Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: pushbutton(), table(), column()
Purpose
This article guides you through the process of inserting and retrieving values from an array using Key/Value pairs, considering the SAP Easy Access screen as an example.
To retrieve the values from the table, please do the following:
- Delete the image container on the SAP Easy Access screen
- Add a table and columns to display the data
- Add a push button to execute the process
- Add a function to retrieve the material data
User Interface
//Create the file SAPLSMTR_NAVIGATION.E0100.sjs inside your scripts folder for customizing the SAP Easy Access screen.
//Now, let's add the Liquid UI script to the above file and save it.
Customization
- Delete the image container on the SAP Easy Access screen using the del command.
//Deletes the image container del("X[IMAGE_CONTAINER]");
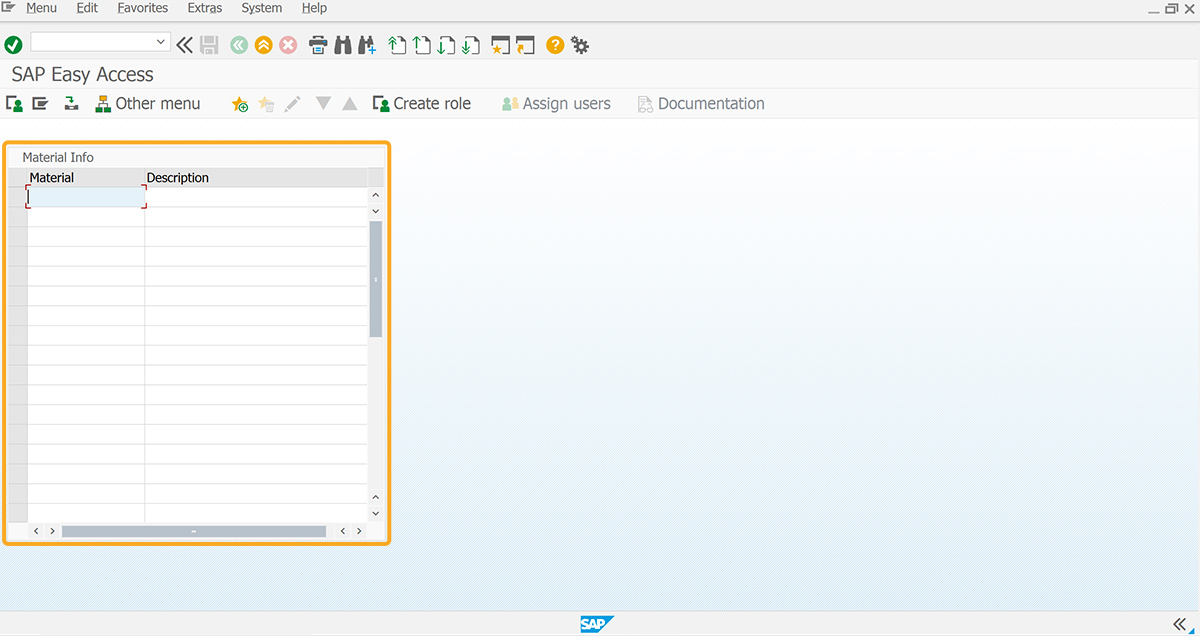
- Add a table labeled Material Info with columns Material and Description to display the data.
//Creates a table with columns to display the data
table([1,1],[20,50],{"name":"matl_table","title":"Material Info","rows":20}); column('Material',{"table":"T[Material Info]","name":"z_matl","readonly":true,"position":1,"size":15});
column('Description',{"table":"T[Material Info]","name":"z_matl_desc","position":2,"size":30});
- Add a push button labeled Retrieve Material Description that executes the shownMatlDesc process and retrieves the data.
//Creates a push button to retrieve data into the table
pushbutton([21,1],"@01@Retrieve Material Descriptions",{"process":showMatlDescs});
- Add the shownMatlDesc function to retrieve the material data.
//Function to retrieve material descriptions
//Creates a variable and populates table with material numbers and Descriptions
var matDataArr = [];
for(i=1;i<=20;i++){
matDataArr.push({key:'Material'+i+'',value:'Description'+i+''});
}
for(i=0;i<matDataArr.length;i++)
{
matl_table.z_matl[i] = matDataArr[i].key;
}
function showMatlDescs()
{
for(i=0;i<matDataArr.length;i++)
{
matl_table.z_matl_desc[i] = matDataArr[i].value;
}
return;
}
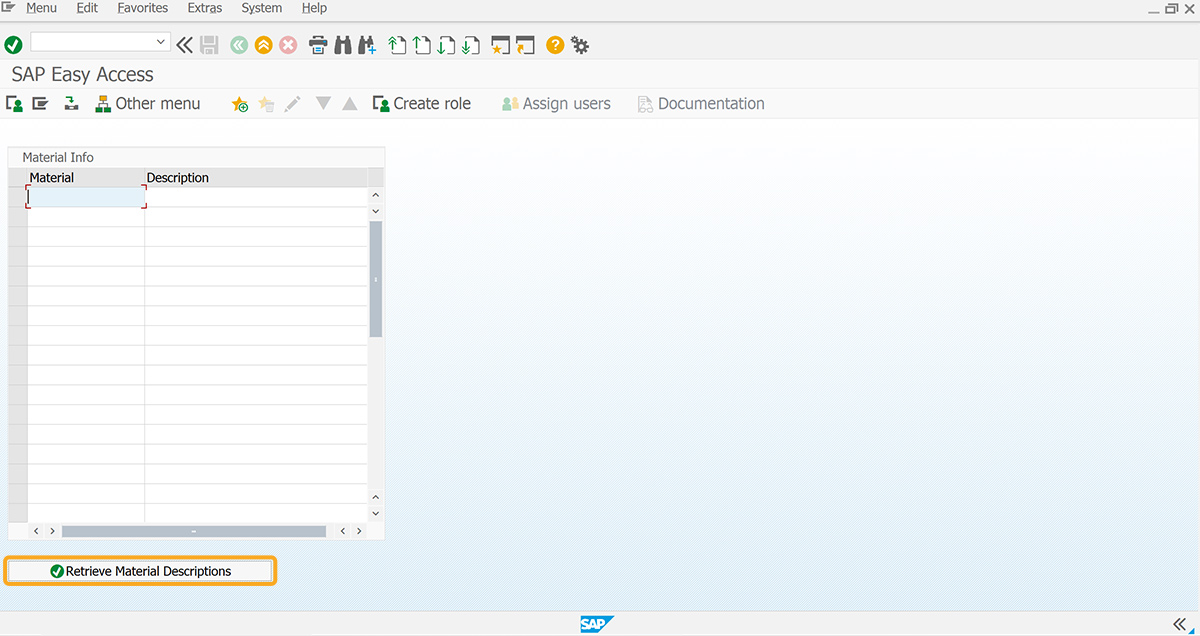
SAP Process
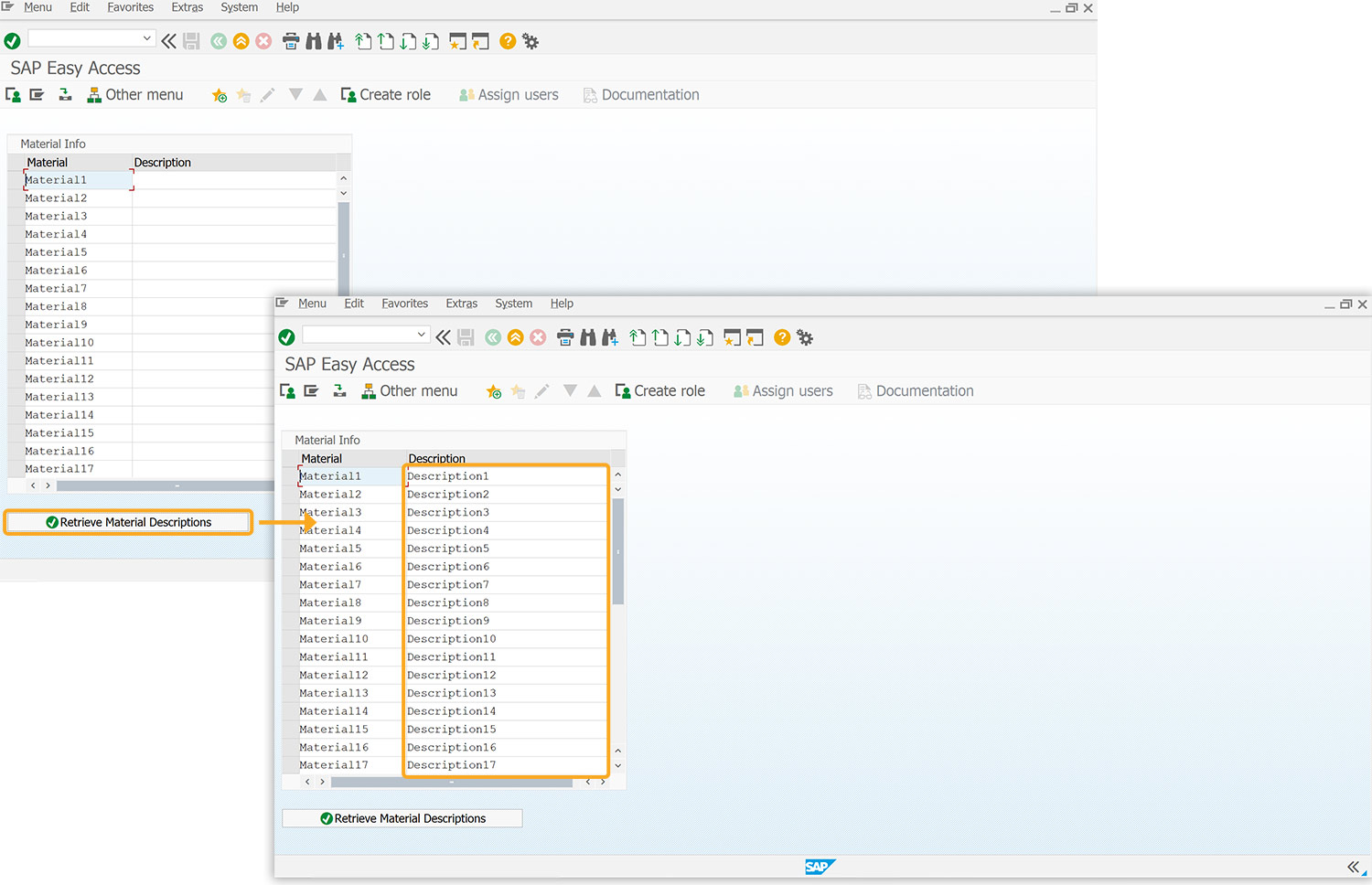
- Refresh the SAP screen and you will observe Material columns are filled with values. Click the Retrieve Material Descriptions push button to retrieve the data into the Description column, as shown below.

To retrieve the values using an array, please do the following:
- Delete the image container on the SAP Easy Access screen
- Add input fields to enter the required data
- Add a push button to read the values into the input fields.
- Add an isBlank function to check if the value is blank
- Add an isBlankKeyValue function to check if the value is blank for any key in the array
- Add a validateRequiredData function to validate the required fields
User Interface
//Create the file SAPLSMTR_NAVIGATION.E0100.sjs inside your scripts folder for customizing the SAP Easy Access screen
//Now, let's add the Liquid UI script to the above file and save it.
Customization
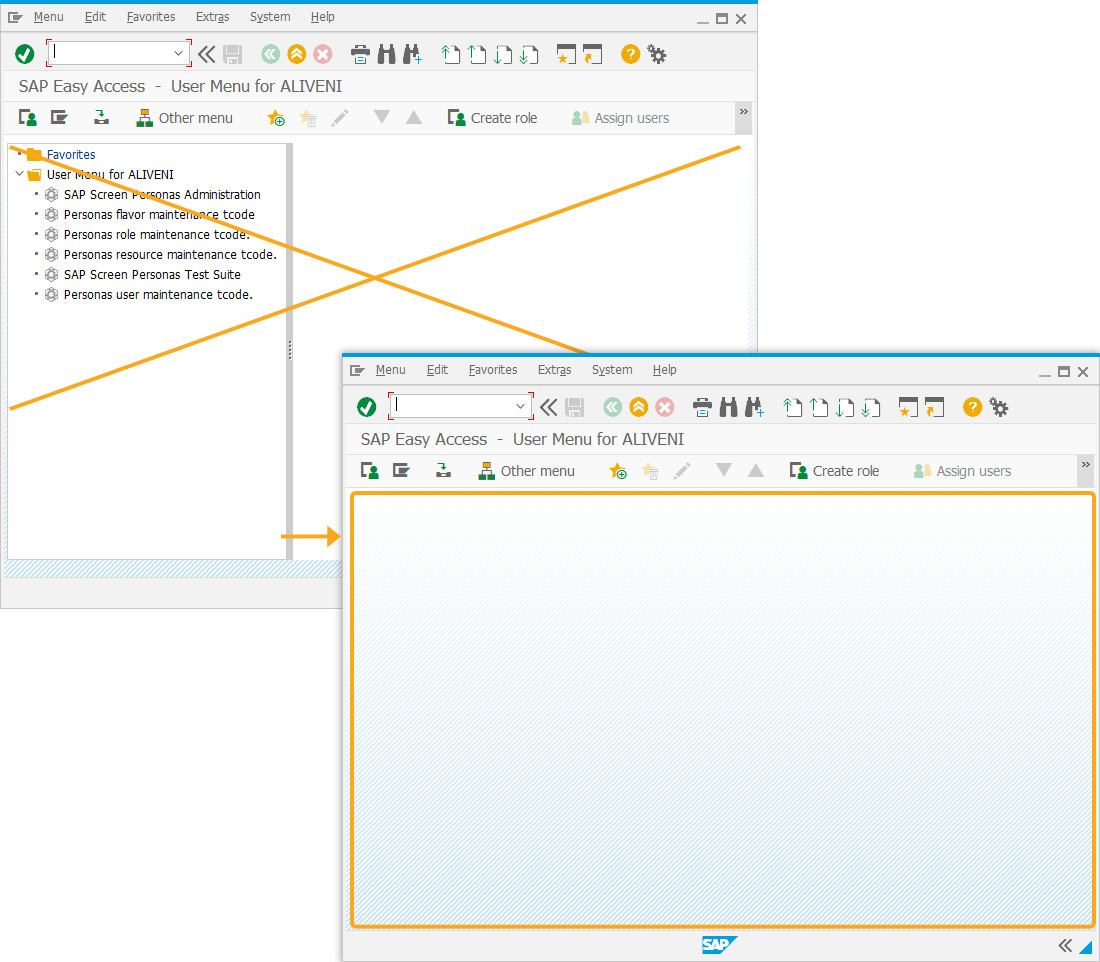
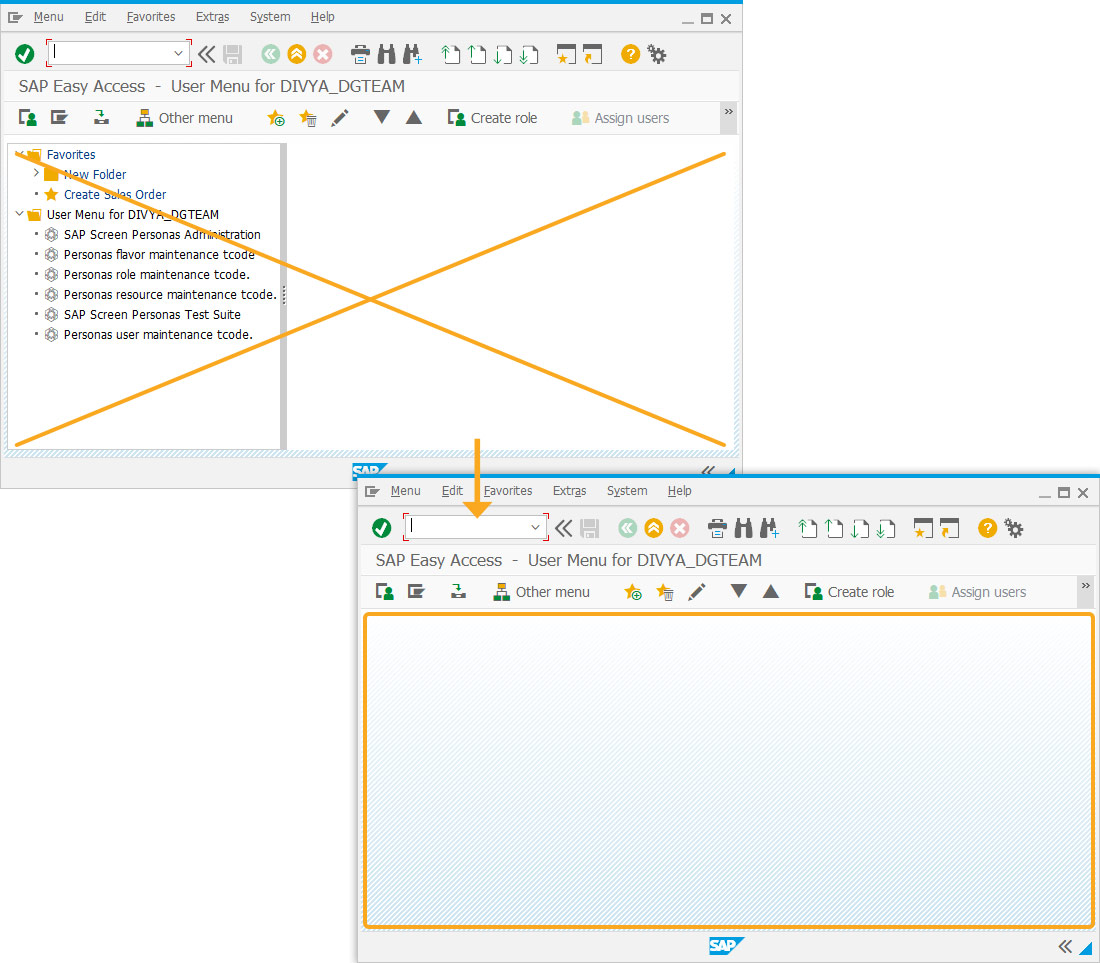
- Delete the unnecessary elements on the SAP Easy Access screen using the clearscreen command.
//Removes all screen elements from the SAP Easy Access screen clearscreen();
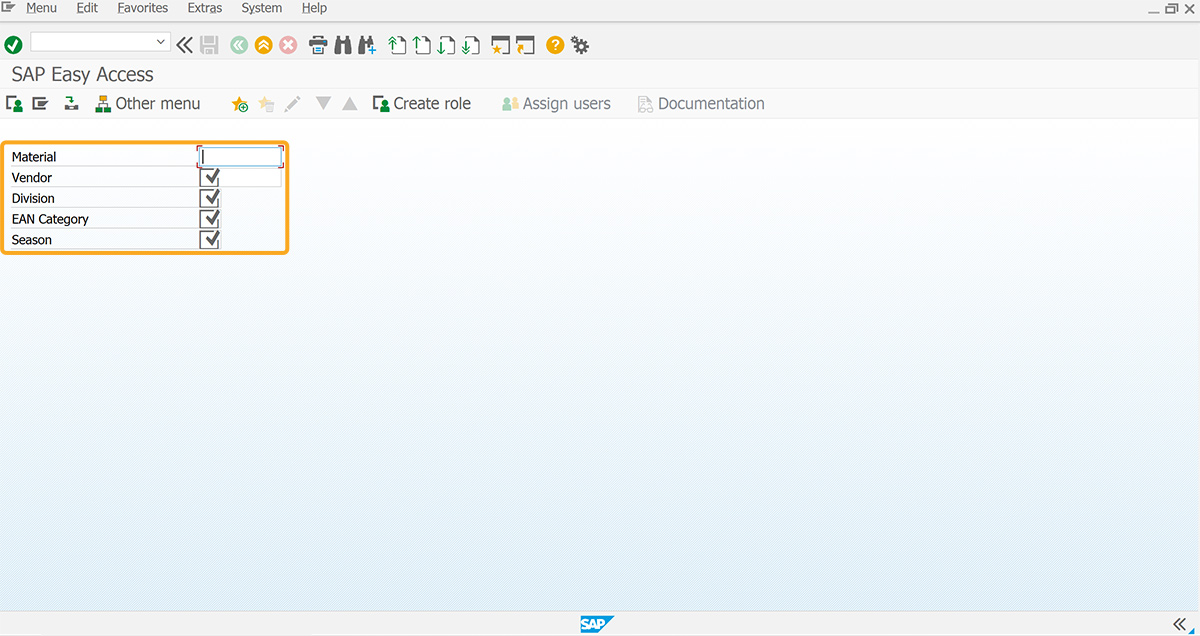
- Add four input fields labeled Material, Vendor, Division, EAN Category, and Season, to enter the required data.
//Creates four input fields to enter the required data inputfield([1,0], "Material", [1,25], {"size":10, "name":"z_material", "required":true}); inputfield([2,0], "Vendor", [2,25], {"size":10,"name":"z_vendor", "required":true}); inputfield([3,0], "Division", [3,25], {"size":2,"name":"z_division", "required":true}); inputfield([4,0], "EAN Category", [4,25], {"size":2,"name":"z_ean_cat", "required":true}); inputfield([5,0], "Season", [5,25], {"size":2,"name":"z_season", "required":true});

- Add a push button labeled Read Data to execute the validateRequiredData process on click.
//Creates a push button to validate the entered data pushbutton([7,7], "@01@Read Data", {"process":validateRequiredData});

- Add an isBlank function to check for the blank strings.
//Function to check for blank strings
//If the variable is a string, remove leading and trailing whitespace function isBlank(jvar){ if(typeof jvar =='string'){ jvar = jvar.trim(); } //If the variable is undefined, set it to an empty string if(typeof jvar == 'undefined'){ jvar = ''; } return(jvar == 'undefined' || jvar == undefined || jvar == null || jvar == "" || jvar == void 0); } - Add an isBlankKeyValue function to check if the value is blank for any key in the array.
//Function to check if the value is blank for any key in the array
//If the value is blank, then returns the key associated with the blank value function isBlankKeyValue(arr){ for(i=0;i<arr.length;i++){ if(isBlank(arr[i].value)){ return arr[i].key; } } return null; } - Add a validateRequiredData function to validate the required fields.
//Function to validate required fields function validateRequiredData(){ var validateReqData = isBlankKeyValue(requiredDataArr); if(!isBlank(validateReqData)){ message('E: '+validateReqData+ ' is required field'); goto SCRIPT_END; } message('S: Validation successful'); SCRIPT_END:; }
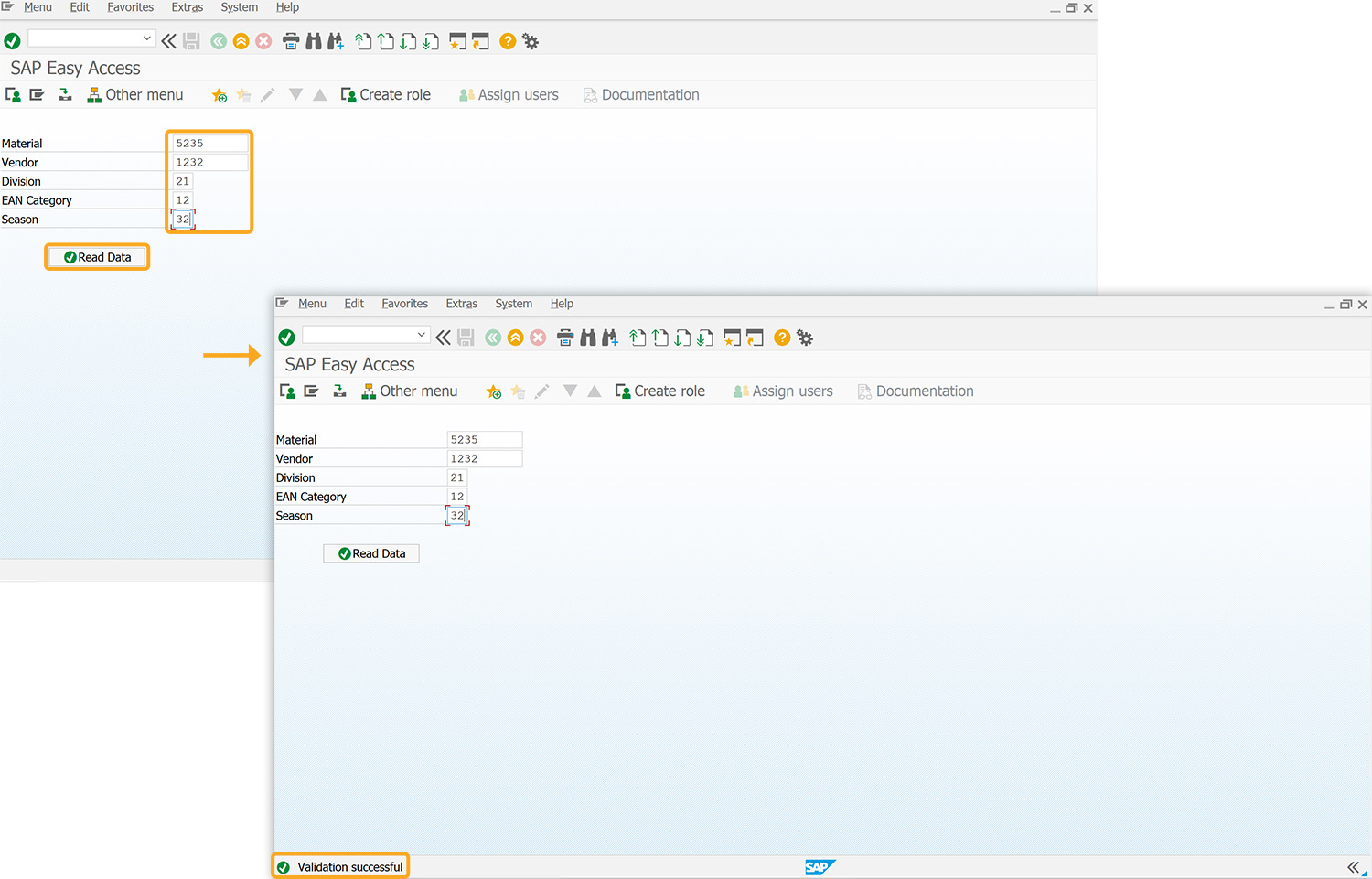
SAP Process
- Refresh the SAP screen, enter the required values, and click on Read Data. Then, you can see the message as Validation successful at the bottom of the SAP screen.