got here without our button clicked, remove variables delete z_pv; delete z_fv; delete z_np; delete z_pmt; delete z_ir; delete z_pb; delete B; }The actual computations are all performed by functions, including.
- Simple Formulas
- Format Numbers with place digits
- Compute PV
- Compute FV
- Compute PMT
- Compute NP
- Compute NP
- Add a function to handle the simple formulas in the fields. Hence, you can input fractions and use operators like the divisor '/', the multiplier '*', the equal '=', and the minus '-'.
//Function to handle simple functions function readval(ssStr) { var v = ssStr.replace(new RegExp(',','g'),""); var y; try { if(ssStr[0]=='=') y = eval(ssStr.substring(1)+';'); else if( // looks like a formula ssStr.search('\\/')!=-1|| ssStr.search('\\*')!=-1 ) y = eval(ssStr+';'); else y = parseFloat(v); } catch(e) { y = 0; message('E: Cannot compute '+ssStr); } if(isNaN(y)) y=0; return y; } - Add a function to format numbers with 'place' digits.
//Function to format numbers function num_format(v,places) { // format numbers with "places" digits var x = Math.abs(v); var m = Math.pow(10,places); var x = Math.floor(x * m + .5); var i = places; var n = 16; var sx = ""; var delim = ','; var radix = '.'; while(n-- > 0 && (((i--) >= 0) || (x > 0))) { if(i < -1) { sx = (((i+1) % 3 == 0)?delim:"") + sx; } sx = (x % 10) + sx; x = Math.floor(x / 10); if(i == 0) { sx = radix + sx; } } if(v < 0) { sx = "-" + sx; } return sx; } - Add a function to compute the Present Value (PV).
function comp_pv(np,ir,pmt,fv,pb) { var pv; if(ir == 0.0) { pv = - fv - np * pmt; } else { var qa = Math.pow(1 + ir,-np); var qb = Math.pow(1 + ir,np); pv = - qa * (fv + ((-1 + qb) * pmt * (1 + ir * pb))/ir); } return pv; } - Add a function to compute the future value.
function comp_fv(np, ir, pmt, pv,pb) { var fv; if(ir == 0.0) { fv = - np * pmt - pv; } else { var q = Math.pow(1+ir,np); fv = - q * pv - (((-1 + q) * pmt * (1 + ir * pb))/ir); } //println('np='+np+' ir='+ir+' pmt='+pmt+' pv='+pv+' fv='+fv+' pb='+pb); return fv; } - Add a function to compute the payment amount.
function comp_pmt( np, ir, fv, pv,pb) { println('comp_pmt np='+np+' ir='+ir+' pv='+pv+' fv='+fv+' pb='+pb); var pmt = 0; if(ir == 0.0) { if(np != 0.0) { pmt = - (fv + pv)/np; } } else { var q = Math.pow(1+ir,np); pmt = - (ir * (fv + (q * pv)))/((-1 + q) * (1 + ir * pb)); } return pmt; } - Add a function to compute the number of payments.
function comp_np( ir, pmt, fv, pv,pb) { var np = 0; if(ir == 0.0) { if(pmt != 0.0) { np = - (fv + pv)/pmt; } } else { // ir != 0 var terma = -fv * ir + pmt + ir * pmt * pb; var termb = pmt + ir * pv + ir * pmt * pb; np = Math.log(terma/termb)/Math.log(1 + ir); } return np; } - Add a function to compute the interest rates.
function comp_ir(np,ir,pmt,pv,fv,pb) { var ztotalpmts = np*pmt; var ztotalsum = fv-pv; var zinterastam= ztotalpmts-ztotalsum; var intrest = (zinterastam/ztotalsum)/np; var ig = intrest; if(isNaN(ir)) { ir= comp_ir2(np,ig/*0.01*/,pmt,pv,fv,pb); } return ir; }
SAP Process
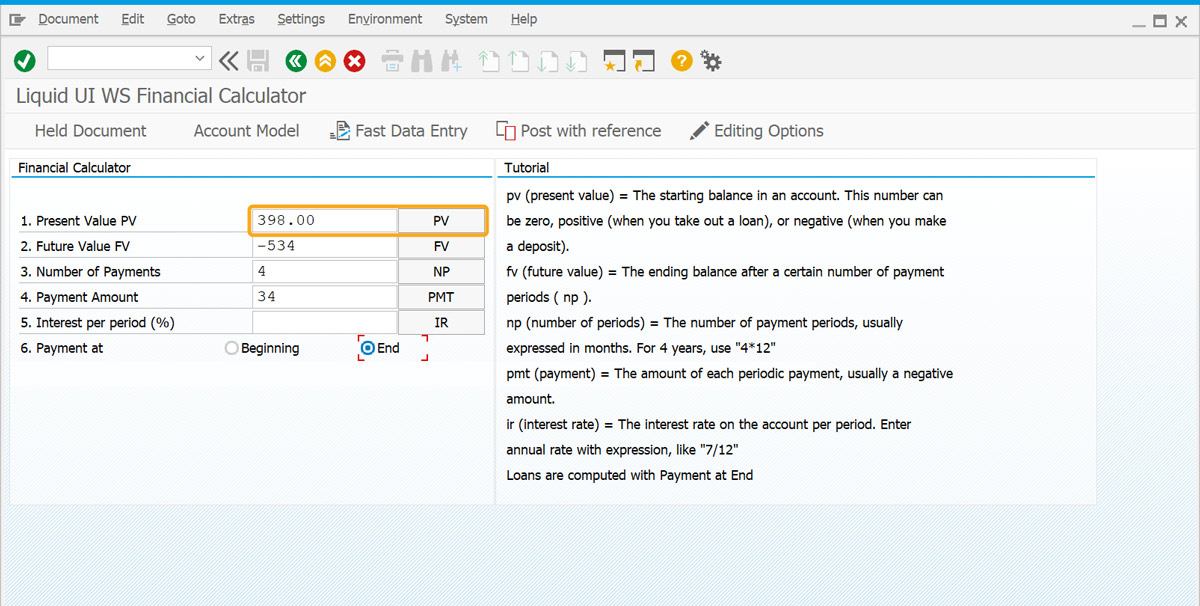
- Refresh the screen and enter the following values into the calculator:
- FV: -534
- NP: 4
- PMT: 34
Click on the PV push button, and the calculator will perform the calculation and display the result, as shown below.

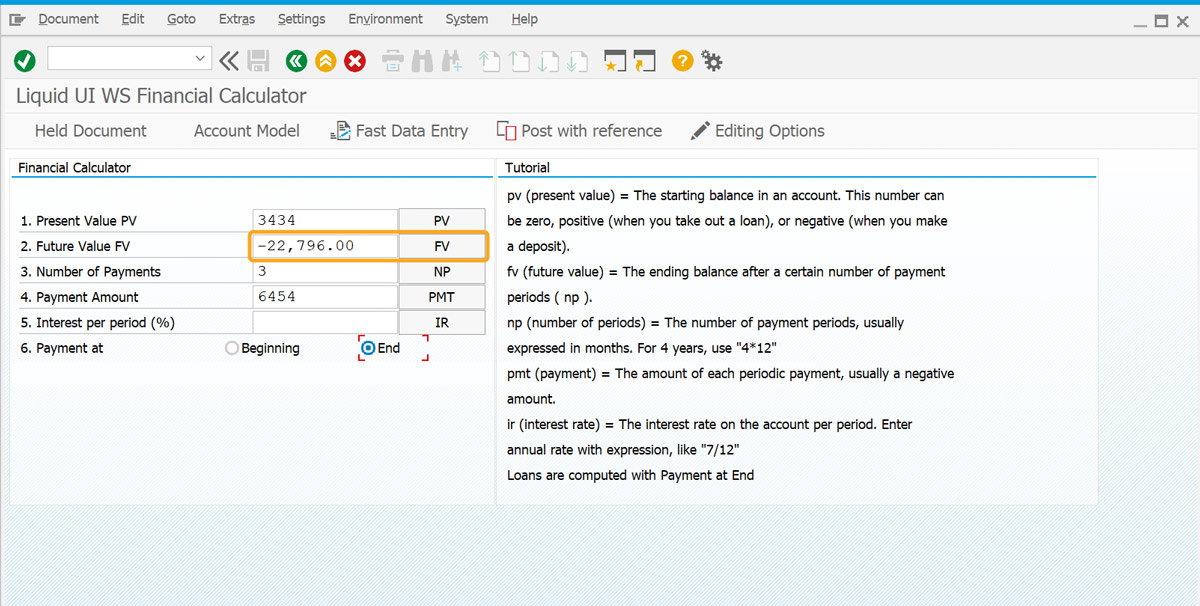
- Enter the following values into the calculator:
- PV: 3434
- NP: 3
- PMT: 6454
Click on the FV push button, and the calculator will perform the calculation and display the result, as shown below.

- Similarly, you can perform calculations for the NP, PMT, and IR by entering different values and clicking corresponding push buttons.




