Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: inputfield(), pushbutton(), set()
Purpose
This article guides you through the process of adding characters before entering a string value in the input field.

Note: Here, we are using string padding to extend a string to a specific length.
To demonstrate the process, we are considering the SAP Easy Access screen and will walk you through the following steps:
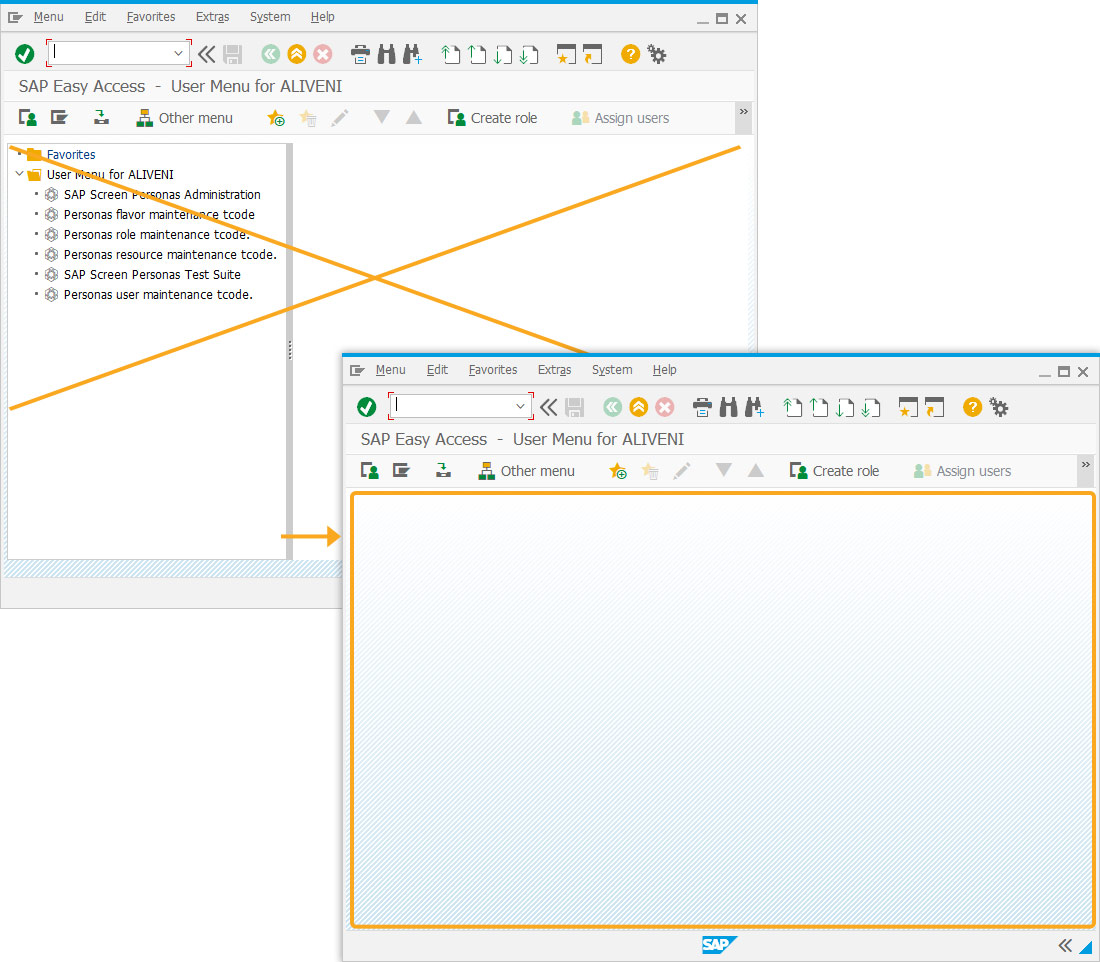
- Delete the image container on the SAP Easy Access screen
- Add two input fields to enter the number
- Add a push button to execute the process
- Add a function to pad a string value before another string.
- Add a function to retrieve the padded value
User Interface
//Create the file SAPLSMTR_NAVIGATION.E0100.sjs inside your scripts folder for customizing the SAP Easy Access screen
//Now, let's add the Liquid UI script to the above file and save it.
Customization
- Delete the image container on the SAP Easy Access screen using the del command.
//Deletes the image container on the SAP screen del("X[IMAGE_CONTAINER]");
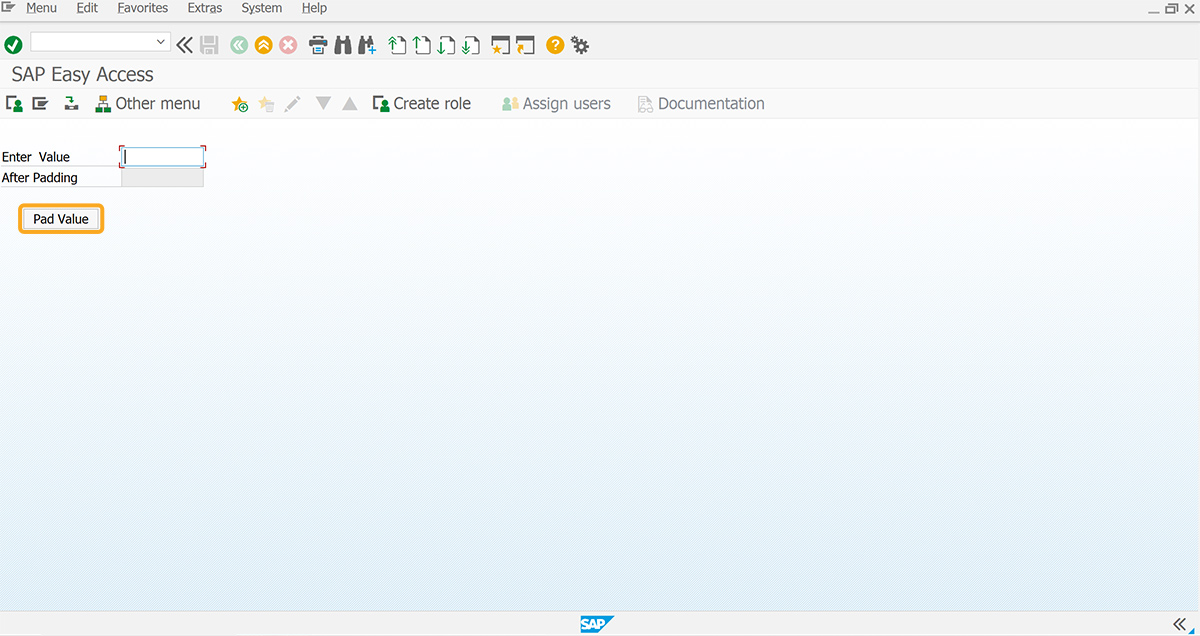
- Add an input field to enter a value, with the label Enter Value, and a non-editable field with the label After Padding to display the padded value.
//Creates an input field to enter Value and a non-editable field to display the value inputfield([1,0], "Enter Value", [1,16], {"name":"z_value", "size":10}); inputfield([2,0], "After Padding", [2,16], {"name":"z_padded_value", "size":10, "readonly":true});

- Add a push button labeled Pad Value to execute the padValueWithChar process.
// Creates a push button to execute padValueWithChar process pushbutton([4,3], "Pad Value", {"process":padValueWithChar, "using":{"mychar":"Liquid UI for "}});

- Add a padString function to add characters before or after the string value.
//Function to remove the white spaces from both ends of the string String.prototype.trim=function(){return this.replace(/^\s+|\s+$/g,'');} const PADDING_LEFT = 0; const PADDING_RIGHT = 1; //Function to add characters before or after the source based on the parameters function padString(source,length,direction,character) { var loop; var output = ""; var sourceLength = 0; if (typeof(source) != 'string'){ source = source.toString(); } set('V[z_source]',source.trim()); if(z_source) { sourceLength = z_source.length; } switch(direction) { case PADDING_LEFT: for(loop = 0; loop < (length - sourceLength); loop++) { output += character; } output = output + z_source; break; case PADDING_RIGHT: for(loop = 0; loop < (length - sourceLength); loop++) { output += character; } output = z_source + output; break; } return output; }
- Add padValueWithChar function to retrieve the padded values
//Function to return the padded value based on the character value passed function padValueWithChar(param){ z_temp = padString(z_value,4,0,param.mychar); set('V[z_padded_value]','&V[z_temp]'); return; }
SAP Process
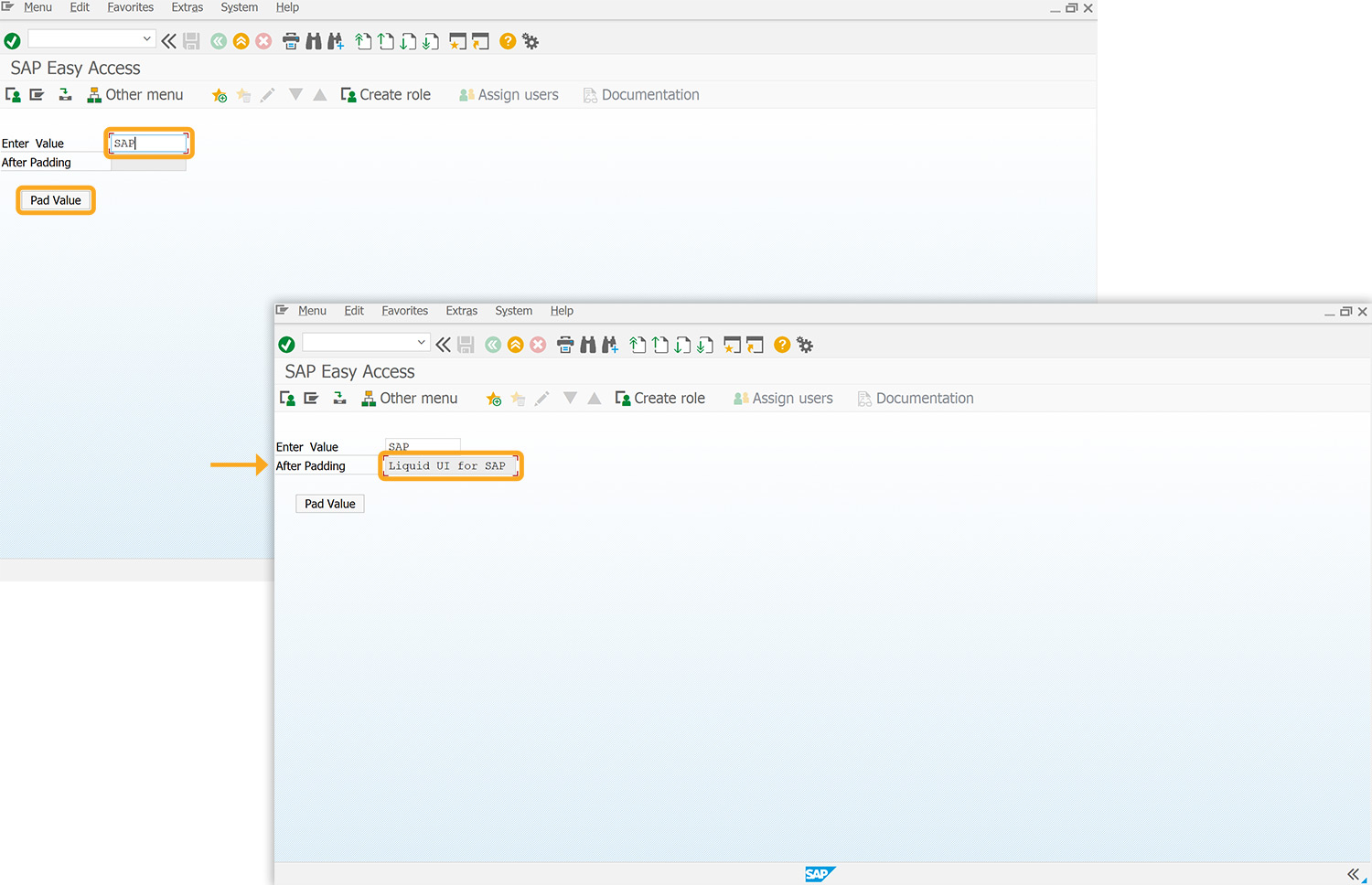
- Refresh the SAP screen, enter SAP in the Enter Value input field, and click the Pad Value push button. Then, you will see the string Liquid UI added to the SAP value in the After Padding input field.

Next Steps
This article is part of the Take-a-deep-dive-into-the-input-field-and-pushbutton tutorial.