Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: radiobutton(), del(), pos(), title(), noinput(), set(), box(), comment()
Purpose
The article demonstrates how to customize the Create Material (Initial Screen) by repositioning screen elements and adding radio buttons, based on the Create Material (Initial Screen) we’ll guide you through the following actions:
- Navigate to the MM01 screen and delete the unnecessary elements
- Change the screen title
- Change the position of the Industry Sector field
- Add a group box to collate screen elements
- Add radio buttons to assign their values to the input field
- Add a comment to notify the user about the customization
- Assign value to the input field
- Set the input field as read-only
User Interface
//Create the file SAPLMGMM.E0060.sjs inside your scripts folder for customizing the Create Sales Order: Initial Screen.
//Now, add the Liquid UI script to the above file and save it.
Customization
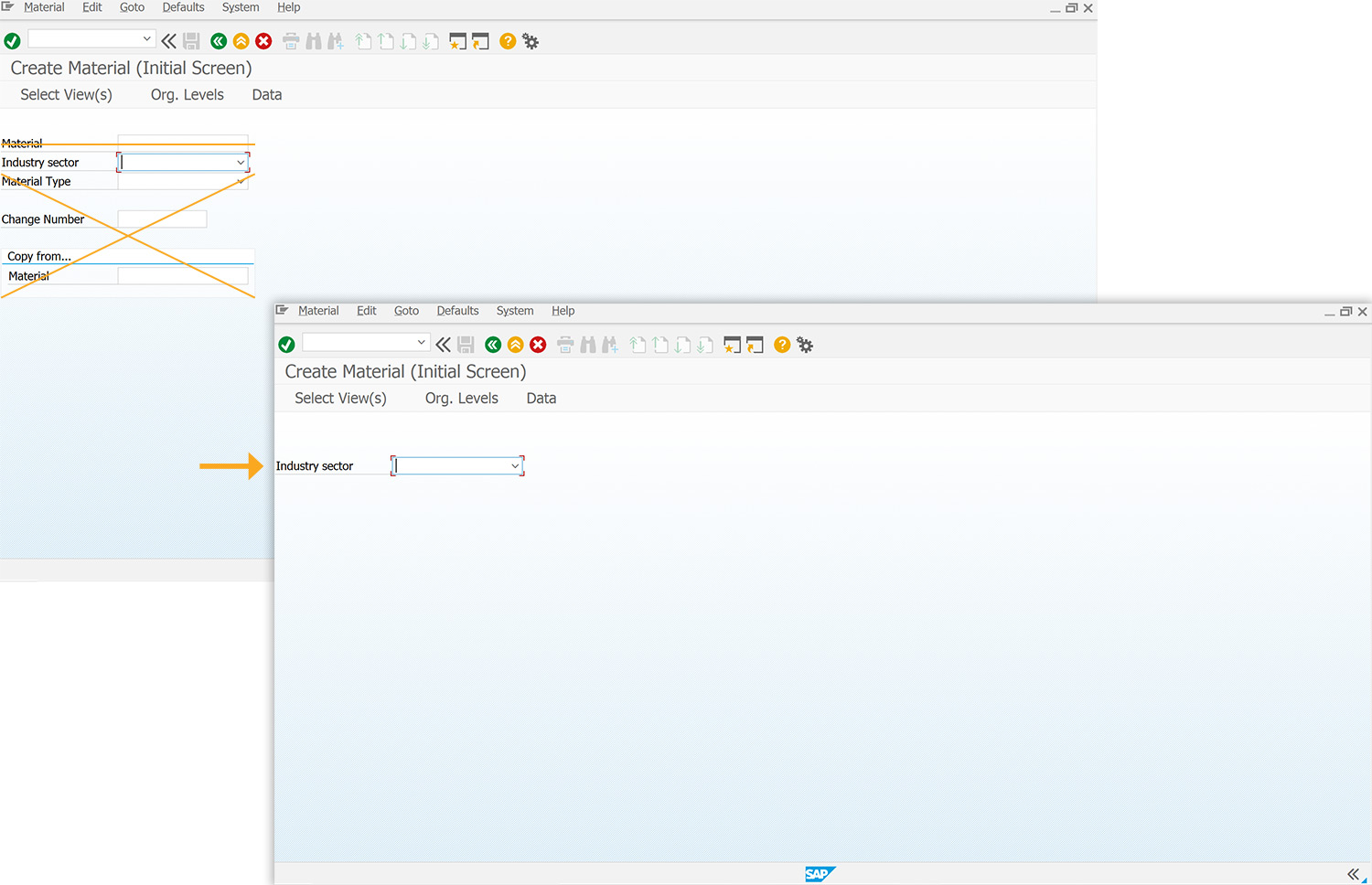
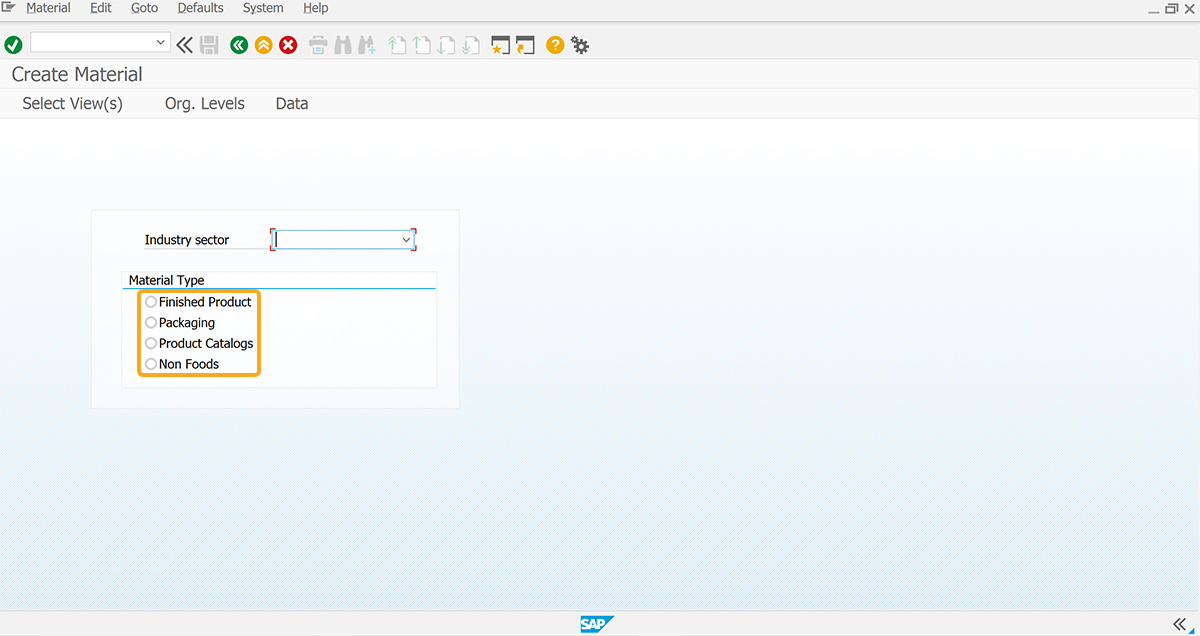
- Log in to SAP, navigate to the MM01 screen, and delete unnecessary elements. Here, we’ll eliminate the Material, Change Number, and Material Type input fields and Copy from...group box elements, as shown in the image below.
//Deletes the screen elements del("F[Material]"); del("F[Change Number]"); del("G[Copy from..]"); del("F[Material Type]");

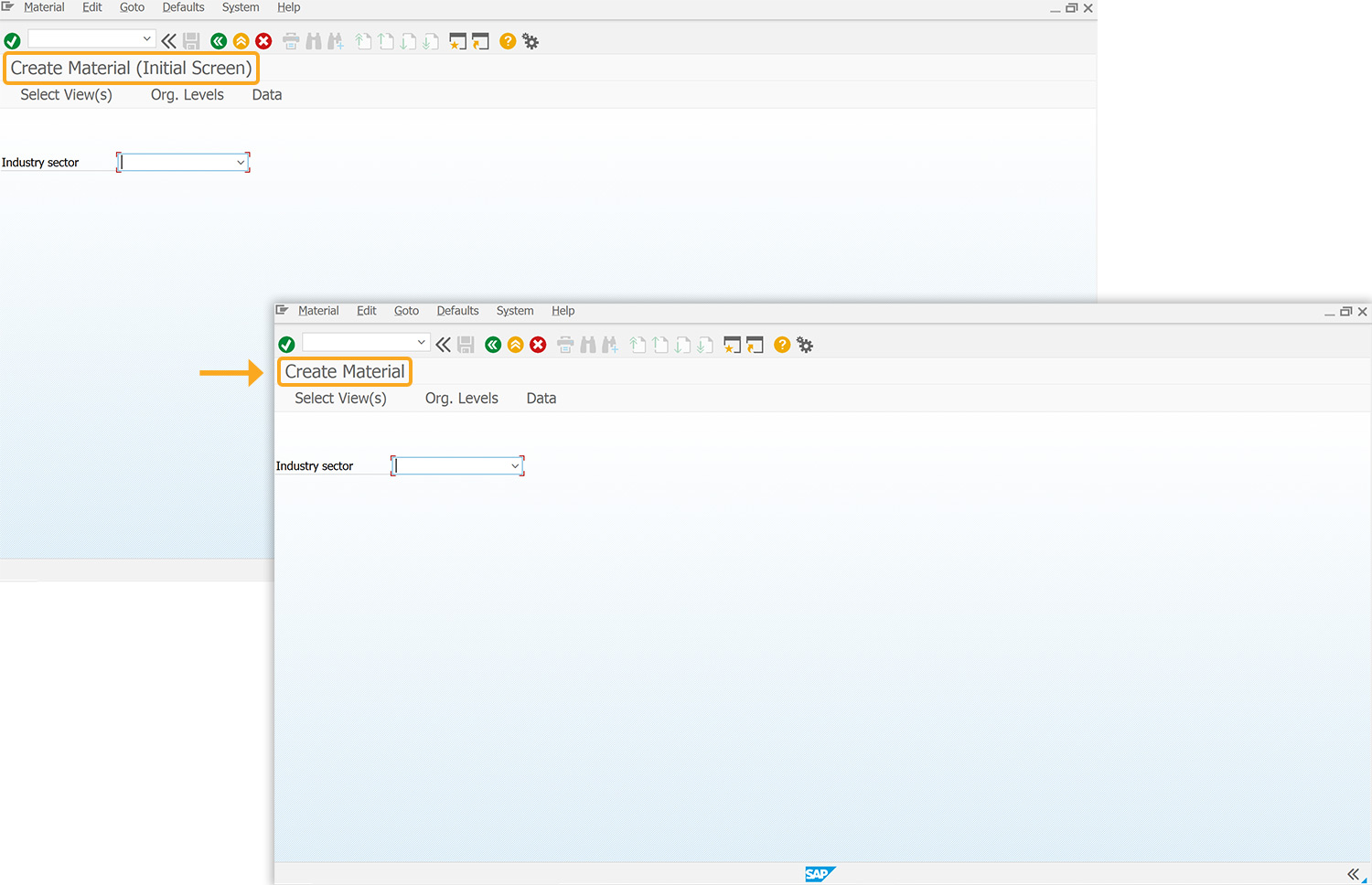
- Change the screen title to Create Material using the title(), as shown below.
//Changes the screen title title("Create Material");

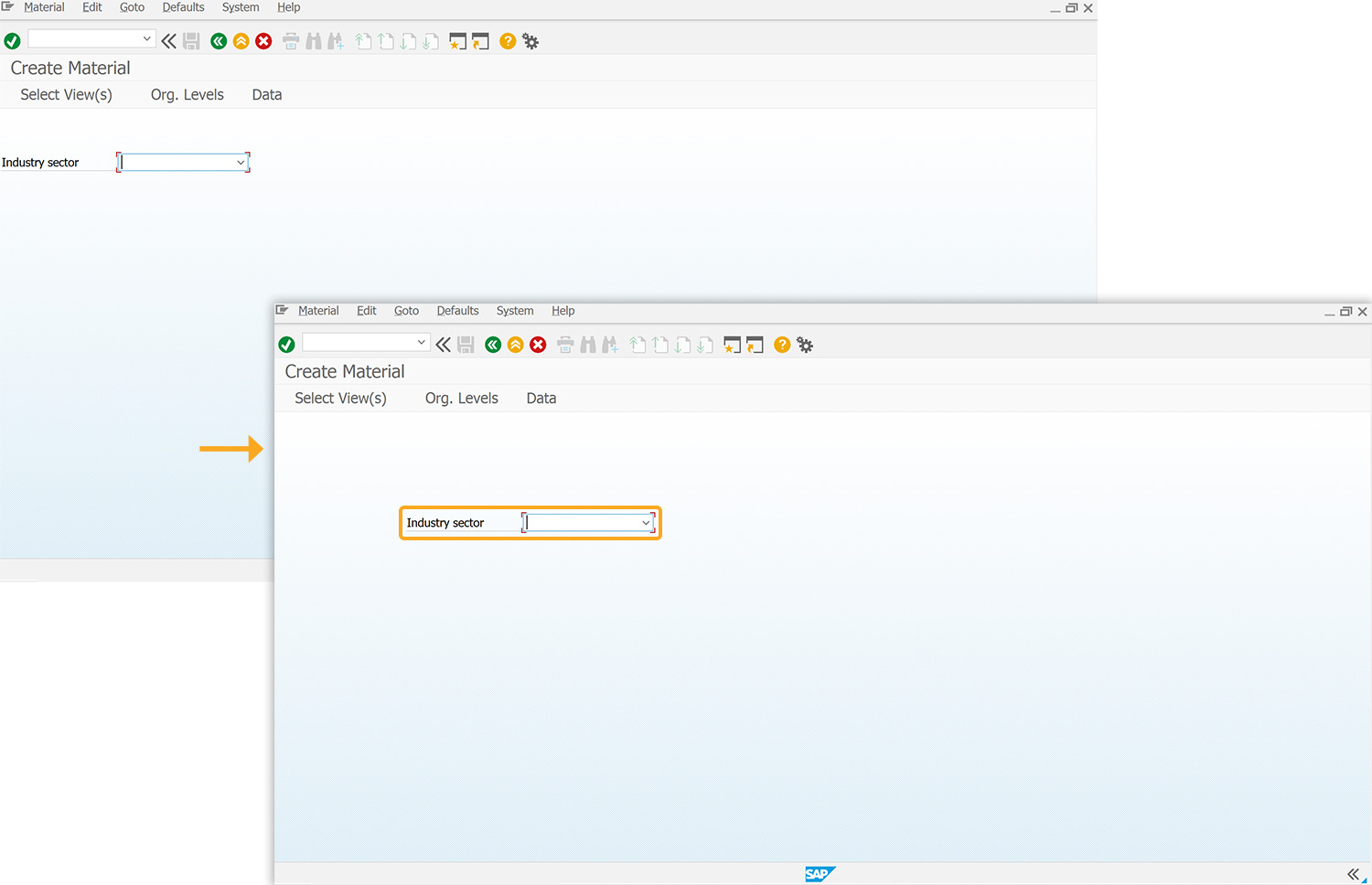
- Change the position of the Industry sector field to rearrange the screen elements.
//Changes the position of input field pos("F[Industry sector]",[5,19]);

- Add two group boxes one without a title, and another labeled Material Type to collate related screen elements.
//Creates a group box around Industry Sector box([4,12],[13,59],""); //Creates a group box labeled Material Type box([7,16],[12,56],"Material Type");

- Add four radio buttons labeled Non Foods, Product Catalogs, Packaging, and Finished Product to assign its value to the Industry sector input field.
//Creates four radio buttons radiobutton([11,19],"Non Foods",{"[material type]":"NOF1"}); radiobutton([10,19],"class="kb-red">Product Catalogs",{"[material type]":"WERB"}); radiobutton([9,19],"Packaging",{"[material type]":"VERP"}); radiobutton([8,19],"Finished Product",{"[material type]":"FERT"});

Click here, to get details on the radio button and available options.
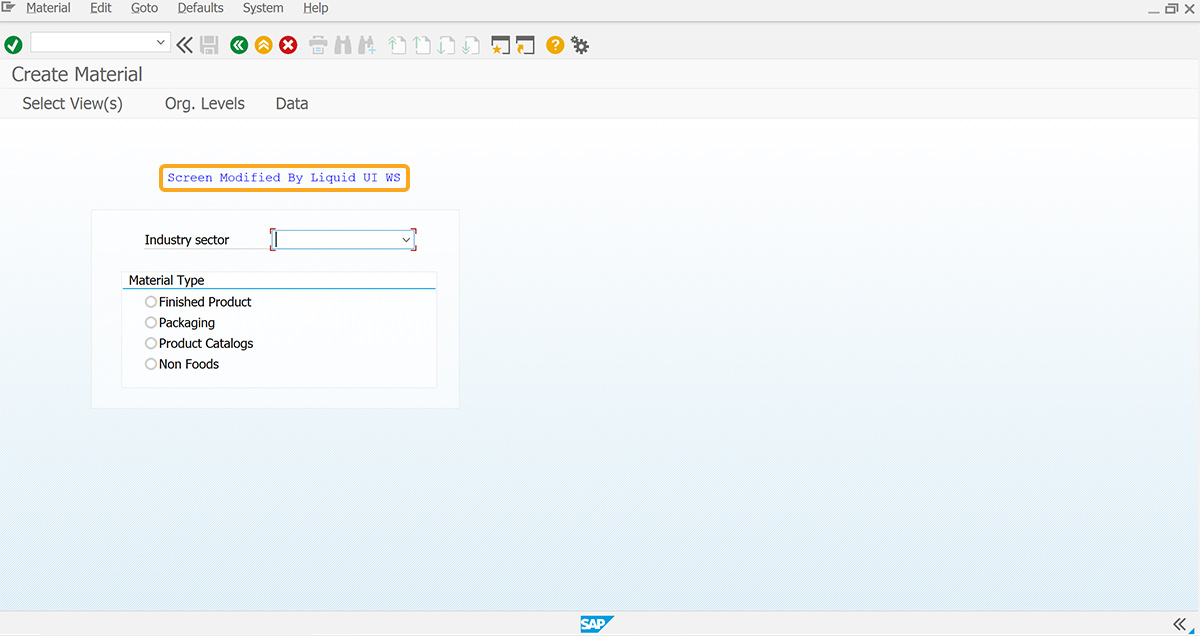
- Add a comment on the screen to notify users that the screen is customized using Liquid UI WS.
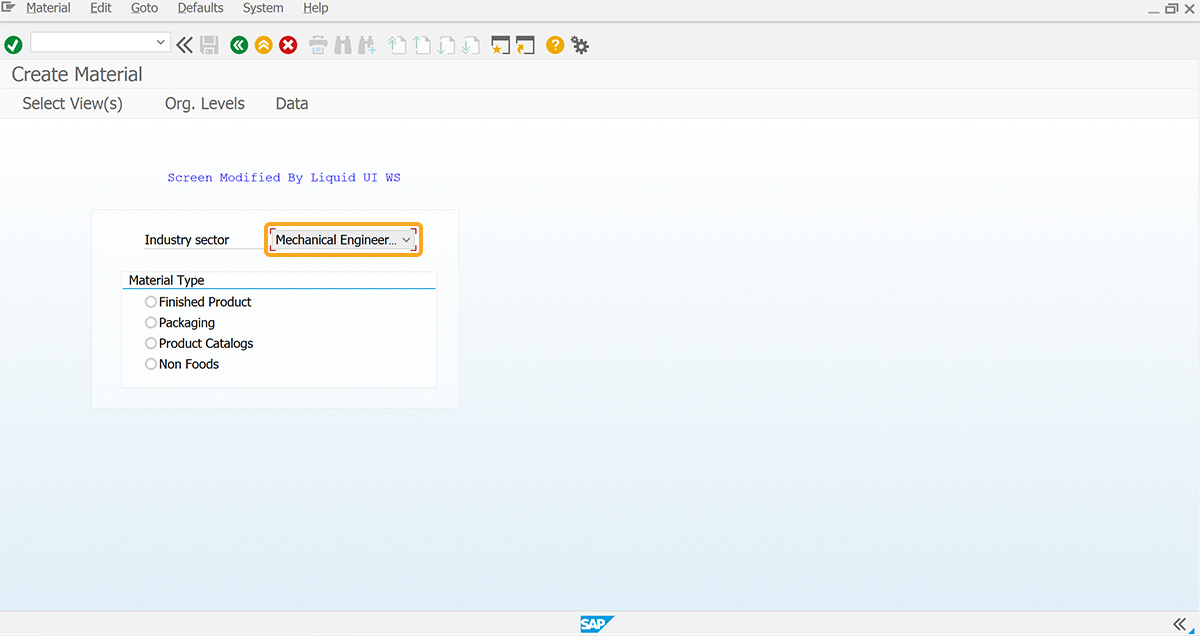
//Adds comment to notify the user about the screen comment([2,22],"Screen Modified By Liquid UI WS",{"size":28});

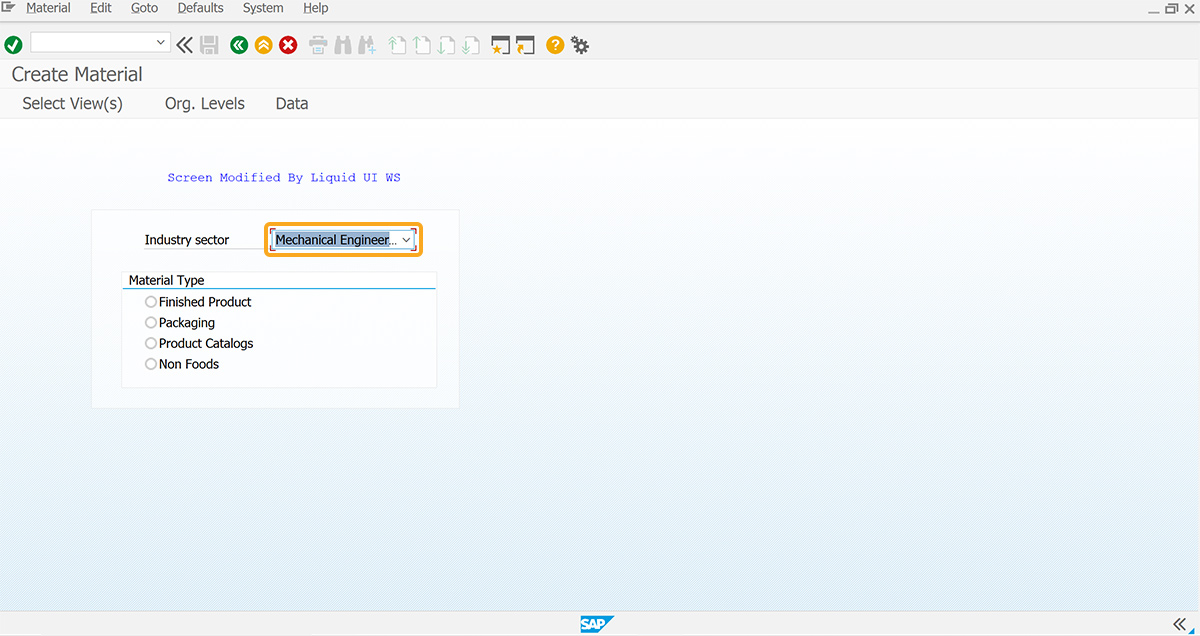
- Assign a default value (M) to the Industry sector field to an input field.
//Assigns value to the Industry sector field set("F[Industry sector]","M");

- Set the Industry Sector field as read-only using the noinput().
//Sets the industry sector field as read-only. noinput("F[Industry sector]");