Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: inputfield(), text(), localvaluehelp()
Configuring Domains
- Create a directory to save your localvaluehelp files in guixt.sjs file (WS Configuration file), and then enable historyonrightbutton. Then, add the below lines in your guixt.sjs file.
//Configurations to be included in guixt.sjs domains ="C:\\LiquidUI\\localvaluehelp"; historyonrightbutton = true; - Create a folder with the name localvaluehelp in your LiquidUI scripts folder. Create a file 'Dom.E.MATR.txt' in the localvaluehelp folder and add the following code to the file.
// Add below content in the Dom.E.MATR file T-BW03-05 //Material1 T-BW03-06 //Material2 T-BW03-07 //Material3 T-BW03-08 //Material4
Purpose
Follow the below steps to use the localvaluehelp for Liquid UI fields.
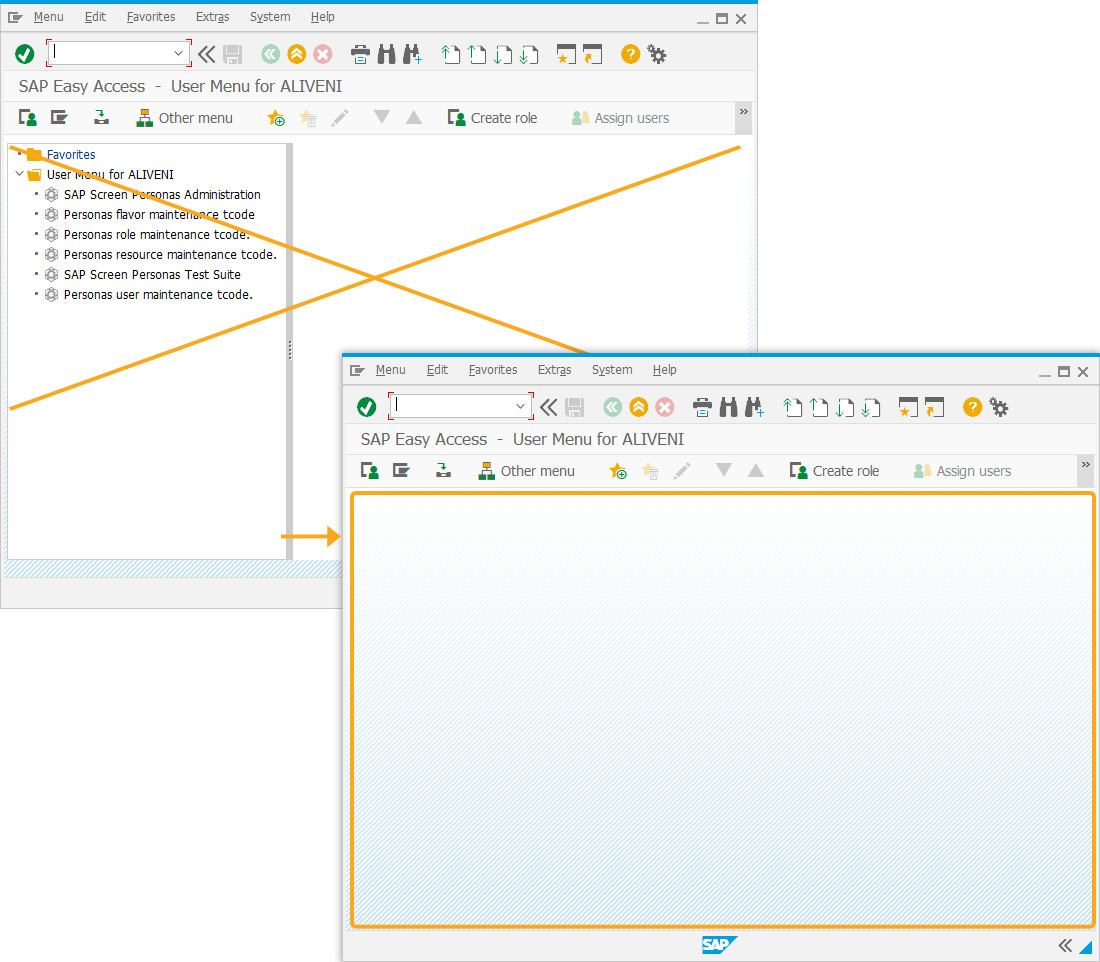
- Delete an image container on the SAP Easy Access screen
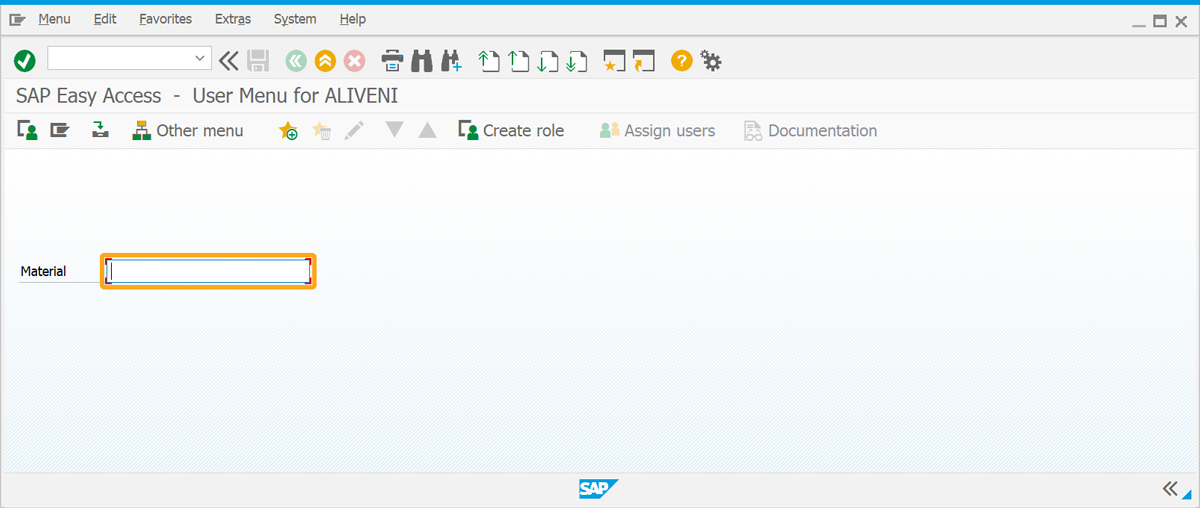
- Add an input field to view the localvaluehelp
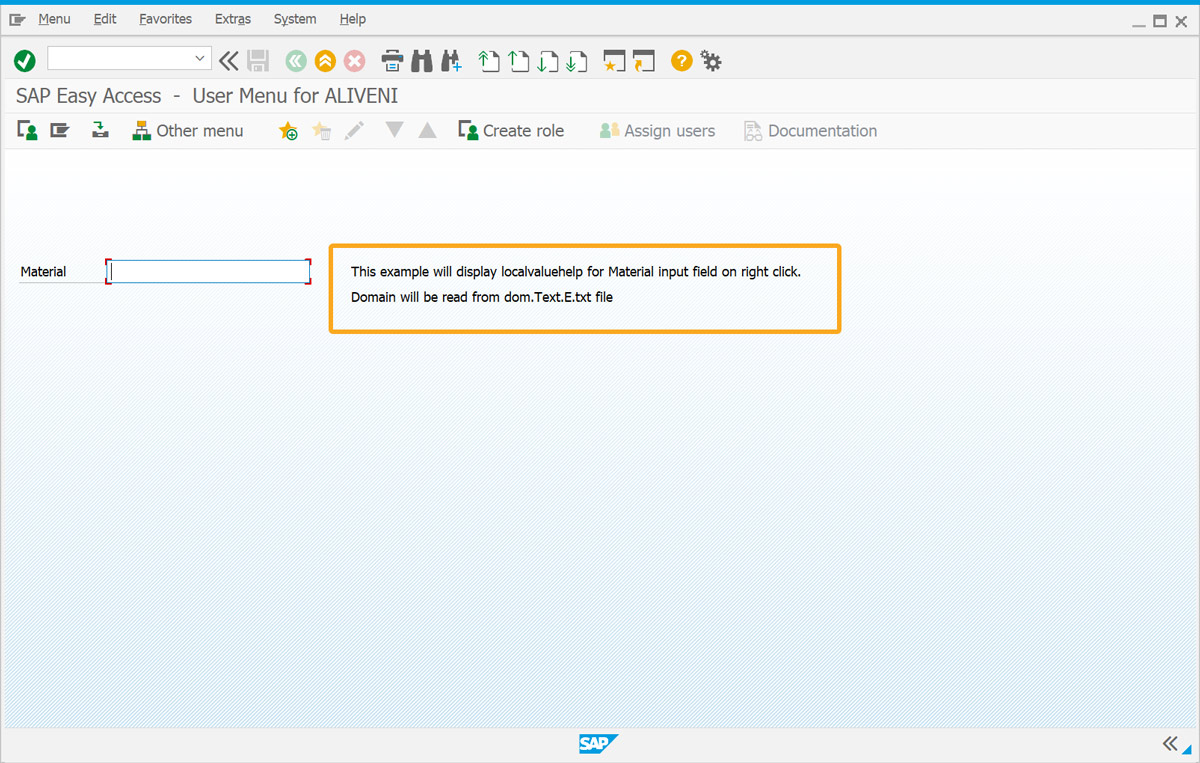
- Add texts to assist with localvaluehelp
- Assign localvaluehelp to an input field
User Interface
//Create this file inside your script folder after configurations for customizing the SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's add the Liquid UI script to the above file and save it.
Customization
- Delete the image container on the SAP Easy Access screen using del().
// Deletes the image container del("X[IMAGE_CONTAINER]");

- Add an input field labeled Material, to display localvaluehelp.
//Creates an input field labeled Material at 4,10 coordinates with size of 20. inputfield([4,1],"Material",[4,10],{"name":"z_material","size":20});

- Add comment to the field to assist with localvaluehelp.
//Adds text at the coordinates 4,35 and 5,35, respectively text([4,35],"This example will display material values for this edit field on right click."); text([5,35],"Domain will be read from dom.Text.E.txt file");

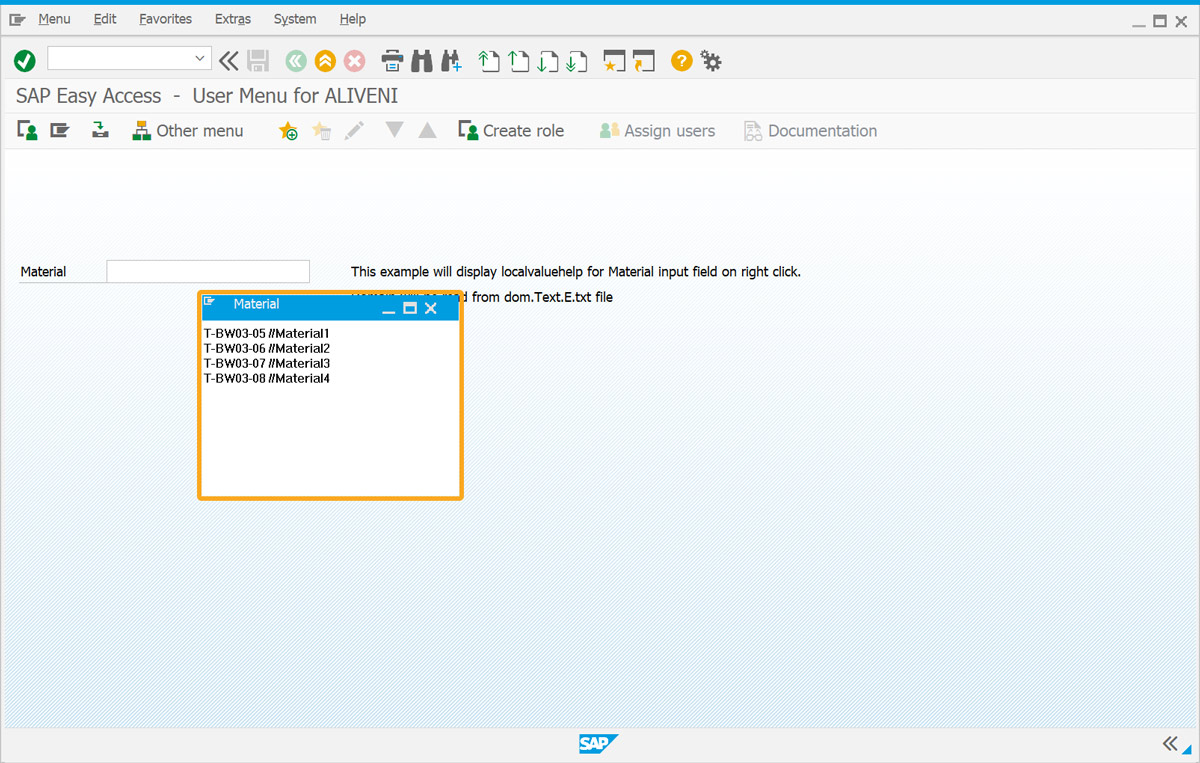
- Assign localvaluehelp to the Material field.
//Displays a popup with the help values localvaluehelp("F[Material]",{"domain":"MATR"});
SAP Process
- Refresh the SAP screen, then right-click on the Material input field for localvaluehelp options.

Once the configurations are applied in the guixt.sjs file as described above, localvaluehelp can be invoked in various ways, such as the following:
- Assigning domains to SAP fields
- Assigning domain names to SAP fields using coordinates
- Assigning names to Liquid UI fields
- Assigning domain names to Liquid UI fields using the label parameter
- Using WS Objects
These methods are demonstrated in the following examples:
Assigning localvaluehelp to unlabeled Liquid UI fields
Using localvaluehelp with unlabeled Liquid UI fields.
You may sometimes want to create unlabeled inputfields. However, you can still assign localvaluehelp to an unlabeled field
Syntax:
inputfield([row,column],{"name":"name","nolabel":true,"size":"size"}); localvaluehelp("F[name]",{domain:"domain"});
Assigning localvaluehelp using objects
Using WS objects to assign localvaluehelp.
You can use the WS object to assign localvaluehelp to a Liquid UI field. Once we create an object, we can assign localvaluehelp to that object.
Syntax:
var ob = Reebok("F[Label]");
ob.domain = " domain ";
Learn more about assigning localvaluehelp using WS Object
Localvaluehelp with SAP domain names
Assigning localvaluehelp to SAP fields using domain names.
To assign a localvaluehelp domain to an SAP field using a domain name, please do the following:
- Add the following Liquid UI script to the VA01 script file and save it.
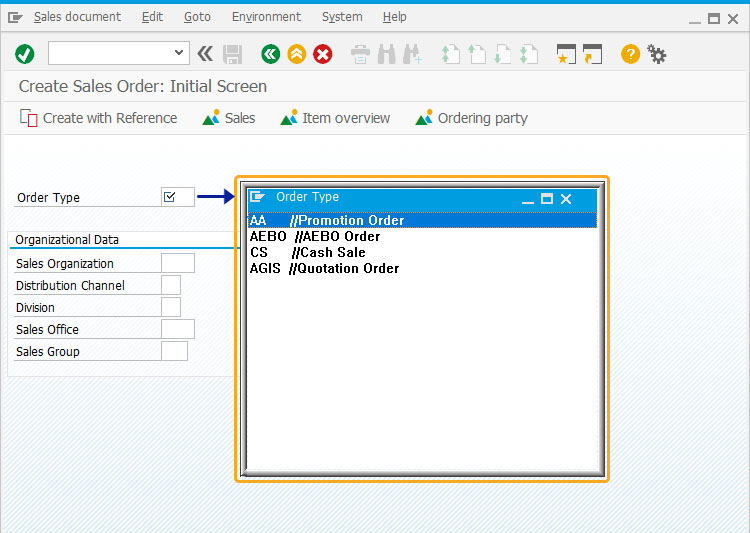
localvaluehelp("F[Order Type]",{domain:"MATR"}); - Refresh the screen and right-click on the Order Type input field to display the localvaluehelp.

Localvaluehelp with coordinates
Assigning localvaluehelp to SAP fields using field coordinates.
In addition to using domain names, you can also assign localvaluehelp to input fields using the fields' coordinates:
Syntax:
localvaluehelp("#[row,column]",{domain:"domain"});
This method is useful at times when the name of the field is not accessible. To assign localvaluehelp using coordinates, please do the following:
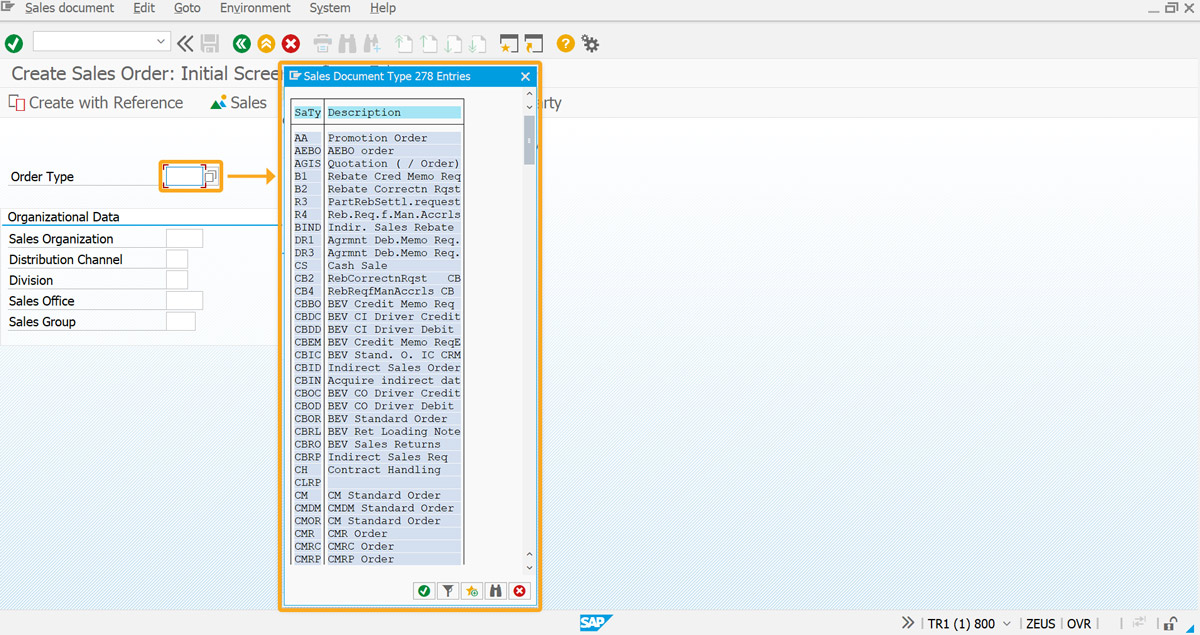
- Navigate to the VA01 screen and locate the coordinates of the Order Type. For instance, the coordinates are Row: 2 and Column: 22, and save it.
localvaluehelp("#[2,22]",{domain:"MATR"}); - Refresh the screen and right-click on Order Type to see the specified localvaluehelp, as shown below


Note: You need to mention the correct coordinate values of an input field to apply localvaluehelp.




